C# 이미지 처리 도면 공식 도장
최근 이미지 프로세싱을 배우기 시작했는데, 배운 내용을 기록하고, 다 쓰고 나면 작은 소프트웨어가 출시될 예정이에요~
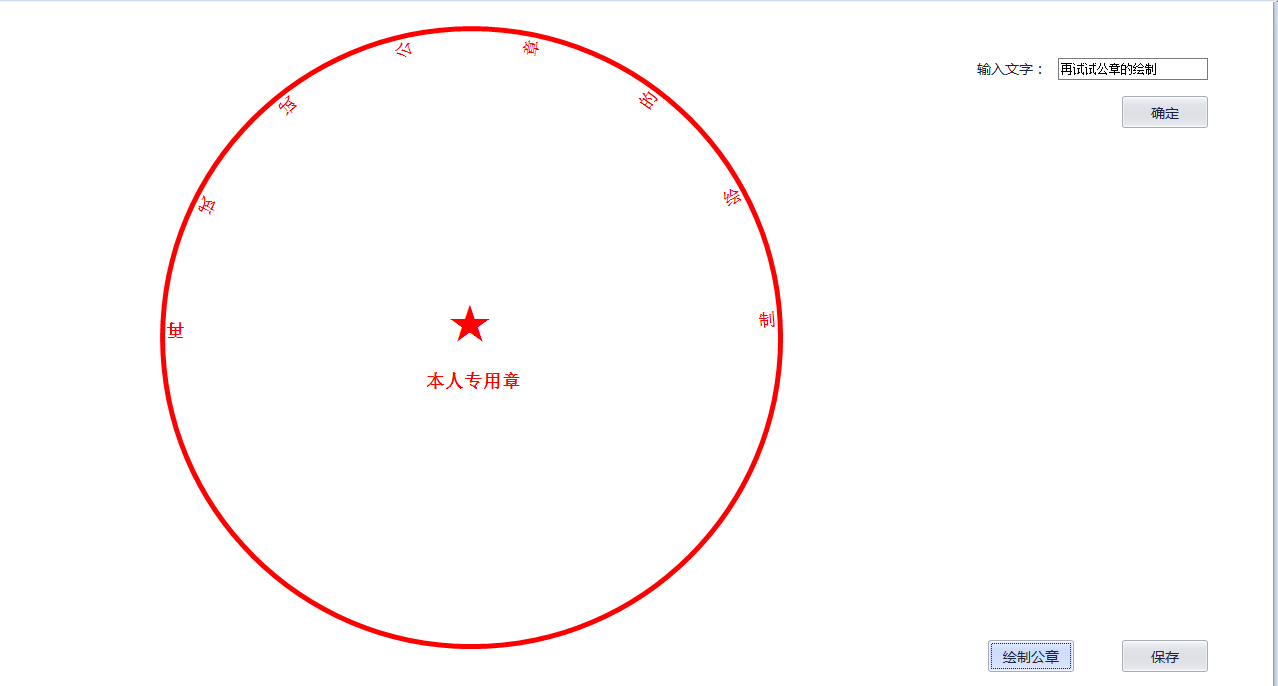
여기서, 공식 도장을 그려보세요.
