1. 다양한 스토리지 솔루션의 간단한 비교
쿠키: 모든 브라우저에서 지원, 용량 4KB
UserData: IE에서만 지원, 용량 64KB
Flash: 100KB, 비 HTML 네이티브, 플러그인 지원 필요
Google Gears SQLite: 플러그인 지원 필요, 무제한 용량
LocalStorage: HTML5, 용량은 5M
SesstionStorage: HTML5, 용량은 5M
globalStorage: Firefox에 고유하며 Firefox13은 더 이상 이 방법을 지원하지 않습니다.
UserData는 IE에서만 지원되며 Google Gears SQLite에는 플러그가 필요합니다. 그리고 Flash는 HTML5의 출현으로 점차 사라졌습니다. 역사의 무대에서 오늘날 우리의 주인공은 Cookie, LocalStorge, SesstionStorge;
Cookie
세 가지뿐입니다. 쿠키는 상대적으로 오래된 기술입니다. 1993년 Netscape 직원인 Lou Montulli는 액세스를 더욱 향상시키기 위해 오늘날 널리 사용되는 쿠키를 발명했습니다. 사용자가 웹사이트를 방문할 때 속도를 높이고 네트워크를 더욱 개인화합니다.
2.1 쿠키의 특성
먼저 쿠키의 특성을 살펴보겠습니다.
1) 쿠키의 크기는 4KB로 제한됩니다. 파일이나 이메일과 같은 대용량 쿠키는 허용되지 않습니다.
2) 쿠키와 관련된 요청이 있는 한, 쿠키는 서버와 브라우저 사이를 오가며 전송됩니다(로컬 파일이 쿠키를 테스트할 수 없는 이유가 설명됩니다). 또한 쿠키 데이터는 항상 동일한 출처의 http 요청에 포함되어(필요하지 않더라도) 쿠키가 너무 클 수 없는 중요한 이유이기도 합니다. 정통 쿠키 배포는 HTTP 프로토콜을 확장하여 수행됩니다. 서버는 지침에 따라 해당 쿠키를 생성하도록 브라우저에 메시지를 표시하는 특수 지침 줄을 HTTP 응답 헤더에 추가합니다.
3) 사용자가 서버 데이터를 요청할 때마다 이러한 요청과 함께 쿠키가 서버로 전송됩니다. PHP와 같은 서버 스크립트 언어는 쿠키가 보낸 데이터를 처리할 수 있다고 할 수 있습니다. 매우 편리합니다. 물론 프론트엔드에서도 쿠키를 생성할 수 있습니다. js를 사용하여 쿠키를 조작하는 것은 상당히 번거로운 일입니다. 브라우저는 document.cookie와 같은 객체만 제공하며, 쿠키를 할당하고 얻는 것은 더 번거롭습니다. PHP에서는 setcookie()를 통해 쿠키를 설정하고 슈퍼 전역 배열인 $_COOKIE를 통해 쿠키를 얻을 수 있습니다.
쿠키의 내용에는 주로 이름, 값, 만료 시간, 경로 및 도메인이 포함됩니다. 경로와 도메인이 함께 쿠키의 범위를 구성합니다. 만료 시간이 설정되지 않으면 이 쿠키의 수명은 브라우저 세션 동안이라는 의미이며, 브라우저 창이 닫히면 쿠키가 사라집니다. 브라우저 세션 동안 지속되는 이러한 유형의 쿠키를 세션 쿠키라고 합니다. 세션 쿠키는 일반적으로 하드 디스크에 저장되지 않고 메모리에 저장됩니다. 물론 이 동작은 사양에 의해 지정되지 않습니다. 만료 시간이 설정되면 브라우저는 쿠키를 하드 디스크에 저장합니다. 브라우저를 닫았다가 다시 열면 해당 쿠키는 설정된 만료 시간이 초과될 때까지 계속 유효합니다. 하드 드라이브에 저장된 쿠키는 두 개의 IE 창과 같은 서로 다른 브라우저 프로세스 간에 공유될 수 있습니다. 브라우저마다 메모리에 저장된 쿠키를 처리하는 방법이 다릅니다.
