AngularJS 범위 학습
JavaScript 프로토타입 상속 소개
AngularJ에는 양방향 데이터 바인딩이 있지만 모든 수정이 해당 효과를 생성하는 것은 아닙니다. 때로는 기본 유형의 값이 전달될 때 이런 일이 발생할 수 있습니다. 이런 상황은 자바스크립트 자체에도 존재해야 할 부분인데, 자바스크립트를 잘 배워서 먼저 구멍을 메워보겠습니다.

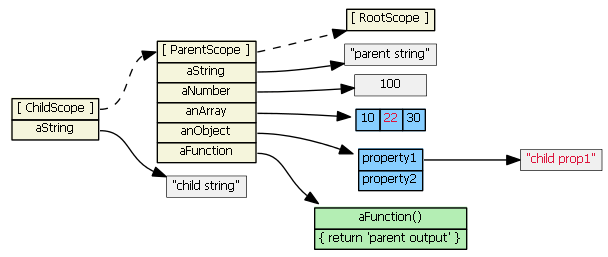
위 그림은 JavaScript의 프로토타입 상속 다이어그램입니다. 즉, 상위 클래스에서 속성을 찾을 때까지 계층별로 이동합니다. 그러나 하위 클래스의 기본 유형의 속성에 직접 값을 할당하면 프로토타입 체인에 액세스할 수 없습니다. 즉, 동일한 이름의 새 속성이 하위 클래스에 생성되고 상위 클래스의 속성이 생성됩니다. 다시 액세스할 때 클래스에 액세스할 수 없습니다. 상위 클래스에서 상속된 객체에 액세스하면 프로토타입 체인에 액세스됩니다.
childScope.aString === 'parent string' //true 访问了原型链 childScope.aNumber === 100 //true 访问了原型链 childScope.aNumber = 20 //不访问原型链,子类中将增加一个新属性,值为20 childScope.aString = 'child string' //不访问原型链,子类中将增加一个新的属性,值为 child string childScope.anArray[2] = 100 //访问了原型链,父类中的anArray对象中第三个值被修改
AngularJS에서 ng-repeat, ng-switch 및 ng-include 테스트
<!DOCTYPE html>
<html ng-app="TestScopeModule">
<head>
<script src="**/angular.js"></script>
<script src="scopeTest.js"></script>
<script type="text/ng-template" id="login">
<button ng-click="login()">login</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout">
<button ng-click="logout()">logout</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="login1">
<button ng-click="login1()">login</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout1">
<button ng-click="logout1()">logout</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
</head>
<body>
<div ng-controller="TestScopeCtrl">
<div ng-repeat="item in list1">
<label>Input {{$index+1}}</label>
<input type="text" ng-model="item"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list1}}
</div>
<hr/><hr/>
<div ng-repeat="item in list2">
<label>input{{$index+1}}</label>
<input type="text" ng-model="item.text"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list2}}
</div>
<hr/><hr/>
<div>
<a href="#" ng-click="showScope($event)">parent scope</a>
</div>
<hr/><hr/>
<div ng-switch on="loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout'">
</div>
<a href="#" ng-click="showScope($event)">parent scope, not switch scope</a>
</div>
<hr/><hr/>
<div ng-switch on="parent.loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login1'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout1'">
</div>
</div>
</div>
</body>
</html>
var TestScopeModule = angular.module('TestScopeModule', []);
TestScopeModule.controller('TestScopeCtrl',['$scope',function ($scope) {
$scope.list1 = ['value1','value2', 'value3'];
$scope.list2 = [{text : 'value1'},{text : 'value2'},{text : 'value3'}];
$scope.showScope = function (e) {
console.log(angular.element(e.srcElement).scope());
};
$scope.loginData = false;
$scope.parent = {};
$scope.parent.loginData = false;
$scope.login = function () {
$scope.loginData = true;
};
$scope.logout = function () {
$scope.loginData = false;
};
$scope.login1 = function () {
$scope.parent.loginData = true;
};
$scope.logout1 = function () {
$scope.parent.loginData = false;
};
}])위는 ng-repeat를 테스트하는 작은 테스트 코드입니다. , ng 각각 -switch 및 ng-include를 사용하면 테스트 결과가 코드에 표시됩니다. 즉, 하위 범위와 상위 범위의 범위입니다.


