자바스크립트 로컬 저장소 요약
1. 다양한 스토리지 솔루션의 간단한 비교
쿠키: 모든 브라우저에서 지원, 용량 4KB
UserData: IE에서만 지원, 용량 64KB
Flash: 100KB, 비 HTML 네이티브, 플러그인 지원 필요
Google Gears SQLite: 플러그인 지원 필요, 무제한 용량
LocalStorage: HTML5, 용량은 5M
SesstionStorage: HTML5, 용량은 5M
globalStorage: Firefox에 고유하며 이 방법은 Firefox13부터 더 이상 지원되지 않습니다.
UserData는 IE에서만 지원되며 Google Gears SQLite는 필요합니다. 플러그인이며 Flash는 HTML5의 출현으로 점차 사라졌습니다. 역사의 무대에서 오늘날 우리의 주인공은 Cookie, LocalStorge, SesstionStorge;
Cookie
프런트 엔드로서 쿠키를 처리해야 하는 횟수는 결코 적지 않을 것입니다. 쿠키는 상대적으로 오래된 기술입니다. 1993년 Netscape 직원 Lou Montulli는 더 발전하기 위해 오늘날 널리 사용되는 쿠키를 발명했습니다. 사용자가 웹사이트를 방문할 때 액세스 속도를 향상시키고 네트워크를 더욱 개인화합니다. 2.1 쿠키의 특성 먼저 쿠키의 특성을 살펴보겠습니다. 1) 쿠키의 크기는 4KB로 제한됩니다. 파일이나 이메일과 같은 대용량 쿠키는 허용되지 않습니다. 2) 쿠키와 관련된 요청이 있는 한, 쿠키는 서버와 브라우저 사이를 오가며 전송됩니다(로컬 파일이 쿠키를 테스트할 수 없는 이유가 설명됩니다). 또한 쿠키 데이터는 항상 동일한 출처의 http 요청에 포함되어(필요하지 않더라도) 쿠키가 너무 클 수 없는 중요한 이유이기도 합니다. 정통 쿠키 배포는 HTTP 프로토콜을 확장하여 수행됩니다. 서버는 지침에 따라 해당 쿠키를 생성하도록 브라우저에 메시지를 표시하는 특수 지침 줄을 HTTP 응답 헤더에 추가합니다. 3) 사용자가 서버 데이터를 요청할 때마다 이러한 요청과 함께 쿠키가 서버로 전송됩니다. PHP와 같은 서버 스크립트 언어는 쿠키가 보낸 데이터를 처리할 수 있다고 할 수 있습니다. 매우 편리합니다. 물론 프론트엔드에서도 쿠키를 생성할 수 있습니다. js를 사용하여 쿠키를 조작하는 것은 꽤 번거로운 작업입니다. 브라우저는 document.cookie와 같은 객체만 제공하며 쿠키를 할당하고 얻는 것은 번거롭습니다. PHP에서는 setcookie()를 통해 쿠키를 설정하고 슈퍼 전역 배열인 $_COOKIE를 통해 쿠키를 얻을 수 있습니다. 쿠키의 내용에는 주로 이름, 값, 만료 시간, 경로 및 도메인이 포함됩니다. 경로와 도메인이 함께 쿠키의 범위를 구성합니다. 만료 시간이 설정되지 않으면 이 쿠키의 수명은 브라우저 세션 동안이라는 의미이며, 브라우저 창이 닫히면 쿠키가 사라집니다. 브라우저 세션 동안 지속되는 이러한 유형의 쿠키를 세션 쿠키라고 합니다. 세션 쿠키는 일반적으로 하드 디스크에 저장되지 않고 메모리에 저장됩니다. 물론 이 동작은 사양에 의해 지정되지 않습니다. 만료 시간이 설정되면 브라우저는 쿠키를 하드 디스크에 저장합니다. 브라우저를 닫았다가 다시 열면 해당 쿠키는 설정된 만료 시간이 초과될 때까지 계속 유효합니다. 하드 드라이브에 저장된 쿠키는 두 개의 IE 창과 같은 서로 다른 브라우저 프로세스 간에 공유될 수 있습니다. 브라우저마다 메모리에 저장된 쿠키를 처리하는 방법이 다릅니다. 2.2 세션쿠키 하면 세션을 빼놓을 수 없습니다. 세션 메커니즘. 세션 메커니즘은 서버측 메커니즘으로, 서버는 정보를 저장하기 위해 해시 테이블과 유사한 구조를 사용합니다(또는 해시 테이블을 사용할 수도 있음). 프로그램이 클라이언트의 요청에 대한 세션을 생성해야 하는 경우, 서버는 먼저 클라이언트의 요청에 이미 세션 식별자(세션 ID라고 함)가 포함되어 있는지 확인합니다. 만약 그렇다면 이는 이전에 이 클라이언트에 대한 세션이 생성되었음을 의미합니다. 서버는 세션 ID에 따라 세션을 검색하여 사용합니다(검색할 수 없는 경우 새 세션을 생성합니다). 클라이언트 요청에 세션 ID가 포함되어 있지 않으면 클라이언트에 대한 세션이 생성되고 이 세션과 연결된 세션 ID가 생성됩니다. 세션 ID 값은 반복되지도 않고 모방할 패턴을 찾기도 쉽지 않은 문자열이어야 합니다. 이 세션 ID는 저장을 위해 이 응답으로 클라이언트에 반환됩니다. 이 세션 ID를 저장하는 방법은 쿠키를 사용하여 상호 작용 프로세스 중에 브라우저가 규칙에 따라 이 ID를 서버에 자동으로 보낼 수 있도록 하는 것입니다. 