2.2 세션
쿠키에 관해서라면 세션에 대해 이야기해야 합니다.
세션 메커니즘. 세션 메커니즘은 서버측 메커니즘으로, 서버는 정보를 저장하기 위해 해시 테이블과 유사한 구조를 사용합니다(또는 해시 테이블을 사용할 수도 있음). 프로그램이 클라이언트의 요청에 대한 세션을 생성해야 하는 경우, 서버는 먼저 클라이언트의 요청에 이미 세션 식별자(세션 ID라고 함)가 포함되어 있는지 확인합니다. 만약 그렇다면 이는 이전에 이 클라이언트에 대한 세션이 생성되었음을 의미합니다. 서버는 세션 ID에 따라 세션을 검색하여 사용합니다(검색할 수 없는 경우 새 세션이 생성됩니다). 클라이언트 요청에 세션 ID가 포함되어 있지 않으면 클라이언트에 대한 세션이 생성되고 이 세션과 연결된 세션 ID가 생성됩니다. 세션 ID 값은 반복되지도 않고 모방할 패턴을 찾기도 쉽지 않은 문자열이어야 합니다. 이 세션 ID는 저장을 위해 이 응답으로 클라이언트에 반환됩니다. 이 세션 ID를 저장하는 방법은 쿠키를 사용할 수 있으므로 상호 작용 프로세스 중에 브라우저가 규칙에 따라 이 ID를 서버에 자동으로 보낼 수 있습니다. 일반적으로 이 쿠키의 이름은 SEEESIONID와 유사합니다. 그러나 쿠키는 인위적으로 비활성화될 수 있으며 쿠키가 비활성화된 경우 세션 ID를 서버에 다시 전달하는 다른 메커니즘이 있어야 합니다. 자주 사용되는 기술은 URL 재작성이라고 하며, URL 경로 끝에 세션 ID를 직접 추가합니다. 예: http://damonare.cn?sessionid=123456 form Hidden Field라는 기술도 있습니다. 즉, 서버는 자동으로 양식을 수정하고 양식이 제출될 때 세션 ID가 서버로 다시 전달될 수 있도록 숨겨진 필드를 추가합니다. 예:
사실 이 기술은 액션에 URL 재작성을 적용하여 간단히 대체할 수 있습니다.
2.3 쿠키와 세션의 단순 비교
쿠키와 세션의 차이점:
1) 쿠키의 데이터는 클라이언트의 브라우저에 저장되며, 세션 데이터는 클라이언트의 브라우저에 저장됩니다. 섬기는 사람.
2) 쿠키는 그다지 안전하지 않습니다. 보안상의 이유로 다른 사람들이 로컬에 저장된 쿠키를 분석하고 쿠키 스푸핑을 수행할 수 있습니다.
3) 세션은 일정 기간 동안 서버에 저장됩니다. 방문수가 증가하면 서버 성능을 더 많이 차지하게 되므로 서버 성능을 저하시키려면 쿠키를 사용해야 합니다.
4) 단일 쿠키에 저장되는 데이터는 4K를 초과할 수 없습니다. 많은 브라우저에서는 사이트에 최대 20개의 쿠키를 저장하도록 제한합니다.
5) 따라서 권장 사항:
로그인 정보 등 중요한 정보를 SESSION으로 저장
기타 정보를 유지해야 하는 경우 쿠키에 저장할 수 있습니다
2.4 document.cookie 속성
expires 속성
은 쿨리의 수명을 지정합니다. 기본적으로 쿨리는 일시적이며 저장하는 값은 브라우저 세션 중에만 존재합니다. 사용자가 종료하면 이 값은 브라우저가 열린 후에도 손실됩니다. 일정 기간 동안 쿠키가 존재하도록 하려면 만료 속성을 미래의 만료 날짜로 설정해야 합니다. 이는 이제 쿠키의 수명을 초 단위로 설정하는 max-age 속성으로 대체되었습니다.
