dic+css 페이지 레이아웃 공유
HTML部分代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="css/c.css" rel="stylesheet" type="text/css" >
</head>
<body>
<!--container-->
<div id="container">
<!--banner-->
<div id="banner"><img src="/static/imghw/default1.png" data-src="img/官网.jpg" class="lazy" style="max-width:90%" height="150px" alt="图片" title="成梦旅游官网" ></div>
<!--globllink-->
<div id="globllink">
<ul>
<li><a href="#" target="_self">热点景区</a></li>
<li><a href="#" target="_blank">优惠推荐</a></li>
<li><a href="#" target="_blank">离家最近</a></li>
<li><a href="#" target="_blank">亲子景区</a></li>
<li><a href="http://www.baidu.com/" target="_blank">问题反馈</a></li>
</ul>
</div>
<!--left-->
<div id="left">
<div id="weather">
<h3 id="span-天气查询-span"><span>天气查询</span></h3>
<ul>
<li>武汉 大雨 19℃-26℃</li>
<li>孝感 小雨20℃-27℃</li>
<li>苏州 晴25℃-31℃</li>
<li>上海 阴20℃-29℃</li>
</ul>
</div>
<div id="today">
<h3 id="span-今日推荐-span"><span>今日推荐</span></h3>
<ul>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"dic+css 페이지 레이아웃 공유" ></a></li>
<li><a href="#">东湖</a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" height="55px" alt="dic+css 페이지 레이아웃 공유" ></a></li>
<li><a href="#">叼叉湖</a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" height="55px" alt="dic+css 페이지 레이아웃 공유" ></a></li>
<li><a href="#">园林园</a></li>
</ul>
</div>
</div>
<!--center-->
<div id="center">
<div id="blank">
<img src="/static/imghw/default1.png" data-src="img/迪士尼.jpg" class="lazy" style="max-width:90%"dic+css 페이지 레이아웃 공유" >
</div>
<div id="blank1">
<h3 id="上海迪士尼-天-晚自由行">上海迪士尼2天1晚自由行</h3>
<ol>
<li>线路:大门-海盗园-梦想大道-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-奇迹漂流-绝地仓库-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-风飞谷-梦想大道-海盗园-恐龙墓园-出口</li>
<li>线路:大门-海盗园-梦想大道-风飞谷-绝地仓库-出口</li>
</ol>
</div>
<div id=blank2>
<a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="img/22.gif" class="lazy" height=120px style="max-width:90%"dic+css 페이지 레이아웃 공유" ></a>
<a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="img/23.jpg" class="lazy" height=120px style="max-width:90%"dic+css 페이지 레이아웃 공유" ></a>
<a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="img/24.jpg" class="lazy" height=120px style="max-width:90%"dic+css 페이지 레이아웃 공유" ></a>
</div>
</div>
<!--right-->
<div id="right">
<div id="map">
<h3 id="上海风光">上海风光</h3>
<p><a href="#" title="点击看大图"><img src="/static/imghw/default1.png" data-src="img/34.jpg" class="lazy" style="max-width:90%"dic+css 페이지 레이아웃 공유" ></a></p>
<p><a href="#" title="点击看大图"><img src="/static/imghw/default1.png" data-src="img/35.jpg" class="lazy" style="max-width:90%"dic+css 페이지 레이아웃 공유" ></a></p>
</div>
<div id="food">
<h3 id="小吃推荐">小吃推荐</h3>
<ul>
<li><a href="#">黄焖鸡</a></li>
<li><a href="#">烧烤羊腿</a></li>
<li><a href="#">五一夜市</a></li>
<li><a href="#">海鲜锅</a></li>
</ul>
</div>
<div id="lifo">
<h3 id="宾馆酒店">宾馆酒店</h3>
<ul>
<li><a href="#">德莱美庭</a></li>
<li><a href="#">泰和酒店</a></li>
<li><a href="#">友爱酒店</a></li>
<li><a href="#">如家酒店</a></li>
</ul>
</div>
</div>
<!--footer-->
<div id="footer">大兔子技术有限公司@2015-2016版权所有</div>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------
CSS代码部分
body{
background-color:antiquewhite;
margin:0px;
padding:0px;
font-size:12px;
font-family:Arial;
}
#container{
