먼저 box-shadow의 매개변수 설명을 살펴보겠습니다.

다른 각도에서 투영을 달성하려면 4개의 매개변수가 필요합니다. 핵심 원리는 흐림 거리를 늘리고 그림자의 크기를 줄이는 것
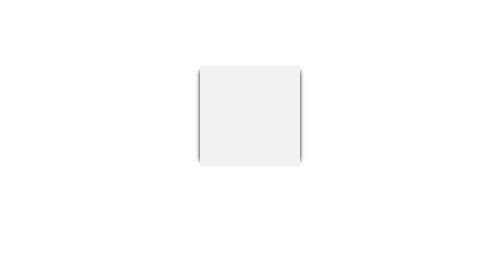
상단 투영
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 -5px 5px -5px;

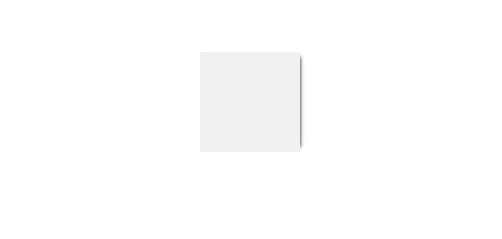
오른쪽 투영
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 5px 0 5px -5px;

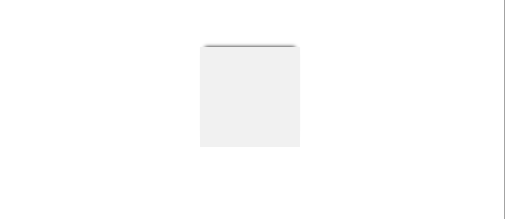
하단 투영
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 5px 5px -5px;

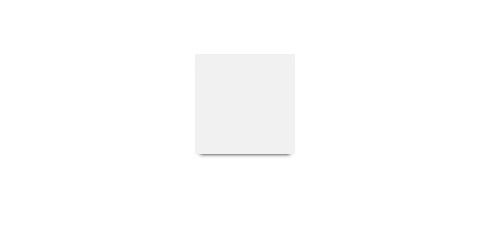
왼쪽 투영
width: 100px; height: 100px; background: #f1f1f1; margin: 200px ; box-shadow: #000 -5px 0 5px -5px;

양방향 투영
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: 5px 0 5px -5px #000,-5px 0 5px -5px #000;