경로 속성
쿠키와 관련된 웹페이지를 지정합니다. 기본적으로 쿠키는 쿠키를 생성한 웹 페이지, 해당 웹 페이지와 동일한 디렉터리에 있는 웹 페이지, 이 웹 페이지가 있는 디렉터리의 하위 디렉터리에 있는 웹 페이지와 연결됩니다.
도메인 속성
도메인 속성을 사용하면 여러 웹 서버에서 쿠키를 공유할 수 있습니다. 도메인 속성의 기본값은 쿠키를 생성한 웹페이지가 위치한 서버의 호스트 이름입니다. 쿠키의 도메인은 서버가 위치한 도메인이 아닌 다른 도메인으로 설정할 수 없습니다. 예를 들어, order.damonare.cn에 위치한 서버가 Catalog.damonare.cn에 의해 설정된 쿠키 값을 읽을 수 있도록 하십시오. Catalog.damonare.cn 페이지에서 생성된 쿠키가 경로 속성을 "/"로, 도메인 속성을 ".damonare.cn"으로 설정하면, Catalog.damonare.cn에 있는 모든 웹 페이지와 orlders에 있는 모든 페이지가 됩니다. damonare.cn 웹 페이지는 물론 damonare.cn 도메인에 위치한 다른 서버의 웹 페이지도 이 쿠키에 액세스할 수 있습니다.
보안 속성
네트워크에서 쿠키를 전송하는 방법을 지정하는 부울 값입니다. 기본적으로 안전하지 않으며 일반적인 http 연결을 통해 전송됩니다.
2.5 쿠키 연습
여기에서는 w3cschool의 데모를 빌려 자바스크립트를 사용하여 쿠키를 작성합니다.
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1){
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return "";
}
function setCookie(c_name,value,expiredays){
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : "; expires="+exdate.toUTCString())
}
function checkCookie(){
username=getCookie('username')
if(username!=null && username!=""){alert('Welcome again '+username+'!')}
else{
username=prompt('Please enter your name:',"")
if (username!=null && username!=""){
setCookie('username',username,355)
}
}
}여기서 쿠키의 수명은 355일로 정의되어 있습니다
3. localStorage
이는 영구 저장 방법으로, 수동으로 삭제하지 않으면 데이터가 만료되지 않습니다.
또한 Key-Value 방식을 사용하여 데이터를 저장합니다. 기본 데이터 인터페이스는 sqlite이며 데이터는 도메인 이름에 따라 해당 데이터베이스 파일에 저장됩니다. 더 큰 데이터(IE8에서는 10MB, Chrome에서는 5MB)를 저장할 수 있으며, 저장된 데이터는 대역폭 낭비를 방지하기 위해 서버로 전송되지 않습니다.
3.1 localStorage의 속성 메소드
다음 표는 localStorge의 일부 속성과 메소드이다

3.2 localStorage의 단점
① localStorage의 크기는 약 500만 글자로 제한되어 있고, 각 브라우저마다 일관성이 없습니다
② localStorage는 개인정보 보호 모드에서 읽을 수 없습니다
③ localStorage의 본질은 읽고 쓰는 것입니다 파일이 많으면 카드가 더 많아집니다. (firefox는 데이터를 메모리로 한꺼번에 가져오는데 생각만 해도 무섭습니다.)
④ localStorage는 크롤러가 크롤링할 수 없습니다.
