간단한 크롤러 개발
크롤러를 개발하려면 먼저 크롤러가 어떤 용도로 사용될지 알아야 합니다. 다양한 웹사이트에서 특정 키워드가 포함된 기사를 찾고, 해당 기사의 링크를 얻어 빠르게 읽을 수 있도록 하고 싶습니다.
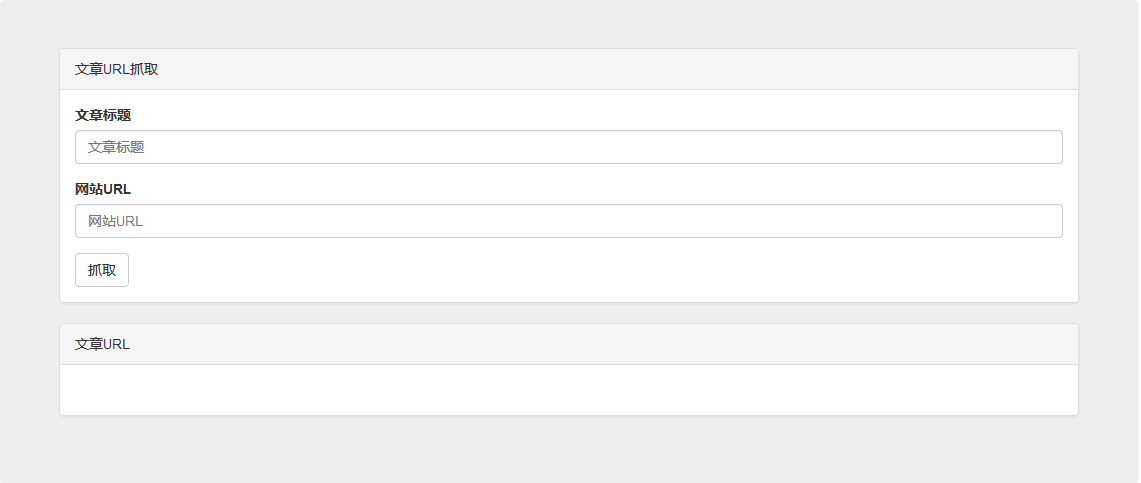
개인 습관에 따라 먼저 인터페이스를 작성하고 아이디어를 명확히 해야 합니다.
1. 다른 웹사이트로 이동합니다. 그런 다음 URL 입력 상자가 필요합니다.
2. 특정 키워드가 포함된 기사를 찾아보세요. 그런 다음 기사 제목 입력 상자가 필요합니다.
3. 기사 링크를 받으세요. 그런 다음 검색 결과를 표시하는 컨테이너가 필요합니다.
<div class="jumbotron" id="mainJumbotron">
<div class="panel panel-default">
<div class="panel-heading">文章URL抓取</div>
<div class="panel-body">
<div class="form-group">
<label for="article_title">文章标题</label>
<input type="text" class="form-control" id="article_title" placeholder="文章标题">
</div>
<div class="form-group">
<label for="website_url">网站URL</label>
<input type="text" class="form-control" id="website_url" placeholder="网站URL">
</div>
<button type="submit" class="btn btn-default">抓取</button>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">文章URL</div>
<div class="panel-body">
<h3></h3>
</div>
</div>
</div>코드를 직접 추가한 후 스타일을 직접 조정하면 인터페이스가 완성됩니다.

그런 다음 다음 단계는 다음과 같습니다. 함수의 구현은 PHP를 사용하여 작성합니다. 첫 번째 단계는 웹사이트의 html 코드를 얻는 것입니다. html 코드를 얻는 방법은 다양하므로 여기서는 하나씩 소개하지 않겠습니다. 웹사이트 URL을 전달하면 HTML 코드를 얻을 수 있습니다. La:
private function get_html($url){
$ch = curl_init();
$timeout = 10;
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_ENCODING, 'gzip');
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.131 Safari/537.36');
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$html = curl_exec($ch);
return $html;
}HTML 코드를 얻었지만 곧 문제, 즉 인코딩 문제에 직면하게 됩니다. , 그러면 일치의 다음 단계가 헛될 수 있습니다. html 콘텐츠를 utf8 인코딩으로 변환하세요.
$coding = mb_detect_encoding($html);
if ($coding != "UTF-8" || !mb_check_encoding($html, "UTF-8"))
$html = mb_convert_encoding($html, 'utf-8', 'GBK,UTF-8,ASCII');기사의 URL을 얻으려면, 다음 단계는 웹 페이지 아래의 모든 a 태그를 일치시키는 것입니다. 정규 표현식이 필요합니다. 많은 테스트를 거쳐 마침내 a 태그 아래의 구조가 아무리 복잡해도 비교적 안정적인 정규 표현식을 얻었습니다. 태그가 있으면 놓치지 않습니다: (가장 중요한 단계)
$pattern = '|<a[^>]*>(.*)</a>|isU'; preg_match_all($pattern, $html, $matches);
일치 $matches의 결과는 아마도 다음과 같은 다차원 그룹일 것입니다:
array(2) {
[0]=>
array(*) {
[0]=>
string(*) "完整的a标签" .
.
.
}
[1]=>
array(*) {
[0]=>
string(*) "与上面下标相对应的a标签中的内容" }
}As 이 데이터를 얻을 수 있는 한 다른 모든 것은 완전히 작동 가능합니다. 이 그룹을 탐색하여 원하는 태그를 찾은 다음 원하는 대로 작동할 수 있습니다. a 태그를 더 쉽게 조작할 수 있도록 추천 클래스:
$dom = new DOMDocument();
@$dom->loadHTML($a);//$a是上面得到的一些a标签
$url = new DOMXPath($dom);
$hrefs = $url->evaluate('//a');
for ($i = 0; $i < $hrefs->length; $i++) {
$href = $hrefs->item($i);
$url = $href->getAttribute('href'); //这里获取a标签的href属性
}물론 이것은 단지 하나의 방법일 뿐이며, 정규식을 사용하여 원하는 정보를 일치시키고 새로운 트릭을 사용할 수도 있습니다. 데이터와 함께.
원하는 결과를 얻고 일치시키는 것은 물론 다음 단계는 인터페이스를 작성하고 js를 사용하여 프런트 엔드에서 데이터를 가져오는 것입니다. 표시할 콘텐츠를 동적으로 추가하는 jquery:
var website_url = '你的接口地址';
$.getJSON(website_url,function(data){
if(data){
if(data.text == ''){
$('#article_url').html('<div><p>暂无该文章链接</p></div>');
return;
}
var string = '';
var list = data.text;
for (var j in list) {
var content = list[j].url_content;
for (var i in content) {
if (content[i].title != '') {
string += '<div class="item">' +
'<em>[<a href="http://' + list[j].website.web_url + '" target="_blank">' + list[j].website.web_name + '</a>]</em>' +
'<a href=" ' + content[i].url + '" target="_blank" class="web_url">' + content[i].title + '</a>' +
'</div>';
}
}
}
$('#article_url').html(string);
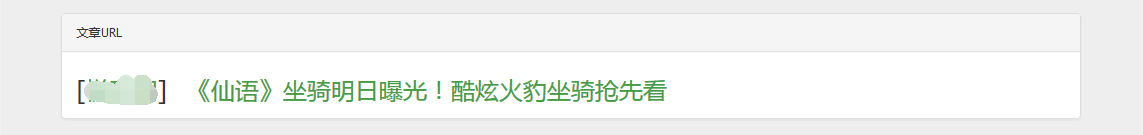
});최종 렌더링:



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90


