React에 대한 첫 소개
React에 대한 첫 소개
2015년에 오프라인 행사에 참석하여 처음으로 React라는 단어를 들었던 기억이 어렴풋이 나네요. 당시 발표자는 Guo Dafeng이었습니다. , 각도 및 반응 비교 비디오: React.js Conf 2015. 당시 저는 주로 Anglejs 개발에 종사하고 있었는데, 페이지가 복잡할 때 발생하는 Angle의 성능 문제에 대한 고통을 잘 알고 있었습니다. 이번 영상에서 성능 비교를 보고 바로 React에 깊은 인상을 받았습니다. 이제 React를 살펴보겠습니다~
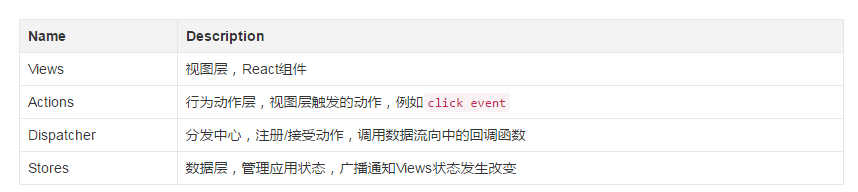
View Library
React는 AngularJS, Backbone 등 MVC 프레임워크와 달리 사용자 인터페이스 구축을 위해 Facebook에서 출시한 Javascript 라이브러리입니다. 레이어(MVC의 V)는 재사용 가능한 프런트 엔드 UI 구성 요소를 만드는 데 사용되는 라이브러리입니다. 동시에 데이터가 변경되면 React는 해당 구성 요소를 적시에 효과적으로 업데이트하고 렌더링합니다. 점점 더 복잡해지는 프런트엔드 인터페이스, 특히 데이터가 지속적으로 변경되는 웹 애플리케이션의 경우 React는 변화하는 데이터를 페이지에 효율적이고 정확하게 반영할 수 있습니다.
상태 머신 보기
기존 웹 애플리케이션에서는 데이터가 변경될 때 DOM 노드의 변경 사항을 동기화해야 합니다. React는 인터페이스를 상태 머신으로 처리합니다.
UI = f (상태)
인터페이스 상태가 변경되면 React는 해당 상태에 따라 해당 구성 요소를 신속하고 효과적으로 업데이트하고 렌더링하므로 동일한 상태의 렌더링 성능이 일관됩니다.
JSX
기존 웹 애플리케이션에서는 템플릿이나 HTML 명령어를 사용하여 사용자 인터페이스를 구축했지만, React는 JSX(ECMAScript를 확장한 XML과 유사한 구문) 선언적 작성 방법을 사용하므로 이보다 장점이 있습니다. 템플릿:
JavaScript는 유연하고 확장성이 뛰어난 프로그래밍 언어입니다.
페이지 마크업 언어와 보기 논리를 통합하여 보기를 더 쉽게 확장하고 유지 관리할 수 있습니다.
문자열 연결이 없습니다. XSS 취약점의 존재를 줄이기 위해 뷰 콘텐츠가 JavaScript에 통합되었습니다.
효율적인 업데이트
애플리케이션 상태가 변경되면 React는 구성 요소와 인터페이스를 효율적으로 업데이트하고 렌더링할 수 있습니다.
가상 DOM: 메모리의 경량 설명 객체를 사용하여 Javascript를 통해 실제 DOM 노드의 구조와 스타일을 표현합니다
차이 알고리즘: 최소 Diff 트리 집합을 효율적이고 빠르게 생성
일괄 업데이트: 여러 상태 업데이트를 하나의 업데이트 작업으로 효과적으로 병합
React는 가상 DOM을 사용하여 실제 DOM을 설명합니다. 애플리케이션 상태가 변경되면 효율적인 차이 알고리즘을 통해 최소한의 Diff 트리 집합을 생성하고 여러 업데이트 작업을 첫째, 실제 DOM에 대한 직접적인 작업을 줄여 성능을 크게 향상시킵니다.
이벤트 프록시
React는 이벤트 버블링, 브라우저 간 실행의 일관성을 유지하고 IE8에서 HTML5 이벤트도 사용할 수 있는 이벤트 프록시 메커니즘을 사용합니다. React는 IE와 W3C 표준 구현 간의 호환성 문제를 제거하는 "합성 이벤트" 계층을 구현합니다. JSX를 통해 바인딩된 이벤트는 "합성 이벤트"에 바인딩됩니다. "합성 이벤트"는 이벤트 위임을 통해 구성 요소의 최상위 레이어에 바인딩되며, 바인딩된 이벤트는 구성 요소가 언로드될 때 자동으로 삭제됩니다.
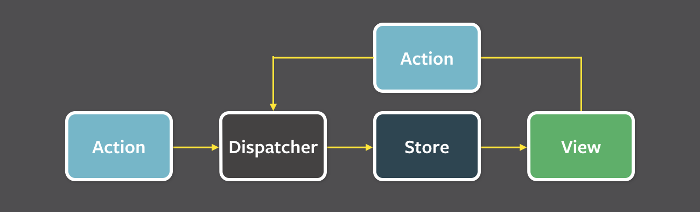
Flux 단방향 흐름
Flux는 Facebook에서 출시한 애플리케이션 아키텍처입니다. 단방향 데이터 흐름을 옹호합니다.


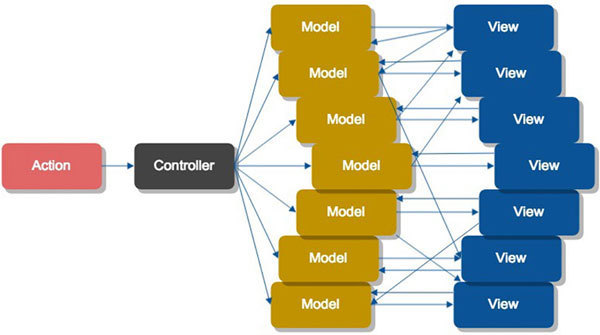
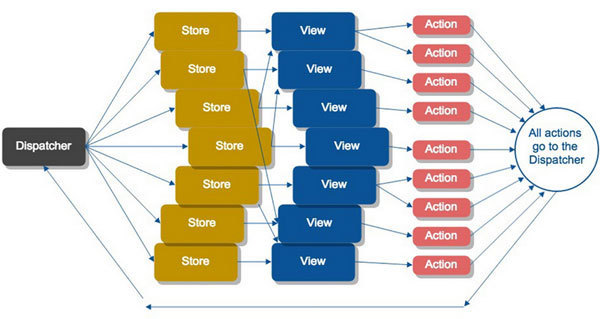
MV* 및 Flux 애플리케이션 아키텍처의 데이터 흐름 다이어그램을 살펴보겠습니다.
MV*

Flux

위 그림에서 볼 수 있듯이 Flux 단방향 데이터 흐름은 애플리케이션 상태를 예측 및 추적 가능하게 하며 다음과 같은 목표를 쉽게 달성할 수 있습니다.
손쉬운 테스트 재현성 및 재현성
시간 여행을 기반으로 한 진단 디버깅
실행 취소 및 재생 기능
동형/범용
React를 서버에서 사용할 수 있음 Run을 통해 SEO 달성 최적화, 경험 최적화, 성능 최적화 및 기타 목적을 동시에 수행하려면 React를 한 번만 배우면 웹, 모바일, VR 및 기타 애플리케이션을 작성하는 데 사용할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