4.sessionStorage
서버 측에서 사용하는 세션과 유사하게 URL 매개변수를 완전히 대체하는 데 사용하지 마십시오. 브라우저가 닫힙니다. 그러나 특별한 점은 해당 범위가 창 수준에 있다는 것입니다. 즉, sessionStorage 데이터는 다른 창 간에 공유될 수 없습니다. 사용법(localStorage와 정확히 동일):

5. sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。当用户关闭浏览器窗口后,数据立马会被删除。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。第二天、第二周或下一年之后,数据依然可用。
5.1 测试
sessionStorage:
if (sessionStorage.pagecount){
sessionStorage.pagecount=Number(sessionStorage.pagecount) +1;
}else{
sessionStorage.pagecount=1;
}
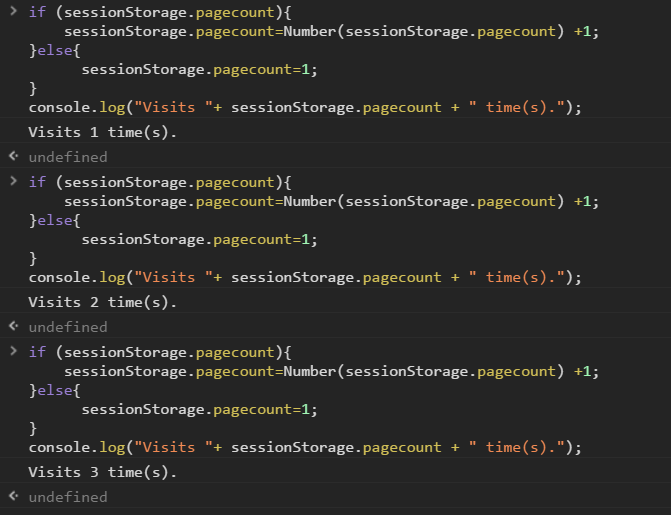
console.log("Visits "+ sessionStorage.pagecount + " time(s).");测试过程:我们在控制台输入上述代码查看打印结果
控制台首次输入代码:

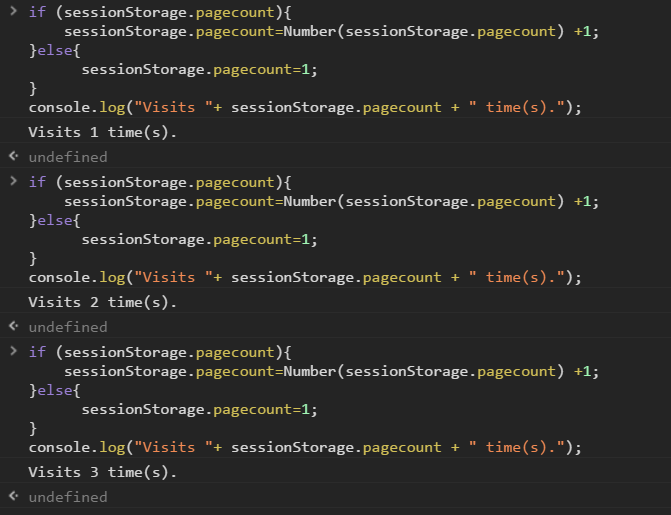
关闭窗口,控制台再次输入代码:

所谓的关闭窗口即销毁,就是这样,关闭窗口重新打开输入代码输出结果还是上面图片的样子,也就是说关闭窗口后sessionStorage.pagecount即被销毁,除非重心创建。或者从历史记录进入才会相关数据才会存在。好的,我们再来看下localStorge表现:
if (localStorage.pagecount){
localStorage.pagecount=Number(localStorage.pagecount) +1;
}else{
localStorage.pagecount=1;
}
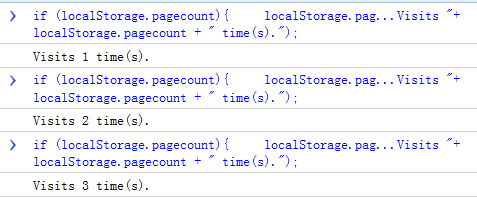
console.log("Visits "+ localStorage.pagecount + " time(s).");控制台首次输入代码:

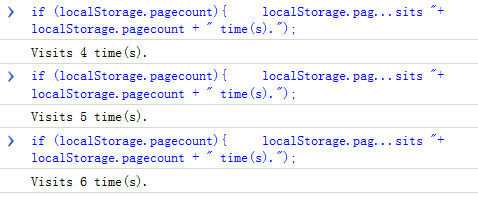
关闭窗口,控制台再次输入代码:

6. web Storage和cookie的区别
Web Storage(localStorage和sessionStorage)的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生