요청이 항상 404인 이유는 무엇입니까?
이번에는 404에 관한 몇 가지 내용에 대해 이야기해보겠습니다. 왜냐하면 공식 계정과 QQ 그룹의 백그라운드에서 사람들이 같은 질문을 하고 있기 때문입니다.
내 애플리케이션이 배포되었으며 백그라운드에서 시작할 때 비정상적인 출력이 보이지 않았습니다. Tomcat의 관리자에게 요청할 수 있지만 자체 애플리케이션을 요청하면 왜 항상 404가 반환됩니까?
네, 왜 그렇습니까?
이 문제에 대한 설명을 분석해 보겠습니다.
1. 애플리케이션이 배포되었으며 백그라운드에 비정상적인 출력이 없습니다.
2. 톰캣의 매니저 애플리케이션이 정상적으로 요청 가능
위의 두 점은 톰캣이 정상적으로 시작됨과 동시에 매니저 애플리케이션과 사용자 애플리케이션이 성공적으로 배포되었음을 알 수 있지만, 관리자의 요청이 정상이므로 자신의 애플리케이션도 정상적으로 요청할 수 있는지 확인할 수 없습니다.
결국 지원서에 있는 리소스는 관리자와는 아무런 관련이 없습니다. 실제로 요청하실 때 주소가 틀릴 수도 있습니다. 즉, webapps 디렉터리에 배포된 애플리케이션을 보고 있지만 브라우저의 요청은 항상 멈추지 않고 404를 반환합니다.
위 질문이 저희 기사의 주요 분석 내용입니다. 먼저 Wikipedia에 설명되어 있는 HTTP 요청 404의 상태 코드를 살펴보겠습니다.
HTTP 오류 메시지 404(찾을 수 없음)는 컴퓨터 네트워크 통신에서 클라이언트와 클라이언트를 식별하는 표준 응답 코드입니다. 서버가 통신할 수 있지만 서버는 클라이언트가 요청한 리소스를 찾을 수 없습니다.
Tomcat에서는 여러 상황에서 404가 반환됩니다.
이전 기사에서 언급했듯이 Tomcat에는
JspServlet, DefaultServlet이라는 두 가지 기본 서블릿이 포함되어 있습니다. (Tomcat은 정적 리소스에 어떻게 반응하나요?)
Tomcat에 존재하지 않는 리소스를 무작위로 요청하는 경우(예: 다음 두 가지 존재하지 않는 리소스)
http:// localhost: 8080/abc 및 http://localhost:8080/abcd.jsp
이때 위에서 언급한 두 개의 Servlet에 요청이 이루어집니다. 이때, 리소스가 존재하지 않으므로 404의 리턴은 우리의 기대와 일치합니다.

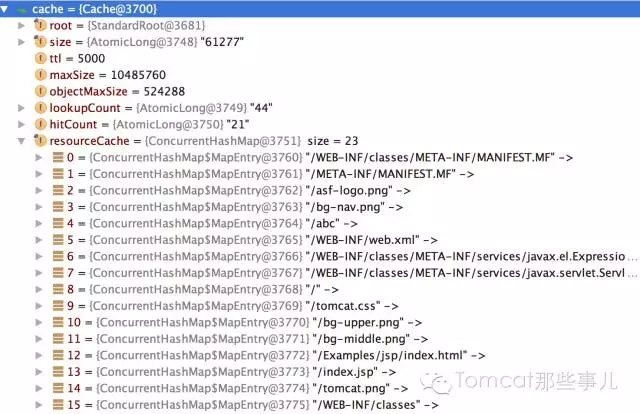
예를 들어 DefaultServlet은 요청을 처리할 때 현재 요청한 리소스가 Resource에 있는지 확인합니다.
여기에서는 캐시를 사용하여 현재 애플리케이션의 모든 리소스 콘텐츠를 기록합니다.
은 리소스에서 찾을 수 없습니다. 아래 그림은 Tomcat 루트 애플리케이션의 리소스입니다
여기서 응답에 상태와 메시지를 설정하면 전체 처리 프로세스가 종료되고 오류 페이지가 나타납니다. 특정 구성에 따라 표시되며, 다른 상태 코드는 다른 페이지에 해당할 수 있습니다. 다음은 이전 기사에서 특정 구현을 분석한 것입니다. (귀하의 오류 페이지입니다. 아니요, 귀하의 오류 페이지입니다.)
다른 상황을 분석해 보겠습니다.
예를 들어 관리자 애플리케이션을 요청하면 애플리케이션 이름이 Manager 또는 prepareR 로 기록됩니다. 이번에는 실제로 위 처리와 일치합니다. 이 애플리케이션 이름은 이 애플리케이션의 리소스로 인식되어 처리되므로 해당 리소스가 없으면 자연스럽게 404가 반환됩니다.
또 다른 상황을 살펴보겠습니다.
매니저 애플리케이션 아래에 404.jsp 에러페이지가 있는데, 다음 양식으로 직접 요청하면 여전히 404가 나옵니다
http://localhost:8080/manager/WEB-INF/jsp/404.jsp
모두가 이것이 내부 디렉토리에 대한 액세스라는 것을 알고 있습니다. Tomcat 제한이 적용되었습니다. (WEB-INF 디렉토리에 대해 얼마나 알고 계십니까?)
또 다른 것을 살펴보겠습니다:
index.jsp에 있다고 가정하면 애플리케이션의 특정 페이지는 sendRedirect를 사용하면 기본적으로 다른 페이지로 이동합니다. 다행히 점프 후 구체적인 경로 정보가 표시됩니다. 하지만 전달을 사용한다고 가정하면 이때 전달한 페이지는 존재하지 않습니다
이때 모든 요청은 404가 되지만 요청한 페이지는 분명히 디렉토리에 조용히 놓여 있는 것을 볼 수 있습니다.
그래서 404를 반환하는 요청을 보면 상황을 사례별로 분석하여 구체적인 원인을 파악해야 하고, 리소스를 실제로 찾을 수 없는지, 또는 다른 이유.
동일한 404 오류 페이지에 해당하는 여러 오류 코드를 구성했을 수도 있습니다. 404가 표시될 때마다 다른 이유가 있을 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