#region 绘制公章
private void simpleButton_绘制公章_Click(object sender, EventArgs e)
{
int tem_Line = 0; //圆的直径
int circularity_W = 5; //画笔的粗细
string star_Str = "★"; //星星
Font star_Font = new Font("Arial", 30, FontStyle.Regular);//设置星号的字体样式
#region 画圆
if (panel_绘制公章.Height > panel_绘制公章.Width) //如果panel控件的高度大于等于宽度
{
tem_Line = panel_绘制公章.Width; //设置宽度为圆的直径
}
else
{
tem_Line = panel_绘制公章.Height; //设置高度为圆的直径
}
//设置圆的绘制区域=>现在是正方形的区域
rect = new Rectangle(circularity_W, circularity_W, tem_Line - 2 * circularity_W, tem_Line - 2 * circularity_W);
//补充:Graphics必须有载体,也就是在哪里绘
//所以必须是this.CreateGraphics或者Panel..CreateGraphics等格式
Graphics g = panel_绘制公章.CreateGraphics();//实例化Graphics类
//消除绘制图形的锯齿
g.SmoothingMode = SmoothingMode.AntiAlias; //System.Drawing.Drawing2D;
g.Clear(Color.White); //以白色清空panel1控件的背景,防止重复画
Pen myPen = new Pen(Color.Red, circularity_W); //设置画笔(颜色和粗细)
g.DrawEllipse(myPen, rect); //绘制圆
#endregion
#region 画星星
SizeF Var_Size = new SizeF(rect.Width, rect.Height); //实例化SizeF类
Var_Size = g.MeasureString(star_Str, star_Font); //对指定字符串进行测量
//正中间的位置绘制星号
float star_x = (rect.Width / 2F) + circularity_W - Var_Size.Width / 2F;
float star_y = rect.Height / 2F - Var_Size.Width / 2F;
g.DrawString(star_Str, star_Font, myPen.Brush, new PointF(star_x, star_y));
#endregion
#region 画文字
Var_Size = g.MeasureString("本人专用章", Var_Font);//对指定字符串进行测量
//绘制文字:在中间,但是在星星下面
float m = (rect.Width / 2F) + circularity_W - Var_Size.Width / 2F;
float n = rect.Height / 2F + Var_Size.Height * 2;
g.DrawString("本人专用章", Var_Font, myPen.Brush, new PointF(m, n));
int len = 0;
if (inputWords != null) //如果没有输入文字,加判断
{
len = inputWords.Length;//获取字符串的长度
}
float angle = 180;//设置文字的初始旋转角度
float change = 0;
if (len > 1) //一个字的需要特殊处理
{
change = 180 / (len - 1);
}
for (int i = 0; i < len; i++)//将文字以指定的弧度进行绘制
{
if (len > 1)
{
//相当于把坐标系移动到了正中间
float x = (tem_Line + circularity_W / 2) / 2;
float y = (tem_Line + circularity_W / 2) / 2;
//将指定的平移添加到g的变换矩阵前
g.TranslateTransform(x, y);
g.RotateTransform(angle);//将指定的旋转用于g的变换矩阵
Brush myBrush = Brushes.Red;//定义画刷
//需要注意,这时文字的位置的坐标位置是以新的坐标系为基础得到的
float words_x = tem_Line / 2 - 6 * circularity_W;
float words_y = 0;
g.DrawString(inputWords.Substring(i, 1), Var_Font, myBrush, words_x, words_y);//显示旋转文字
g.ResetTransform();//将g的全局变换矩阵重置为单位矩阵=>对应TranslateTransform,相当于恢复操作
angle += change;//设置下一个文字的角度
}
else
{
//输入的文字为一个时候是特殊情况,单独考虑
float x = (tem_Line + circularity_W / 2) / 2;
float y = (tem_Line + circularity_W / 2) / 2;
g.TranslateTransform(x, y);
g.RotateTransform(0);
Brush myBrush = Brushes.Red;
float words_x = -circularity_W*3;
float words_y = -(tem_Line / 2 - 2 * circularity_W);
g.DrawString(inputWords.Substring(i, 1), Var_Font, myBrush, words_x, words_y);
g.ResetTransform();
}
}
#endregion
}
private void simpleButton2_Click(object sender, EventArgs e)
{
inputWords = textBox_文字.Text;
MessageBox.Show("保存成功!");
}
#endregion효과 미리보기:



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory 가이드. 여기에서는 소개와 구문 및 예제와 함께 C#에서 Active Directory가 작동하는 방식에 대해 설명합니다.
 C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기 가이드입니다. 여기서는 난수 생성기의 작동 방식, 의사 난수 및 보안 숫자의 개념에 대해 설명합니다.
 C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 뷰 가이드. 여기서는 SQL 데이터베이스 또는 Excel 파일에서 데이터 그리드 보기를 로드하고 내보내는 방법에 대한 예를 설명합니다.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.








