반응형 웹 디자인의 9가지 기본 원칙

반응형 웹 디자인은 다양한 화면 유형의 문제를 해결하는 좋은 솔루션이지만 인쇄 측면에서는 어려움이 많습니다. 고정된 페이지 크기, 밀리미터나 인치, 압도적으로 느껴질 수 있는 물리적 제한이 없습니다. 웹 사이트 구축에 사용할 수 있는 가젯의 수가 증가함에 따라 데스크톱 및 모바일 장치에 대한 픽셀 디자인의 제한은 이제 과거의 일이 되었습니다. 이제 반응형 웹 디자인의 기본 원칙을 적용하여 부드러운 웹 경험을 거부하지 않고 달성하는 방법을 설명하겠습니다. 단순화를 위해 레이아웃에 중점을 두겠습니다.
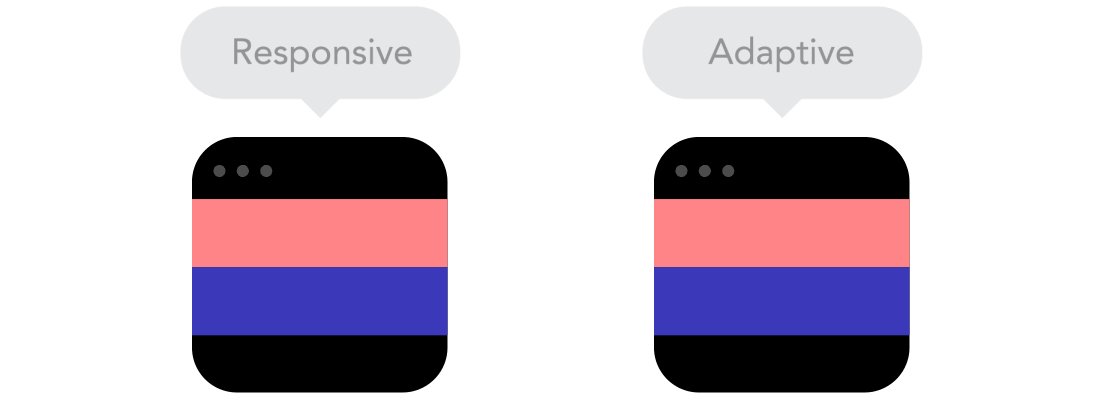
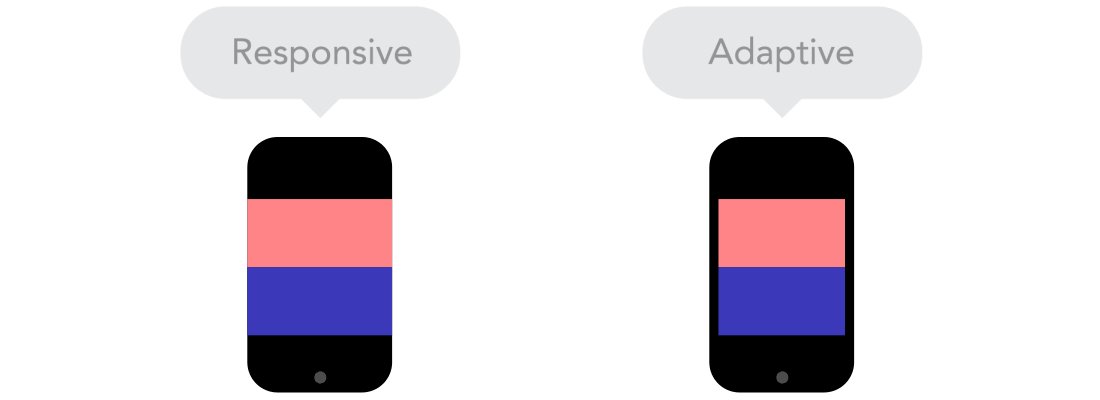
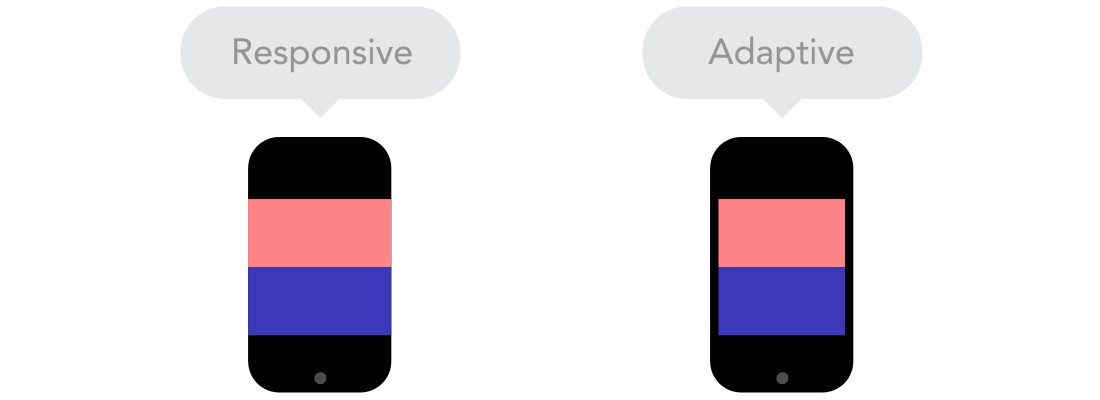
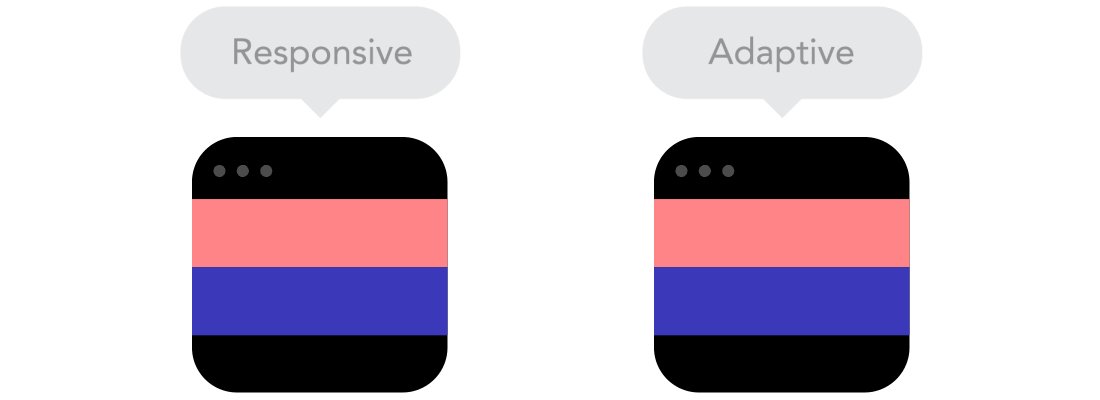
