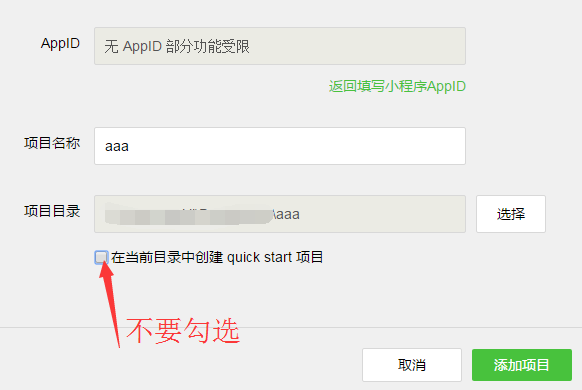
사용자 정의 생성은 기본 생성과 완전히 동일합니다. 빠른 시작을 확인하지 마세요.

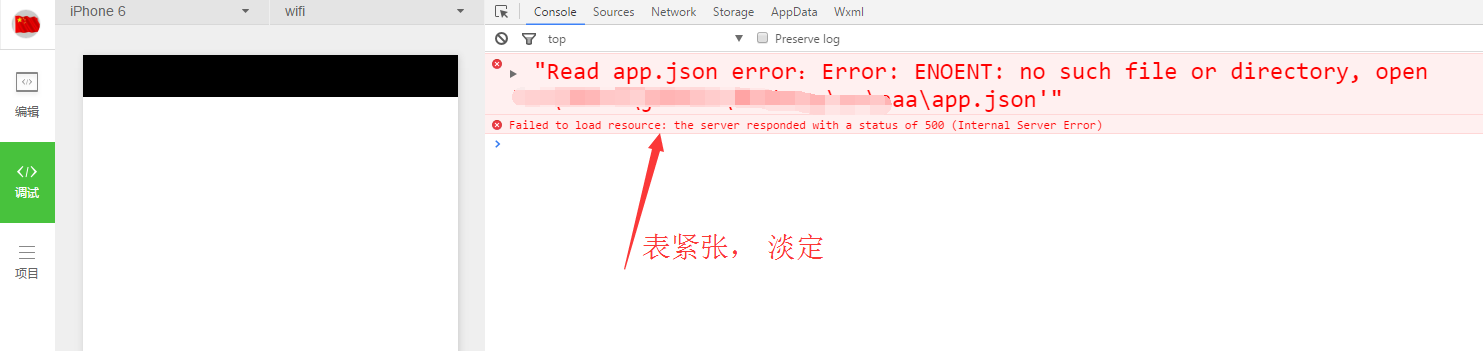
진정하세요(오류가 표시되면 긴장하지 마세요. 진정하세요)

내용을 보세요. 그런 파일이나 디렉터리도 없고, 파일도 없습니다. 아, app.json으로 밝혀졌습니다. .json 파일이 무엇인지 기억하시나요? 예, 전역 구성 파일입니다. 휘발유가 없는 부가티와 같은 구성 파일은 없으며 이상하게 실행됩니다. 더 이상 고민하지 말고 연료를 추가해 보겠습니다
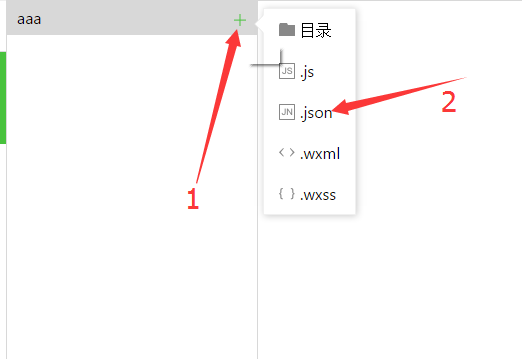
1. 편집 창으로 전환합니다

파일 이름 app.json을 입력합니다. 접미사를 입력할 필요가 없습니다(이유는 모르겠지만 가끔 전체 이름을 입력해야 할 때도 있습니다. 도구에 버그가 있는 것 같습니다)
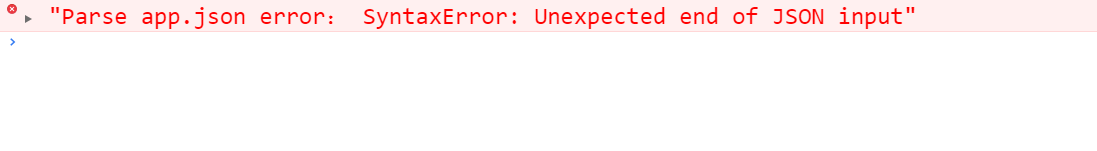
2. 다시 시작을 클릭하면 다시 오류가 발생합니다. 다시 진정하세요

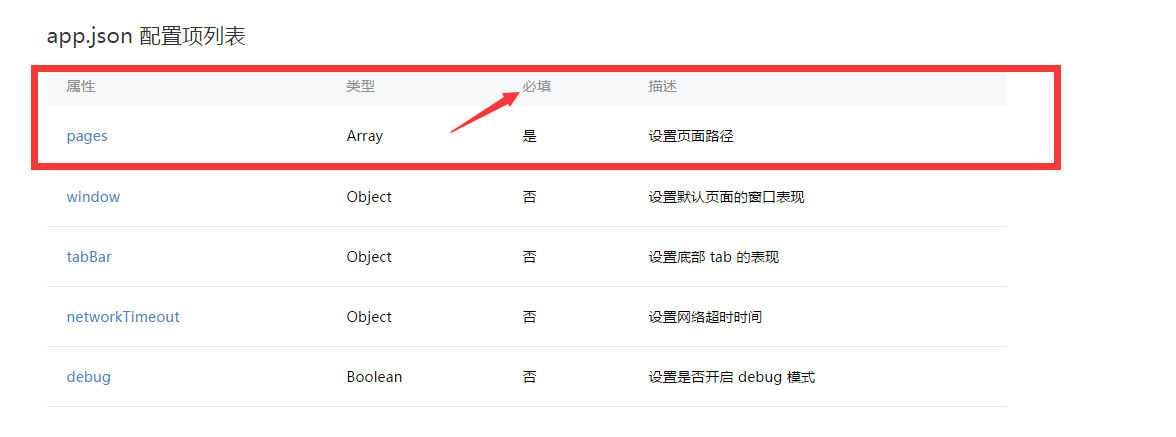
알고 보니 app.json이 비어 있어서 오류가 발생했습니다. 필요한 내용을 확인하세요.

페이지로 확인된 후 입력하세요.
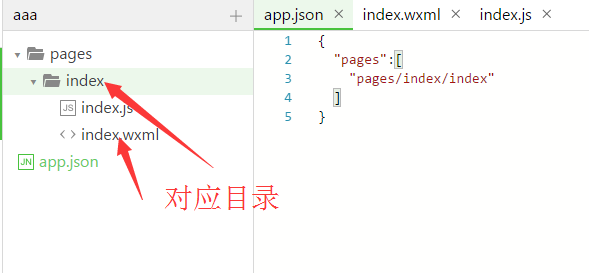
{ "pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
다시 시작하려면 클릭하세요. 아니면 컴파일하면 프로그램이 완벽하게 실행됩니다
참고: wxml 파일을 만들려면 해당 js 파일을 만들고 Page 함수를 사용하여 페이지 인스턴스를 생성해야 합니다