일반적으로 이 쿠키의 이름은 SEEESIONID와 유사합니다. 그러나 쿠키는 인위적으로 비활성화될 수 있으며 쿠키가 비활성화된 경우 세션 ID를 서버에 다시 전달하는 다른 메커니즘이 있어야 합니다. 자주 사용되는 기술은 URL 재작성이라고 하며, URL 경로 끝에 세션 ID를 직접 추가합니다. 예: http://damonare.cn?sessionid=123456 form Hidden Field라는 기술도 있습니다. 즉, 서버는 자동으로 양식을 수정하고 양식이 제출될 때 세션 ID가 서버로 다시 전달될 수 있도록 숨겨진 필드를 추가합니다. 예를 들면 다음과 같습니다.<form name="testform" action="/xxx">
<input type="hidden" name="sessionid" value="123456">
<input type="text">
</form>2.3 Cookie和Session简单对比
Cookie和Session 的区别:
1)cookie数据存放在客户的浏览器上,session数据放在服务器上。
2)cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3)session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie。
4)单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5)所以建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在cookie中
2.4 document.cookie的属性
expires属性
指定了coolie的生存期,默认情况下coolie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户推出浏览器后这些值也会丢失,如果想让cookie存在一段时间,就要为expires属性设置为未来的一个过期日期。现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
path属性
它指定与cookie关联在一起的网页。在默认的情况下cookie会与创建它的网页,该网页处于同一目录下的网页以及与这个网页所在目录下的子目录下的网页关联。
domain属性
domain属性可以使多个web服务器共享cookie。domain属性的默认值是创建cookie的网页所在服务器的主机名。不能将一个cookie的域设置成服务器所在的域之外的域。例如让位于order.damonare.cn的服务器能够读取catalog.damonare.cn设置的cookie值。如果catalog.damonare.cn的页面创建的cookie把自己的path属性设置为“/”,把domain属性设置成“.damonare.cn”,那么所有位于catalog.damonare.cn的网页和所有位于orlders.damonare.cn的网页,以及位于damonare.cn域的其他服务器上的网页都可以访问这个cookie。
secure属性
它是一个布尔值,指定在网络上如何传输cookie,默认是不安全的,通过一个普通的http连接传输
2.5 cookie实战
这里我们使用javascript来写一段cookie,借用w3cschool的demo:
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1){
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return "";
}
function setCookie(c_name,value,expiredays){
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : "; expires="+exdate.toUTCString())
}
function checkCookie(){
username=getCookie('username')
if(username!=null && username!=""){alert('Welcome again '+username+'!')}
else{
username=prompt('Please enter your name:',"")
if (username!=null && username!=""){
setCookie('username',username,355)
}
}
}注意这里对Cookie的生存期进行了定义,也就是355天
3. localStorage
这是一种持久化的存储方式,也就是说如果不手动清除,数据就永远不会过期。
它也是采用Key - Value的方式存储数据,底层数据接口是sqlite,按域名将数据分别保存到对应数据库文件里。它能保存更大的数据(IE8上是10MB,Chrome是5MB),同时保存的数据不会再发送给服务器,避免带宽浪费。
3.1 localStorage的属性方法
下表是localStorge的一些属性和方法