반응형 디자인 vs. 적응형 디자인
같아 보이지만 다릅니다. 이 두 가지 디자인 방법은 서로를 보완하므로 옳고 그름이 없습니다. 구체적인 상황은 내용에 따라 다릅니다.
콘텐츠 흐름
화면 크기가 점점 작아질수록 콘텐츠가 차지하는 수직 공간이 점점 더 많아집니다. 즉, 콘텐츠가 아래쪽으로 확장되는 것을 콘텐츠 흐름이라고 합니다. 픽셀과 포인트를 사용한 디자인에 익숙하다면 이 부분을 익히기가 다소 어려울 수 있습니다. 하지만 상관없습니다. 익숙해지면 이해하기 쉽습니다.
상대 단위
디자인 개체는 데스크톱, 모바일 화면 또는 그 사이의 모든 화면 유형일 수 있습니다. 픽셀 밀도도 서로 다르기 때문에 다양한 상황에 유연하고 적응할 수 있는 단위를 사용해야 합니다. 이 경우에는 백분율과 같은 상대적 단위가 유용합니다. 백분율을 사용할 때 너비가 50%라는 것은 너비가 화면 크기(또는 열려 있는 브라우저 창의 크기를 나타내는 뷰포트)의 절반을 차지한다는 의미입니다.
