CSS 글꼴 크기: em과 px, pt, 백분율 비교
CSS 스타일링에서 가장 혼란스러운 측면 중 하나는 애플리케이션의 텍스트 확장을 위한 글꼴 크기 속성입니다. CSS에서는 네 가지 다른 단위 측정을 사용하여 웹 브라우저에 텍스트 크기를 표시할 수 있습니다. 이 네 가지 단위 중 웹에 가장 적합한 것은 무엇입니까? 이 질문은 광범위한 논쟁을 불러일으켰습니다. 질문 자체가 답변하기가 너무 어렵기 때문에 명확한 답변을 찾는 것이 어렵습니다.
해당 단위에 문의
1. "Ems"(em): "em"은 웹 문서 미디어 표시에 사용되는 확장 가능한 단위입니다. 1em은 현재 글꼴 크기와 같습니다. 예를 들어 문서의 글꼴 크기가 12pt인 경우 1em은 12pt와 같습니다. Em은 본질적으로 확장 가능하므로 2em은 24pt, .5em은 6pt와 같습니다. EMS는 확장성과 모바일 장치에 대한 적응성으로 인해 웹 문서에 점점 더 많이 사용되고 있습니다.
2. 픽셀(px): 픽셀은 화면 미디어(즉, 컴퓨터 화면에서 읽음)에 사용되는 고정된 크기 단위입니다. 1픽셀은 컴퓨터 화면의 한 지점(화면 해상도의 가장 작은 부분)과 같습니다. 많은 웹 디자이너는 웹 문서에서 픽셀 단위를 사용하여 브라우저에서 렌더링되는 웹 사이트의 완벽한 픽셀 렌더링을 생성합니다. Pixel 장치의 한 가지 문제점은 시각 장애가 있는 독자가 모바일 장치에 맞게 확장할 수 없다는 것입니다.
3. 포인트(pt) : 포인트는 주로 인쇄매체(종이에 인쇄된 모든 매체)에 사용됩니다. 1포인트는 1/72인치와 같습니다. 포인트는 픽셀과 유사하며 고정된 크기 단위이며 크기를 조정할 수 없습니다.
4. 백분율(%): 백분율 단위는 몇 가지 근본적인 차이점을 제외하면 "em" 단위와 더 유사합니다. 첫째, 현재 글꼴 크기는 100%입니다(예: 12pt = 100%). 백분율 단위를 사용하면 텍스트가 모바일 장치에서 완전히 확장 가능하고 액세스 가능한 상태로 유지됩니다.
그러면 차이점은 무엇인가요?
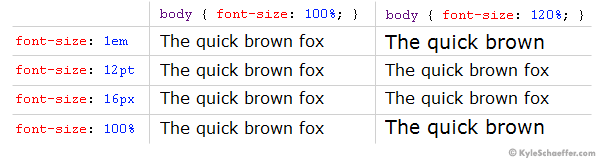
글꼴 크기 단위의 차이를 동적으로 관찰해 보면 쉽게 알 수 있습니다. 일반적으로 말하면 1em = 12pt = 16px = 100%입니다. 이러한 글꼴 크기를 사용할 때 기본 글꼴 크기(CSS 선택기 사용)를 100%에서 120%로 늘리고 어떤 일이 발생하는지 살펴보겠습니다.

보시다시피 기본 글꼴 크기가 커질수록 em과 백분율 단위는 커지지만 px와 pt는 변하지 않습니다. 텍스트의 절대 크기를 설정하는 것은 쉽지만 방문자가 모든 장치나 기계에 표시할 수 있는 확장 가능한 텍스트를 사용하는 것이 훨씬 더 쉽습니다. 이러한 이유로 웹 문서 텍스트에는 em 및 백분율 단위가 선호됩니다.
Em과 퍼센트의 비교
포인트와 픽셀 단위에 대한 우리의 정의는 em과 퍼센트 단위를 남겨두고 웹 문서에 반드시 가장 적합한 것은 아닙니다. 이론적으로 em과 백분율 단위는 동일하지만 적용 시에는 실제로 고려해야 할 미묘한 차이가 있습니다.
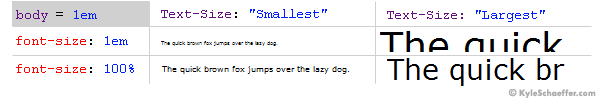
위의 예에서는 기본 글꼴 크기(본문의 마커)로 백분율 단위를 사용하고 있습니다. 글꼴 크기를 백분율에서 em으로 변경하면(예: body{font-size:1 em;}) 차이를 느끼지 못할 것입니다. "1em"이 본문 글꼴 크기일 때와 클라이언트가 브라우저의 "텍스트 크기" 설정(Internet Explorer와 같은 일부 브라우저에서 사용 가능)을 변경할 때 어떤 일이 발생하는지 살펴보겠습니다.

클라이언트의 브라우저 텍스트 크기가 "중간"으로 설정된 경우 ems와 백분율 사이에 차이가 없습니다. 그러나 설정을 변경하면 차이가 상당합니다. "Smallest"로 설정하면 ems가 백분율보다 훨씬 작게 표시되고, "Largest"로 설정하면 반대로 ems가 백분율보다 크게 표시됩니다. 실제 응용 프로그램에서는 em 단위가 확장되고 있다고 말할 수도 있으며, 일부 클라이언트 시스템에서는 em 텍스트 크기가 너무 많이 변경되고 가장 작은 텍스트도 명확하지 않게 됩니다.
결론
이론적으로 em 단위는 웹에서 곧 출시될 새로운 글꼴 크기 표준이지만 실제로는 백분율 단위가 사용자에게 더욱 일관되고 접근하기 쉬운 디스플레이를 제공하는 것 같습니다. 클라이언트 설정이 변경되면 백분율 텍스트가 합리적인 비율로 확장되어 디자이너가 가독성, 접근성 및 시각적 디자인을 유지할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 82
82
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