3.2 localStorage的缺点
① localStorage大小限制在500万字符左右,各个浏览器不一致
② localStorage在隐私模式下不可读取
③ localStorage本质是在读写文件,数据多的话会比较卡(firefox会一次性将数据导入内存,想想就觉得吓人啊)
④ localStorage不能被爬虫爬取,不要用它完全取代URL传参
4. sessionStorage
和服务器端使用的session类似,是一种会话级别的缓存,关闭浏览器会数据会被清除。不过有点特别的是它的作用域是窗口级别的,也就是说不同窗口间的sessionStorage数据不能共享的。使用方法(和localStorage完全相同):

5. sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。当用户关闭浏览器窗口后,数据立马会被删除。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。第二天、第二周或下一年之后,数据依然可用。
5.1 测试
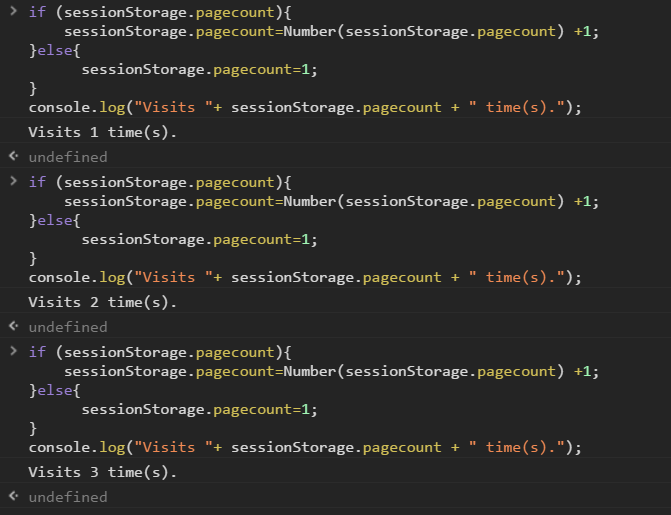
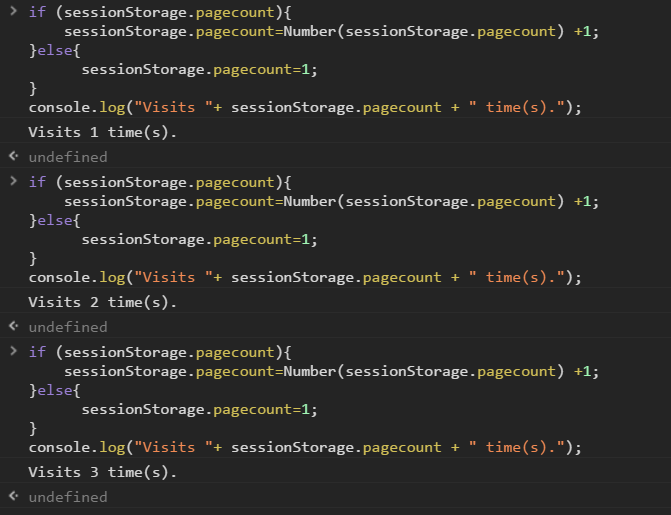
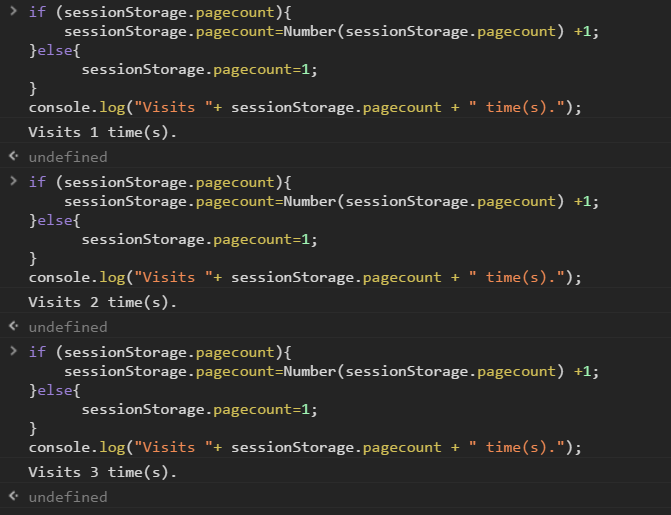
sessionStorage:
if (sessionStorage.pagecount){
sessionStorage.pagecount=Number(sessionStorage.pagecount) +1;
}else{
sessionStorage.pagecount=1;
}
console.log("Visits "+ sessionStorage.pagecount + " time(s).");测试过程:我们在控制台输入上述代码查看打印结果
控制台首次输入代码:

关闭窗口,控制台再次输入代码:

所谓的关闭窗口即销毁,就是这样,关闭窗口重新打开输入代码输出结果还是上面图片的样子,也就是说关闭窗口后sessionStorage.pagecount即被销毁,除非重心创建。或者从历史记录进入才会相关数据才会存在。好的,我们再来看下localStorge表现:
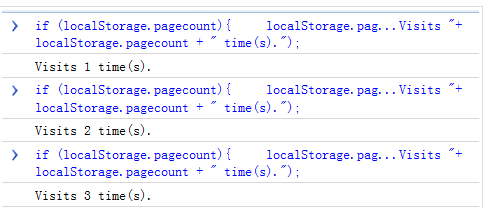
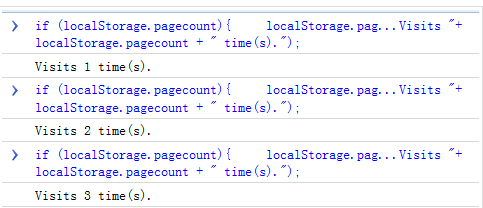
if (localStorage.pagecount){
localStorage.pagecount=Number(localStorage.pagecount) +1;
}else{
localStorage.pagecount=1;
}
console.log("Visits "+ localStorage.pagecount + " time(s).");控制台首次输入代码:

关闭窗口,控制台再次输入代码:

6. web Storage和cookie的区别
Web Storage(localStorage和sessionStorage)的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