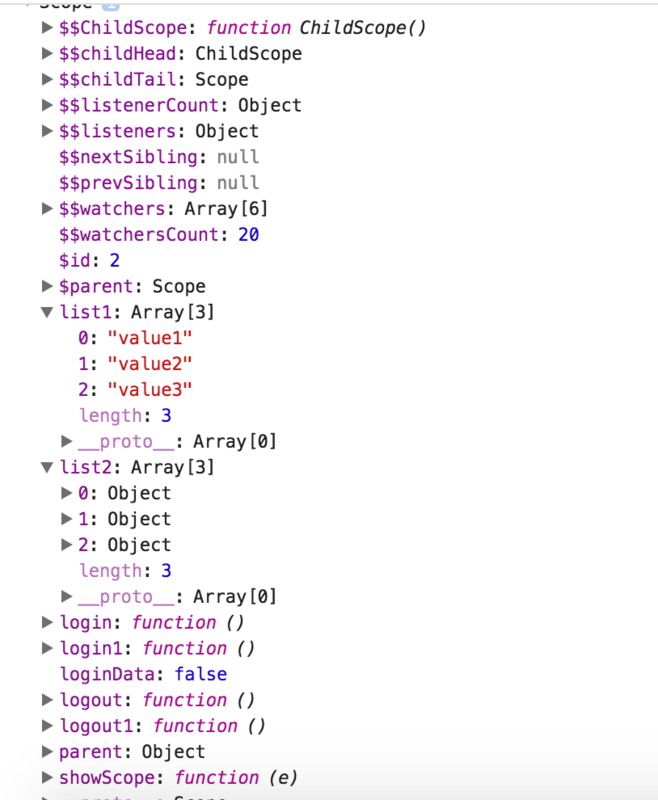
상위 범위의 속성 및 값

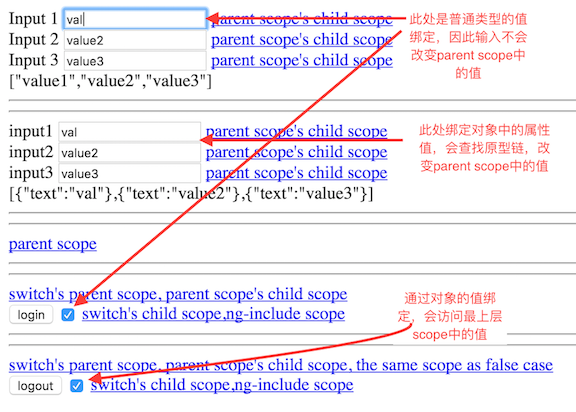
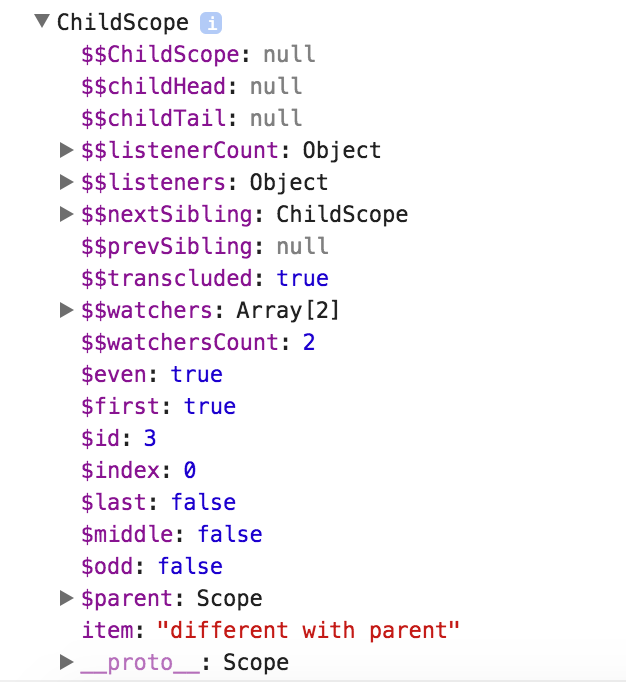
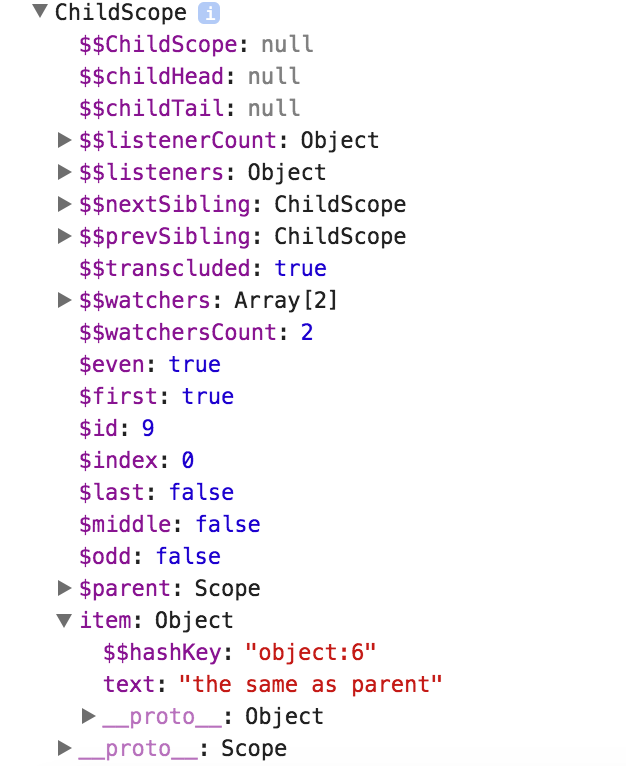
첫 번째 ng -repeat의 첫 번째 하위 범위는 범위 내에서 자체 항목 속성과 값을 갖습니다. 기본 데이터 유형이므로 값 변경 시 프로토타입 체인에 액세스하지 않으므로 상위 범위의 값과 다릅니다. . ng-repeat는 여러 하위 범위를 생성하며 각 하위 범위에는 자체 항목 속성이 있습니다.

