Require.js js 모듈 관리 튜토리얼 구현
Require.js란 무엇입니까
Require.js는 AMD 사양의 경량 js모듈화관리프레임워크이며 최신 버전인 require.js 2.1입니다. 압축 후 js 코드를 모듈로 분할하여 비동기 또는 동적 로딩을 달성할 수 있으며, 모듈 간의 종속성을 명확하게 볼 수 있으므로 코드 품질, 성능 및 유지 관리성이 향상됩니다. Require.js의 저자는 AMD 사양의 창시자인 James Burke입니다.
Require.js가 가져올 수 있는 이점
여기서 간단한 예를 들어 설명할 수 있습니다.
일반적으로 페이지 구조는 다음과 같습니다
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>require</title> <script src="js/a.js"></script> <script src="js/b.js"></script> <script src="js/c.js"></script> <script src="js/d.js"></script> <script src="js/e.js"></script> <script src="js/f.js"></script> <script src="js/g.js"></script> </head> <body> <p>require</p> </body> </html>
a.js의 코드
alert("require");페이지를 실행하면 경고창이 뜰 때 확인을 클릭해야 p.js의 내용이 표시되는 것을 알 수 있습니다. 동기식으로 렌더링되면 js 렌더링은 필연적으로 후속 HTML 렌더링을 차단합니다. 게다가 js 파일을 많이 도입하는 것은 좋지 않지만 require.js를 사용하면 js의 모듈식 비동기 로딩을 달성할 수 있습니다.
Require.js 사용 방법
먼저 require.js 공식 홈페이지에 접속하여 최신 버전을 다운로드 받은 후 페이지에 다음과 같이 소개해주세요.
<script src="js/require.js" data-main="js/main.js"></script>
data-main 속성 무시할 수 없습니다. data-main이 가리키는 파일은 main.js에 구성된 스크립트가 위치한 디렉터리입니다. main.js는 기본적으로 루트 경로에 위치합니다.
require.js config
config 메소드는 실행 매개변수를 구성하는 데 사용됩니다. 먼저 매개변수를 설정합니다. 아래 예를 참조하세요.
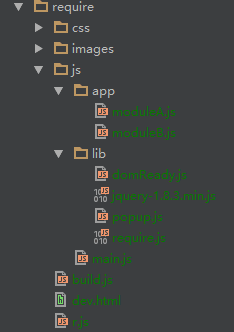
내 프로젝트 파일 구조는 다음과 같습니다

메인 파일 main.js
require.config({
baseUrl: "js",
paths: {
"jquery": ["lib/jquery-1.8.3.min"],
"popup": ["lib/popup"],
"moduleA": ["app/moduleA"],
"moduleB": ["appmoduleB"]
},
shim: {
'popup': {
deps: ['jquery']
}
}
}); config 메소드는 객체 매개변수를 받으며, 다음은 각 속성의 역할을 설명합니다.
baseUrl: 루트 경로를 설정합니다. 이 속성이 설정되지 않은 경우 기본 파일이 있는 디렉터리가 기본값으로 설정됩니다. 여기서는 JS 디렉터리를 루트 경로로 설정합니다.
경로: 각 모듈의 별칭과 경로를 설정합니다. 모듈 호출 시 별칭을 사용해야 합니다. 리소스 파일 경로는 로컬 경로일 수도 있고, 외부 링크일 수도 있고, 경로가 존재하는 경우 문자열경로 또는 배열일 수도 있습니다. 이상의 경로는 배열이어야 합니다.