margin:0px auto;
width:810px;
height:600px;
text-align:left;
background:cadetblue;
}
#banner{
margin:0px;
padding:0px;
background:wheat;
height:150px;
width:100%;
}
#globllink{
margin:0px;
padding:0px;
background:salmon;
height:50px;
}
#globllink ul{
list-style-type:none;
margin:0px;
}
#globllink ul li{
float:left;
text-align:center;
width:80px;
margin:0px 20px;
}
#globllink ul li a{
display:block;
padding:9px 6px 11px 6px;
margin:7px;
background:url("../img/5.jpg") no-repeat;
}
#globllink a:link,#globllink a:visited{
color:#004a87;
text-decoration:underline;
}
#globllink a:hover{
color:#fffff;
text-decoration:none;
background:url("../img/2.jpg") no-repeat;
transform:rotate(30deg);
-ms-transform:rotato(30deg);/*ie9*/
-moz-transform:rotate(30deg);/*firefox*/
-webkit-transform:rotate(30deg);/*safari and chrome*/
}
#left{
width:200px;
background:cadetblue;
padding:0px 0px 5px 0px;
margin:0px;
color:blank;
float:left;
-display:inline;
}
#weather{
background:url("../img/2.jpg" ) no-repeat;
margin:0px 5px;
background-color:cadetblue;
}
#weather h3{
font-size:12px;
padding: 1px 0px 0px 70px;
color:gold;
margin:0px;
}
#weather ul{
margin:8px 5px 0px 5px;
padding:10px 0px 8px 15px;;
list-style-type:none;
}
#weather ul li{
background:url("../img/5.jpg") no-repeat;
}
#today h3{
color:seagreen;
font-size:15px;
margin:15px 0px 0px 20px;
padding:4px 0px 2px 30px;
background:url("../img/3.jpg");
}
#today{
background:cadetblue;
margin:0px 3px;
padding:-2px 0px;
}
#today ul{
list-style-type:none;
padding:10px;
margin:0px;
}
#today ul li{
text-align:center;
}
#today ul li img{
border:1px mediumvioletred solid;
}
#today ul li a:link,#today ul li a:visited{
color:#d8ecff;
text-decoration:none;
}
#today ul li a:hover{
text-decoration: underline;
}
#center{
display:inline;
background:white;
margin:0px 5px;
padding:5px 0px 5px 0px;
float:left;
width:400px;
height:370px;
}
#blank{
border:1px solid salmon;
margin-top:-5px;
margin-bottom:-4px;
}
#blank1 h3{
color:brown;
margin:5px 5px;
padding:0px 0px 0px 70px;
}
#blank1 {
background: url("../img/5.jpg"); no-repeat ;
padding:13px;
}
#blank2 a img{
margin-right:-2px ;
padding:0px;
border: #C71585 solid 1px;
}
#right{
width:200px;
height:370px;
background:cadetblue;
margin:0;
padding:0px 0px 5px 0px;
float:left;
}
#map h3{
font-size:13px;
color:green;
font-style:italic;
font-weight:bold;
font-family:"黑体";
margin:0px;
padding:2px 0px 0px 5px;
}
#map img{
margin-bottom:-14px;
padding-top:-100px;
}
#food,#lifo{
font-size:15px;
}
#food ul li,#lifo ul li{
padding:0px;
border-bottom:1px dashed #eeeeee;
}
#lifo{
margin-top:-10px;
}
#food a:link,#food a:visited{
color:crimson;
text-decoration:none;
}
#food a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#lifo a:link,#lifo a:visited{
color:crimson;
text-decoration:none;
}
#lifo a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#footer{
width:100%;
height:30px;
background:silver;
margin:1px 0px 0px 0px;
padding:1px 0px;
clear:both;
padding-left:70px;
}
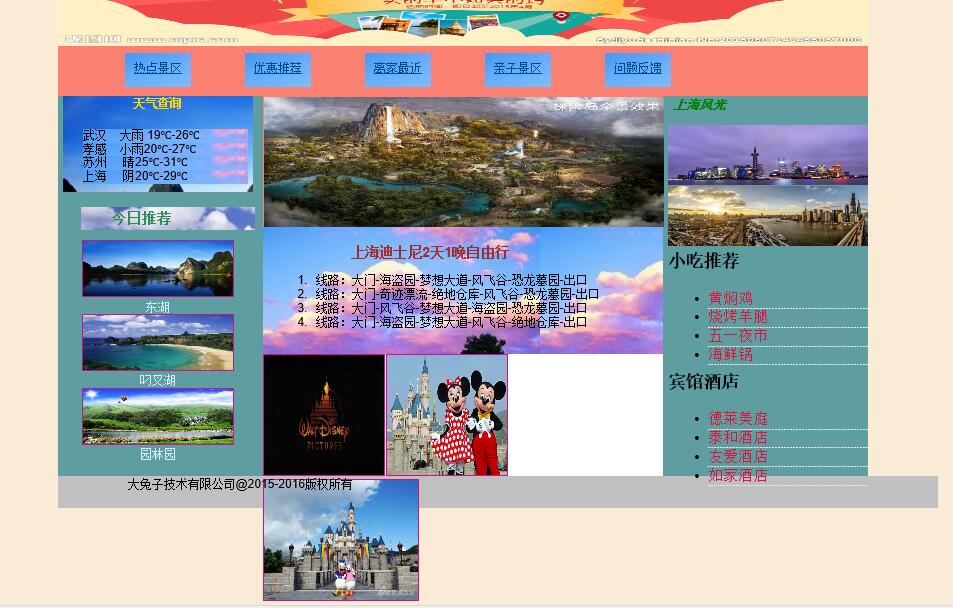
静态页面效果
edge运行效果
2016-11-2109:45:07정상적으로 가장자리에 표시되지만 IE11과 호환되지 않습니다(가운데 div의 레이아웃이 위아래로 엇갈려 표시됩니다).
전문가들이 해결책을 지적해 주셨으면 좋겠습니다
IE11 런닝 효과


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