두 번째 ng-repeat의 첫 번째 하위 범위에는 범위에 고유한 항목 속성과 값이 있습니다. 여기 항목은 객체이므로 항목을 변경하세요. 값은 먼저 프로토타입 체인에 액세스하므로 상위 범위

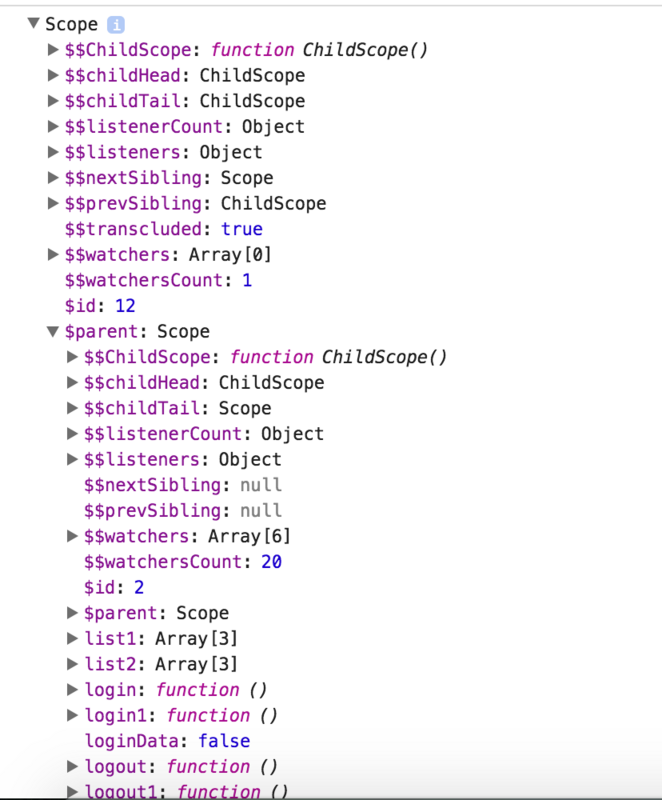
ngswitch에 의해 생성된 하위 범위의 값과 동일하다는 것을 알 수 있습니다. $parent는 상위 범위입니다. 여기에서는 nginclude가 ngswitch에서 사용되기 때문에 nginclude도 자체 범위를 생성하므로 childHead와 childTail이 있습니다. ngswitch는 참과 거짓의 경우 각각 범위를 생성합니다. 이는 서로 다른 ID 번호를 가진 두 개의 서로 다른 범위입니다.