JQ 경로를 예로 들어 보겠습니다. 단일 경로 "jquery": ["lib/jquery-1.8.3.min"]
다중 경로 "jquery": ["http://apps.bdimg. com/ libs/jquery/1.8.3/jquery.min.js","lib/jquery-1.8.3.min"], 경로가 여러 개인 경우 첫 번째 경로의 리소스 파일을 먼저 가져옵니다. 첫 번째 경로 로드에 실패하면 두 번째 경로가 로드됩니다. (참고: 실제로 첫 번째 경로에서 CDN을 사용하는 경우 IE11 아래의 IE 브라우저가 로드되지 않고 로컬 리소스가 호출되지 않습니다. 이유는 불명)
심: AMD 표준이 아닌 모듈은 직접 호출할 수 없습니다. 이 속성은 비AMD 표준 모듈을 설정하는 데 사용됩니다. 제가 작성한 팝업 플러그인은 다음과 같습니다. AMD 표준이 아니므로 설정해야 합니다. 설정된 모듈 이름과 의존하는 모듈 이름은 경로에 정의된 모듈의 별칭이어야 합니다. deps는 이 모듈의 종속성을 설정하는 데 사용됩니다. 팝업 플러그인은 JQ에 따라 다릅니다.
define(name,deps,callback)函数
单从语义就应该猜到这个函数用来定于模块,下面解释define函数,若看不懂别着急,后面会举例。
在require.js源码中可以看到有这么一行代码define = function (name, deps, callback) {} ,可知define接收三个参数
name:为可选参数,该模块的标识,字符串类型,通俗来讲就是给该模块取的名称,可自定义,但不能与其他模块名称相同,如果该参数未选,那么该模块的名称为该文件在paths中定义的别名
deps:当前模块的依赖,数组类型,为已定义的模块名称,若不存在依赖该参数可不填
callback:是一个函数或者对象,为函数时,当依赖的模块加载完成后该回调函数将被调用,依赖关系会以参数的形式注入到该函数上,参数与依赖的模块一一对应,(注:如果定义的模块想被其他模块引用需返回一个对象)。
通过define定义模块的方式可分为以下两类。
1. 无依赖模块
也就是说该模块无需依赖其他模块,可以直接定义,如下:
define({
fnMethod: function() {
return ("这是一个无依赖模块")
}
});该模块只传了一个对象类型的callback,也等价于
define(function() {
return {
fnMethod: function () {
return ("这是一个无依赖模块")
}
}
});该模块则传了一个函数类型的callback,模块定义了一个函数fnMethod,返回一个字符串值,实际上返回值也可以是其他类型,第二种方法只是将函数做为对象返回,建议采用第二种方法来定义无依赖模块。
2. 有依赖模块
定义有依赖模块格式需要稍作改变,格式如下:
//假如moduleA模块返回了一个属性name,值为“老宋”,<p class="text">老马</p>
define(["jquery","moduleA"],function($, mA) { //参数和依赖的模块需一一对应
return {
fnMethod: function () {
return ($.text(".text") + mA.name);
}
}
});该例子表明当前模块依赖于jquery和moduleA,返回一个结果“老马老宋”。沿用上面的例子再举一个完整的例子:
define("module",["jquery","moduleA"],function($, mA) { //参数和依赖的模块需一一对应
return {
fnMethod: function () { //fnMethod即提供给外部调用的接口
return ($(".text").text() + mA.name);
}
}
});这里定义了一个名为module的模块,并且它依赖于jquery和moduleA模块。
当依赖的模块很多的时候再像下面这样写感觉是不是很挫?
define("module", ["jquery", "moduleA", "moduleB", "moduleC", "moduleD", "moduleE", "moduleF"], function ($, mA, mB, mC, mD, mE, mF) {
return {
fnMethod: function () {
return ($(".text").text() + mA.name);
}
}
});require.js2.0版本之后提供了一种更好的写法。
define("module", function (require) { //将“require”本身做为一个依赖注入到模块
var $ = require("jquery"),
mA = require("moduleA"),
mB = require("moduleB"),
mC = require("moduleC"),
mD = require("moduleD"),
mE = require("moduleE"),
mF = require("moduleF");
return {
fnMethod: function () {
return ($(".text").text() + mA.name);
}
}
}); 以上就是Require.js实现js模块化管理教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




