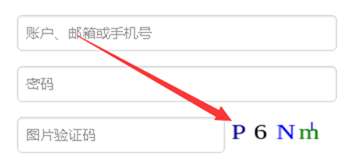
.Net 핵심 그래픽 확인 코드
이 기사에서는 타사 ZKWeb.System. Drawing을 사용하여 .Net Core에서 인증 코드 기능을 구현하는 방법을 소개합니다.
通过测试的系统: Windows 8.1 64bit Ubuntu Server 16.04 LTS 64bit Fedora 24 64bit CentOS 7.2 64bit 可以实现以下功能: Open jpg, bmp, ico, png Save jpg, bmp, ico, png Resize image Draw graphics with brush and pen Open font and draw string
위 내용은 공식정보입니다.
No.1 프로젝트에서 ZKWeb.System.드로잉을 소개합니다
NuGet 가져오기 패키지, Baidu는 어떻게 하는지 모릅니다.
No.2 간편인증코드 생성
int codeW = 80;
int codeH = 30;
int fontSize = 16;
Random rnd = new Random();
//颜色列表,用于验证码、噪线、噪点
Color[] color = { Color.Black, Color.Red, Color.Blue, Color.Green, Color.Orange, Color.Brown, Color.Brown, Color.DarkBlue };
//字体列表,用于验证码
string[] font = { "Times New Roman" };
//验证码的字符集,去掉了一些容易混淆的字符
//写入Session、验证码加密
//WebHelper.WriteSession("session_verifycode", Md5Helper.MD5(chkCode.ToLower(), 16));
//创建画布
Bitmap bmp = new Bitmap(codeW, codeH);
Graphics g = Graphics.FromImage(bmp);
g.Clear(Color.White);
//画噪线
for (int i = 0; i < 1; i++)
{
int x1 = rnd.Next(codeW);
int y1 = rnd.Next(codeH);
int x2 = rnd.Next(codeW);
int y2 = rnd.Next(codeH);
Color clr = color[rnd.Next(color.Length)];
g.DrawLine(new Pen(clr), x1, y1, x2, y2);
}
//画验证码字符串
for (int i = 0; i < chkCode.Length; i++)
{
string fnt = font[rnd.Next(font.Length)];
Font ft = new Font(fnt, fontSize);
Color clr = color[rnd.Next(color.Length)];
g.DrawString(chkCode[i].ToString(), ft, new SolidBrush(clr), (float)i * 18, (float)0);
}
//将验证码图片写入内存流,并将其以 "image/Png" 格式输出
MemoryStream ms = new MemoryStream();
try
{
bmp.Save(ms, ImageFormat.Png);
return ms.ToArray();
}
catch (Exception)
{
return null;
}
finally
{
g.Dispose();
bmp.Dispose();
}No.3 게시, 배포, 실행
사진 바로 위, 방법을 모르신다면 보세요 여기 www.cnblogs.com/ niao/p/6057860.html

참고: 저는 Ubuntu 14를 사용하므로 인증 코드를 생성해야 한다는 압박감은 없습니다. gdi 패키지를 설치하면 작업 로그에 프롬프트가 표시됩니다.
설치 방법:
Ubuntu 16.04:
apt-get install libgdiplus cd /usr/libln -s libgdiplus.so gdiplus.dll
Fedora 23:
dnf install libgdiplus cd /usr/lib64/ln -s libgdiplus.so.0 gdiplus.dll
CentOS 7:
yum install autoconf automake libtool yum install freetype-devel fontconfig libXft-devel yum install libjpeg-turbo-devel libpng-devel giflib-devel libtiff-devel libexif-devel yum install glib2-devel cairo-devel git clone https://github.com/mono/libgdiplus cd libgdiplus ./autogen.sh make make install cd /usr/lib64/ ln -s /usr/local/lib/libgdiplus.so gdiplus.dll
[관련 권장 사항]
1. .NET Core 구성 파일 로딩 및 구성 데이터 DI 삽입
2.NET Core CLI 도구 설명서 dotnet- 게시
3. 4. 5. 6.
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 23
23
 Windows 11에서 코어 격리의 메모리 무결성 기능을 활성화하는 방법
May 10, 2023 pm 11:49 PM
Windows 11에서 코어 격리의 메모리 무결성 기능을 활성화하는 방법
May 10, 2023 pm 11:49 PM
Microsoft의 Windows 11 2022 업데이트(22H2)는 기본적으로 CoreIsolation의 메모리 무결성 보호를 활성화합니다. 그러나 Windows 11 2022 업데이트(22H1)와 같은 이전 버전의 운영 체제를 실행하는 경우 이 기능을 수동으로 켜야 합니다. Windows 11에서 CoreIsolation의 메모리 무결성 기능 켜기 Core Isolation에 대해 모르는 사용자를 위해 Windows의 기본 핵심 활동을 메모리에서 격리하여 악성 프로그램으로부터 보호하도록 설계된 보안 프로세스입니다. 메모리 무결성 기능과 결합된 이 프로세스는 다음을 보장합니다.
 컴퓨터 코어는 무엇을 의미합니까?