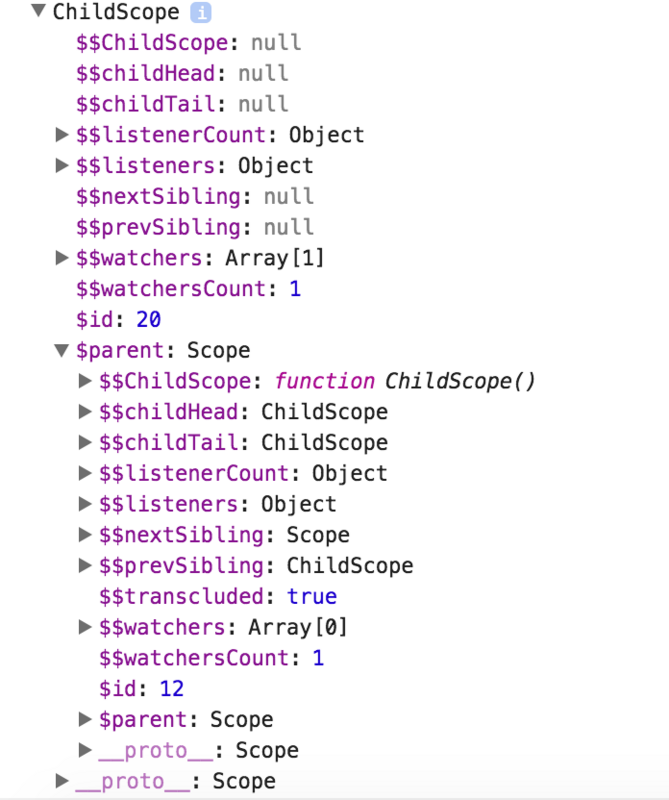
ngswitch에서 nginclude에 의해 생성된 하위 범위입니다. $parent의 $id가 ngswitch에 의해 생성된 범위의 ID인 12임을 알 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
인터넷의 지속적인 발전으로 인해 웹 애플리케이션은 기업 정보 구축의 중요한 부분이자 현대화 작업에 필요한 수단이 되었습니다. 웹 애플리케이션을 쉽게 개발, 유지 관리 및 확장하려면 개발자는 개발 요구 사항에 맞는 기술 프레임워크와 프로그래밍 언어를 선택해야 합니다. PHP와 AngularJS는 각각 서버측 및 클라이언트측 솔루션으로 널리 사용되는 두 가지 웹 개발 기술입니다. 이들을 결합하여 사용하면 웹 애플리케이션의 개발 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. PHPPHP의 장점
 PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
인터넷의 대중화로 인해 점점 더 많은 사람들이 네트워크를 사용하여 파일을 전송하고 공유하고 있습니다. 그러나 여러 가지 이유로 파일 관리에 FTP와 같은 전통적인 방법을 사용하는 것은 현대 사용자의 요구를 충족할 수 없습니다. 따라서 사용하기 쉽고 효율적이며 안전한 온라인 파일 관리 플랫폼을 구축하는 것이 추세가 되었습니다. 본 기사에서 소개하는 온라인 파일 관리 플랫폼은 PHP와 AngularJS를 기반으로 파일 업로드, 다운로드, 편집, 삭제 및 기타 작업을 쉽게 수행할 수 있으며 파일 공유, 검색,
 Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
웹 기술의 급속한 발전으로 단일 페이지 웹 애플리케이션(SinglePage Application, SPA)이 점점 더 인기 있는 웹 애플리케이션 모델이 되었습니다. 기존의 다중 페이지 웹 애플리케이션과 비교하여 SPA의 가장 큰 장점은 사용자 경험이 더 부드럽고 서버의 컴퓨팅 부담도 크게 줄어든다는 것입니다. 이번 글에서는 Flask와 AngularJS를 사용하여 간단한 SPA를 구축하는 방법을 소개하겠습니다. Flask는 경량 Py입니다.
 PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
웹 애플리케이션의 인기로 인해 프런트엔드 프레임워크인 AngularJS가 점점 인기를 얻고 있습니다. AngularJS는 동적 웹 애플리케이션 기능을 갖춘 웹 애플리케이션을 구축하는 데 도움이 되도록 Google에서 개발한 JavaScript 프레임워크입니다. 반면, 백엔드 프로그래밍의 경우 PHP는 매우 널리 사용되는 프로그래밍 언어입니다. 서버 측 프로그래밍에 PHP를 사용하는 경우 AngularJS와 함께 PHP를 사용하면 웹 사이트에 더욱 역동적인 효과를 가져올 수 있습니다.
 AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
이 글의 내용은 AngularJS의 기본 소개에 관한 것입니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
 프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
인터넷의 대중화와 발전으로 프론트엔드 개발이 점점 더 중요해지고 있습니다. 프론트엔드 개발자로서 우리는 다양한 개발 도구와 기술을 이해하고 숙달해야 합니다. 그중 PHP와 AngularJS는 매우 유용하고 인기 있는 두 가지 도구입니다. 이 글에서는 프론트엔드 개발을 위해 이 두 도구를 사용하는 방법을 설명하겠습니다. 1. PHP 소개 PHP는 널리 사용되는 오픈 소스 서버 측 스크립팅 언어로 웹 개발에 적합하며 웹 서버 및 다양한 운영 체제에서 실행될 수 있습니다. PHP의 장점은 단순성, 속도, 편리성입니다.




