JQuery는 이벤트 버블링을 방지합니다.
버블링 이벤트는 하위 노드를 클릭하는 것으로, 상위 노드와 상위 노드의 클릭 이벤트가 위쪽으로 트리거됩니다.
일반적인 개발 과정에서 div를 하나의 div로 래핑하는 상황이 발생합니다(이 div는 요소일 수 있음). 하지만 클릭하면 이벤트가 두 div에 모두 추가됩니다. 이 div의 이벤트는 div 내부에 있지만 외부 div의 이벤트도 실행되는 것을 원하지 않습니다. 이때 버블링을 방지하기 위해 사용해야 합니다.
평신도 입장에서 말하면, 집에서 TV를 시청하고, 자신의 작은 방에 숨어 있는데, 그 소리가 옆집 부모님 귀에 닿는 것을 원하지 않는 이때, 당신은. 이불 밑이나 벽에 가려질 수 있습니다. 방음 효과가 매우 좋습니다. 소리를 차단한다는 것은 기포를 방지하는 것으로 이해될 수 있습니다.
<style>
#content{
width: 140px;
border: 1px solid blue;
}
#msg{
width: 100px;
height: 100px;
margin: 20px;
border: 1px solid red;
}
</style>
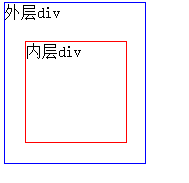
<body>
<div id="content">
外层div
<div id="msg">
内层div
</div>
</div>
</body>
결과 표시
해당 jQuery 코드는 다음과 같습니다.
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){ // 为内层div绑定click事件 $("#msg").click(function(){
alert("我是小div");
}); // 为外层div元素绑定click事件 $("#content").click(function(){
alert("我是大div");
}); // 为body元素绑定click事件 $("body").click(function(){
alert("我是body");
});
});
</script>작은 div를 클릭하면, 큰 div가 div 및 body의 클릭 이벤트가 트리거됩니다. 큰 div를 클릭하면 본문의 클릭 이벤트가 발생합니다.
이런 버블링 이벤트를 방지하려면 어떻게 해야 할까요?
다음과 같이 수정하세요.
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(event){
alert("我是小div");
event.stopPropagation(); // 阻止事件冒泡
});
// 为外层div元素绑定click事件
$("#content").click(function(event){
alert("我是大div");
event.stopPropagation(); // 阻止事件冒泡
});
// 为body元素绑定click事件
$("body").click(function(event){
alert("我是body");
event.stopPropagation(); // 阻止事件冒泡
});
});event.stopPropagation(); // 이벤트 버블링 방지
때때로 제출 버튼을 클릭하면 기본 이벤트가 발생합니다. 예를 들어, 다른 인터페이스로 점프합니다. 하지만 검증을 통과하지 못한 경우 점프해서는 안 됩니다. 이때 event.preventDefault(); //기본 동작(양식 제출)을 방지하도록 설정할 수 있습니다.
html 부분
<body>
<form action="test.html">
用户名:<input type="text" id="username" />
<br/>
<input type="submit" value="提交" id="sub"/>
</form>
</body>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//获取元素的值,val() 方法返回或设置被选元素的值。
var username = $("#username").val();
//判断值是否为空
if(username==""){
//提示信息
//alert("文本框的值不能为空");
$("#msg").html("<p>文本框的值不能为空.</p>");
//阻止默认行为 ( 表单提交 )
event.preventDefault();
}
});
});
</script>//기본 동작 방지(양식 제출) event.preventDefault()
기본 동작을 방지하는 또 다른 방법은 false를 반환하는 것입니다. 효과는 동일합니다.
코드는 다음과 같습니다.
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//获取元素的值,val() 方法返回或设置被选元素的值。
var username = $("#username").val();
//判断值是否为空
if(username==""){
//提示信息
//alert("文本框的值不能为空");
$("#msg").html("<p>文本框的值不能为空.</p>");
//阻止默认行为 ( 表单提交 )
//event.preventDefault();
return false;
}
});
});
</script>마찬가지로 위의 버블링 이벤트도 false를 반환하여 처리할 수 있습니다.
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(event){
alert("我是小div");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
// 为外层div元素绑定click事件
$("#content").click(function(event){
alert("我是大div");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
// 为body元素绑定click事件
$("body").click(function(event){
alert("我是body");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
});
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