중단점
중단점을 사용하면 페이지 레이아웃이 미리 설정된 지점에서 변형될 수 있습니다. 즉, 데스크톱에서는 3개의 열이 표시되고 모바일 장치에서는 1개의 열만 표시됩니다. 대부분의 CSS 속성은 중단점 간에 변환될 수 있습니다. 중단점이 배치되는 위치는 일반적으로 콘텐츠에 따라 다릅니다. 예를 들어, 문장을 새 줄로 나누어야 하는 경우 중단점을 추가해야 할 수 있습니다. 하지만 중단점을 사용할 때는 주의해야 합니다. 콘텐츠 간의 논리적 관계를 이해하지 못하면 혼란스러워지기 쉽습니다.
최대값과 최소값
때때로 콘텐츠가 전체 화면 너비를 차지하는 것은 좋은 일이지만(예: 모바일 기기의 경우) 동일한 콘텐츠가 TV 화면도 가득 채우는 것은 무리인 것 같습니다. . 이것이 최대/최소 값이 있는 이유입니다. 예를 들어 너비가 100%이고 최대 너비가 1000px인 경우 콘텐츠는 너비가 1000px 이하로 화면을 채웁니다.
중첩된 개체
상대 위치를 기억하시나요? 여러 요인이 서로 밀접하게 연관되어 있으면 통제하기가 어렵습니다. 따라서 요소를 컨테이너에 배치하면 요소를 더 이해하기 쉽고 간결하게 만들 수 있습니다. 이 경우 픽셀과 같은 정적 단위를 사용해야 합니다. 정적 단위는 확장할 필요가 없는 로고 및 버튼과 같은 항목에 유용합니다.
모바일 퍼스트 또는 데스크탑 퍼스트
엄밀히 말하면 프로젝트가 작은 화면에서 시작하여 큰 화면으로 전환되는 것(모바일 퍼스트)이나 큰 화면에서 시작하여 큰 화면으로 전환되는 것에는 큰 차이가 없습니다. 작은 화면(데스크톱 우선). 그러나 모바일에서 시작하면 의사 결정에 도움이 될 수 있는 몇 가지 추가적인 제약이 있을 수 있습니다. 일반적으로 사람들은 동시에 두 가지 측면에서 시작하므로 어떤 방법이 자신에게 가장 적합한지 확인해야 합니다.
웹 글꼴과 시스템 글꼴
귀하의 웹 사이트에 멋진 Futura 또는 Didot 효과가 있기를 원하시나요? 그런 다음 웹 글꼴을 사용하십시오. 웹 글꼴이 멋져 보이지만 이러한 글꼴을 사용하려면 사용자가 다운로드해야 하며 글꼴이 많을수록 사용자가 페이지를 로드하는 데 시간이 더 오래 걸립니다. 반면에 시스템 글꼴은 훨씬 빠르게 로드되지만(사용자가 로컬에 글꼴을 가지고 있는 경우) 너무 일반적입니다.
비트맵 vs 벡터
귀하의 아이콘에는 디테일이 많고 화려한 효과가 많이 적용되어 있나요? 그렇다면 비트맵을 사용하세요. 그렇지 않은 경우 벡터 그래픽 사용을 고려해보세요. 비트맵인 경우 jpg, png 또는 gif를 사용하세요. 벡터 그래픽의 경우 SVG 또는 아이콘 글꼴을 사용하는 것이 가장 좋습니다. 각각에는 장단점이 있습니다. 하지만 항상 아이콘 크기를 염두에 두어야 합니다. 최적화되지 않은 이미지는 온라인에 게시할 수 없습니다. 반면에 벡터 이미지는 일반적으로 크기가 더 작지만 일부 오래된 브라우저에서는 벡터 이미지를 지원하지 않을 수 있습니다. 또한, 아이콘에 곡선이 많으면 비트맵보다 클 수 있으므로 현명하게 선택하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