Sep 05, 2022 am 11:24 AM
컴퓨터 코어는 무엇을 의미합니까?
Sep 05, 2022 am 11:24 AM
코어는 컴퓨터에서 두 가지 의미를 갖습니다. 1. 코어라고도 알려진 코어는 CPU의 가장 중요한 구성 요소입니다. CPU의 모든 계산, 저장 명령 수락 및 데이터 처리는 코어에서 수행됩니다. core는 Intel의 프로세서 이름이며, Core는 Intel이 Pentium 프로세서에 이어 출시한 프로세서 브랜드입니다. 현재 12세대 Core 프로세서를 출시했습니다.
 여러 .NET 오픈 소스 AI 및 LLM 관련 프로젝트 프레임워크 공유
May 06, 2024 pm 04:43 PM
여러 .NET 오픈 소스 AI 및 LLM 관련 프로젝트 프레임워크 공유
May 06, 2024 pm 04:43 PM
오늘날 인공지능(AI) 기술 개발은 본격화되고 있으며, 다양한 분야에서 큰 잠재력과 영향력을 보여주고 있습니다. 오늘 Dayao는 여러분에게 몇 가지 참고 자료를 제공하고자 4개의 .NET 오픈 소스 AI 모델 LLM 관련 프로젝트 프레임워크를 공유할 것입니다. https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel은 OpenAI, Azure와 같은 대규모 언어 모델(LLM)을 통합하도록 설계된 오픈 소스 소프트웨어 개발 키트(SDK)입니다.
![Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]
Apr 17, 2023 am 08:13 AM
Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]
Apr 17, 2023 am 08:13 AM
노트북, 데스크탑 등 대부분의 장치는 오랫동안 젊은 게이머와 코더들이 많이 사용해 왔습니다. 애플리케이션 과부하로 인해 시스템이 중단되는 경우가 있습니다. 이로 인해 사용자는 시스템을 종료해야 합니다. 이는 주로 무거운 게임을 설치하고 플레이하는 플레이어에게 발생합니다. 강제 종료 후 시스템이 부팅을 시도하면 아래와 같이 검은색 화면에 오류가 발생합니다. 다음은 이 부팅 중에 감지된 경고입니다. 이는 이벤트 로그 페이지의 설정에서 볼 수 있습니다. 경고: 프로세서 열 트립. 계속하려면 아무 키나 누르세요. ..이러한 유형의 경고 메시지는 데스크탑이나 노트북의 프로세서 온도가 임계값 온도를 초과할 때 항상 표시됩니다. 아래에는 Windows 시스템에서 이런 일이 발생하는 이유가 나와 있습니다. 많은 무거운 응용 프로그램이 있습니다
 Java 프레임워크와 .NET 프레임워크 간의 성능 차이
Jun 03, 2024 am 09:19 AM
Java 프레임워크와 .NET 프레임워크 간의 성능 차이
Jun 03, 2024 am 09:19 AM
높은 동시성 요청 처리 측면에서 .NETASP.NETCoreWebAPI는 JavaSpringMVC보다 성능이 뛰어납니다. 그 이유는 다음과 같습니다. 시작 시간을 줄여주는 AOT 조기 컴파일, 개발자가 개체 메모리 할당 및 해제를 담당하는 경우.
 개발자를 위한 .NET 성능 최적화 기술
Sep 12, 2023 am 10:43 AM
개발자를 위한 .NET 성능 최적화 기술
Sep 12, 2023 am 10:43 AM
.NET 개발자라면 고품질 소프트웨어 제공에 있어 기능과 성능 최적화의 중요성을 인식해야 합니다. 제공된 리소스를 전문적으로 활용하고 웹 사이트 로드 시간을 줄임으로써 사용자에게 즐거운 경험을 선사할 뿐만 아니라 인프라 비용도 절감할 수 있습니다.
 .NET Core 크로스 플랫폼 애플리케이션 개발 사례: Windows에서 Linux 및 macOS로의 원활한 여정
Feb 26, 2024 pm 12:55 PM
.NET Core 크로스 플랫폼 애플리케이션 개발 사례: Windows에서 Linux 및 macOS로의 원활한 여정
Feb 26, 2024 pm 12:55 PM
.NETCore의 출시로 .NET 개발자는 여러 운영 체제에서 .NET 애플리케이션을 쉽게 작성하고 실행할 수 있는 새로운 기회를 갖게 되었습니다. 이 문서에서는 .NETCore를 사용하여 크로스 플랫폼 애플리케이션 개발을 달성하는 방법을 살펴보고 Windows, Linux, macOS와 같은 운영 체제에 대한 모범 사례 경험을 공유합니다. 1. 개발 환경 준비 크로스 플랫폼 애플리케이션 개발을 시작하려면 먼저 각 대상 플랫폼에 대한 개발 환경을 준비해야 합니다. Windows Windows에서는 Visual Studio를 통해 .NETCoreSDK를 설치할 수 있습니다. 설치가 완료되면 Visual Studio를 통해 .NETCore 프로젝트를 만들고 실행할 수 있습니다. 리





