JavaScript에서 변수가 저장되는 방식
기본 원리
js의 변수에는 5가지 기본 유형과 복잡한 데이터 유형인 Object가 포함됩니다. 물론 일반적으로 사용되는 함수와 배열은 모두 객체입니다. 기본 유형과 복합 유형의 경우 스택 저장과 힙 저장이라는 두 가지 저장 방법이 있습니다. 두 가지 저장 방식을 구현한 이유는 아주 간단합니다. 즉, 일단 기본형이 초기화되면 메모리 크기는 고정되고, 변수에 접근한다는 것은 변수의 메모리에 있는 실제 데이터에 접근한다는 뜻인데, 이를 값에 의한 접근이라고 합니다. . 객체 유형은 어느 시점에서 크기가 증가할 수 있으며 메모리 크기는 고정되어 있지 않습니다. 예를 들어, 객체의 속성을 동적으로 추가하거나 배열의 크기를 동적으로 늘리는 등의 작업은 변수의 크기를 늘리며 스택에서 유지 관리할 수 없습니다. 따라서 js는 객체 유형 변수를 힙에 배치하여 인터프리터가 필요에 따라 메모리를 할당하고 객체의 참조 포인터를 통해 액세스할 수 있도록 합니다. 힙에 있는 객체의 메모리 주소 크기가 고정되어 있기 때문입니다. be 메모리 주소는 스택 메모리에 대한 참조에 저장됩니다. 이 방법을 참조에 의한 액세스라고 합니다. 글쎄, 이것을 이해하는 것이 중요하며 향후 프로그래밍에서 많은 문제를 피할 수 있습니다. 다음 코드를 살펴보자.
var a = 'I am a string.'; //a,b,c的变量中保存的都是实际的值,因为他们是基本类型的变量 var b = 1010; var c = false; var d = a; //d中保存着和“a值一样的副本,它们互不影响” a = 'I am different from d'; alert(d); //输出'I am a string'
위 코드는 이해하기 쉽다. 즉, 값 copy로 접근하는 변수는 "네 것이 네 것, 내 것이 내 것, 우리 모두 복사본을 가지고 있다"는 것이다. , 서로 영향을 미치지 않습니다." 참조에 의한 액세스의 상황은 약간 다릅니다.
var e = {
name : 'I am an object',
setName : function(name){
this.name = name;
}
};
var f = e; //赋值操作,实际上的结果是e,f都是指向那个对象的引用指针
f.setName('I am different from e,I am object f.');
alert(e.name); //对f进行操作,e的值也改变了!참조 유형 할당의 경우 직설적으로 말하면 객체의 포인터가 복사되고 두 포인터는 동일한 것을 가리킵니다. 엔터티 개체의 복사본은 없으며 원본 개체는 여전히 하나만 있습니다! 좋은. 위의 내용이 기본형과 참조형의 가장 크고 근본적인 차이점입니다! 생생하게 표현하기 위해 그림을 사용합니다.

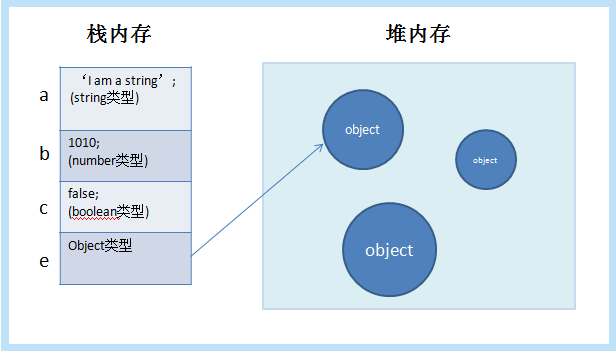
* 스택 메모리에는 기본 유형 변수와 객체 포인터가 저장됩니다. 힙에는 객체가 저장됩니다.

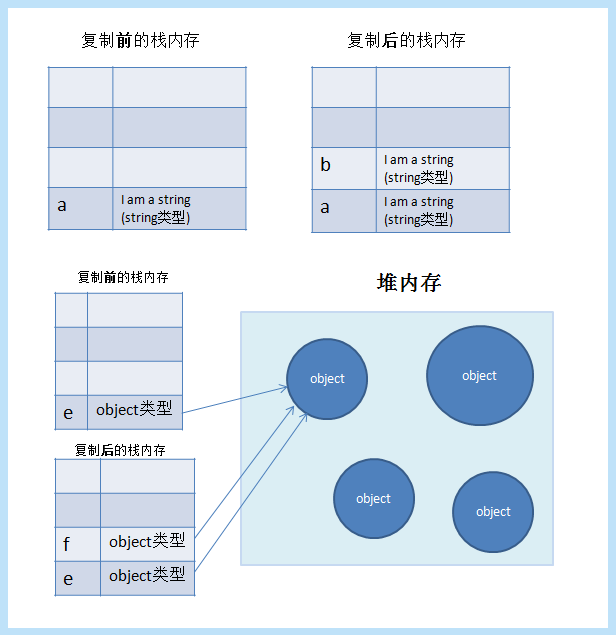
* 복사 전후의 스택 및 힙 상황
참조 유형에 따른 문제
1. 프로토타입 모델을 사용하여 객체를 생성하는 방법
우리 모두는 JavaScript OO(객체 지향)에서 프로토타입 모델을 사용하여 객체를 생성할 때의 가장 큰 이점은 객체 인스턴스가 객체에 포함된 속성과 속성을 공유할 수 있다는 것을 알고 있습니다. 프로토타입 방법. 이렇게 하면 생성자 패턴의 단점을 피할 수 있습니다. 즉, 각 객체는 각 메서드의 복사본을 갖고 각 메서드는 각 인스턴스에서 다시 생성되므로 메서드 재사용이 의미가 없게 됩니다.
글쎄, 프로토타입 패턴을 사용하면 모든 인스턴스에 대해 메서드를 공유하지만 프로토타입에 참조 유형 값을 가진 속성이 있는 경우 문제가 발생합니다.
var Person = function(){
};
Person.prototype = {
constructor : Person,
name : 'Hanzongze',
hobby : ['basketable', 'swiming', 'running'], //注意,这里包含着一个引用类型的属性
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出为'basketable', 'swiming', 'running','music'
alert(person1.hobby === person2.hobby); //truehobby 속성이 다음과 같기 때문에 참조 유형의 값이므로 Person 생성자가 생성한 인스턴스의 취미 속성은 이 참조 엔터티를 가리키며 인스턴스 개체 간의 속성은 서로 간섭합니다. 이는 우리가 원하는 결과가 아닙니다. 해결 방법은 생성자 모델과 프로토타입 모델의 조합을 사용하는 것입니다.
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running']; //对引用类型的值使用构造函数模式
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出 'basketable', 'swiming', 'running',说明对person1的修改没有影响到person2
alert(person1.hobby === person2.hobby); //false2. 프로토타입 상속 문제
이 문제의 본질은 사실 이전 문제와 동일하지만 프로토타입 상속의 맥락에서 발생합니다. 프로토타입 체인 상속 문제를 살펴보겠습니다.
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
//子类型Student
function Student(){
}
Student.prototype = new Person(); //Student继承了Person
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music'); //对子类实例student1的引用属性做了改动
var student3 = new Student();
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'
alert(student3.hobby); //输出'basketable', 'swiming', 'running', 'music'이 코드에서 하위 클래스 Student가 상위 클래스 Person으로부터 상속받는 것을 볼 수 있습니다. 그러나 프로토타입 상속이 사용되기 때문에, 즉 상위 클래스의 인스턴스가 하위 클래스의 프로토타입 역할을 하므로 인스턴스의 참조 유형 속성도 하위 클래스의 프로토타입 프로토타입에 상속됩니다. 하위 클래스의 인스턴스는 참조 속성을 공유하고 서로 영향을 미칩니다.
해결책은 차용 생성자 솔루션을 사용하는 것입니다(그러나 이상적인 솔루션은 아닙니다. 이상적인 솔루션은 프로토타입 체인과 차용 생성자를 조합하여 사용하는 것입니다. 여기에는 많은 상속 패턴이 포함됩니다. 자세한 내용은 여기에 간략하게 설명하겠습니다):
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
function Student(){
//借用构造函数,继承了Person
Person.call(this);
}
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music');
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수는 메소드나 생성자가 아닌 클래스에 정의된 변수를 참조합니다. 인스턴스 변수는 멤버 변수라고도 합니다. 클래스의 각 인스턴스에는 인스턴스 변수의 자체 복사본이 있습니다. 인스턴스 변수는 객체 생성 중에 초기화되며 해당 상태는 객체 수명 동안 저장 및 유지됩니다. 인스턴스 변수 정의는 일반적으로 클래스의 맨 위에 배치되며 public, private, protected 또는 기본 액세스 한정자를 비롯한 모든 액세스 한정자를 사용하여 선언할 수 있습니다. 그것은 우리가 원하는 것이 무엇인지에 달려 있습니다.
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 C 언어의 const에 대한 깊은 이해
Feb 18, 2024 pm 12:56 PM
C 언어의 const에 대한 깊은 이해
Feb 18, 2024 pm 12:56 PM
C에서 const에 대한 자세한 설명 및 코드 예 C 언어에서는 const 키워드를 사용하여 상수를 정의하는데, 이는 프로그램 실행 중에 변수의 값을 수정할 수 없음을 의미합니다. const 키워드를 사용하여 변수, 함수 매개변수 및 함수 반환 값을 수정할 수 있습니다. 이 기사에서는 C 언어에서 const 키워드 사용에 대한 자세한 분석을 제공하고 구체적인 코드 예제를 제공합니다. const 수정된 변수 const를 사용하여 변수를 수정하는 경우 이는 해당 변수가 읽기 전용 변수이고 값이 할당되면 수정할 수 없음을 의미합니다. 예: 상수




