SpringMVC는 이미지 업로드를 구현합니다.
바이트 스트림을 사용하여 파일 업로드를 구현하면 코드량이 많아지고 비효율적이게 되므로 springMVC에서는 자체적인 방법을 제공합니다.
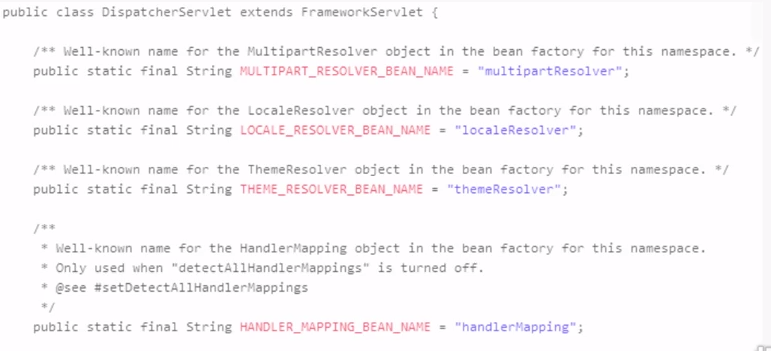
SpringMVC는 파일 업로드를 구현하기 위해 특별히 CommonMultipartResolver 구성 요소를 제공합니다.
maxUploadSize 최대 파일 제한, 단위는 바이트
maxInMemorySize 이 크기보다 작은 파일은 메모리에 임시 저장됩니다.
defaultEncoding 기본 인코딩
예를 들어 다음과 같이 구성됩니다:
위 구성에서 ID는 multipartResolver여야 업로드가 보장됩니다. 임의로 이름을 지정할 수는 없습니다.

이는 Bean의 ID가 동일해야 제대로 작동하기 때문입니다.
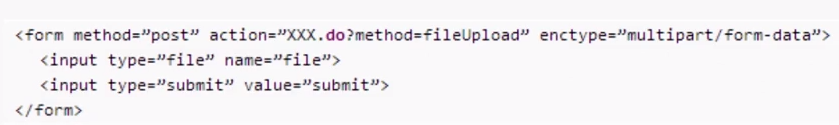
이제 양식 구성을 시작하므로 enctype="multipart/form-data"를 추가해야 합니다.

그런 다음 두 개의 jar 패키지를 소개하는 것을 잊지 마세요:
commons-fileupload.jar
commens-io-1.4.jar
그런 다음 Java 코드 작성을 시작합니다:
1. 먼저 요청을 MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request로 변경합니다.
2. 그런 다음 getFile을 사용하여 파일을 가져올 수 있습니다.
CommonsMultipartFile file = (CommonsMultipartFile)multipartRequest.getFile("file");
이 파일은 양식에 입력한 이름 값과 일치해야 합니다.
3. 마지막으로 파일을 대상 주소로 이동합니다:
FileCopyUtil.cope(file.getByte(),uploadFile);
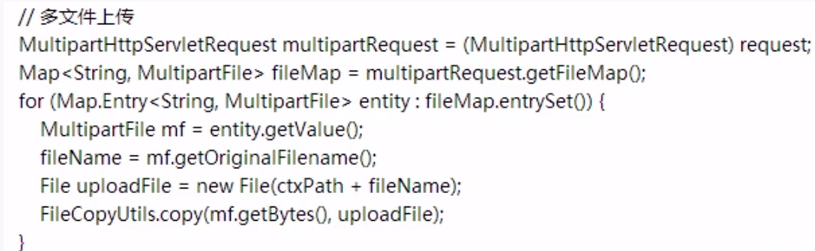
위는 단일 파일 업로드입니다. 다중 파일 업로드의 경우 MultipartHttpServletRequest의 getFileMap()을 사용하여
형식으로 전달된 모든 파일을 가져온 다음 for 루프를 사용하여 파일을 순서대로 탐색하고 업로드할 수 있습니다.

파일 업로드에 대해 이야기한 후 다운로드 방법에 대해 이야기해 보겠습니다.
파일 다운로드는 주로 바이트 스트림 형식을 사용하며 세 가지 핵심 사항이 있습니다.
1. 인코딩 형식을 text/html;로 설정합니다.
2. 헤더의 Content-disposition 속성 값을 filename=file name으로 설정합니다. 파일 이름은 클라이언트 팝업 상자 파일 이름입니다.
3. 헤더에 Context-Length 속성을 설정합니다. 값은 파일 크기입니다.
위는 작은 예.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 am 10:46 AM
SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 am 10:46 AM
SpringBoot와 SpringMVC의 차이점은 무엇입니까? SpringBoot와 SpringMVC는 웹 애플리케이션 구축을 위한 매우 인기 있는 두 가지 Java 개발 프레임워크입니다. 별도로 사용되는 경우가 많지만 차이점은 분명합니다. 우선, SpringBoot는 Spring 프레임워크의 확장 또는 향상된 버전으로 간주될 수 있습니다. 개발자를 돕기 위해 Spring 애플리케이션의 초기화 및 구성 프로세스를 단순화하도록 설계되었습니다.
 SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:19 PM
SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:19 PM
SpringBoot와 SpringMVC는 Java 개발에 일반적으로 사용되는 두 가지 프레임워크입니다. 둘 다 Spring 프레임워크에서 제공되지만 기능과 사용법에 약간의 차이가 있습니다. 이번 글에서는 SpringBoot와 SpringMVC의 특징과 차이점을 각각 소개하겠습니다. 1. SpringBoot의 특징: 단순화된 구성: SpringBoot는 구성보다 관례의 원칙을 통해 프로젝트 구성 프로세스를 크게 단순화합니다. 프로젝트와 개발자가 요구하는 매개변수를 자동으로 구성할 수 있습니다.
 springboot와 springmvc의 차이점은 무엇입니까?
Jun 07, 2023 am 10:10 AM
springboot와 springmvc의 차이점은 무엇입니까?
Jun 07, 2023 am 10:10 AM
springboot와 springmvc의 차이점은 다음과 같습니다. 1. 다양한 구성 3. 다양한 개발 시간 5. 다양한 JAR 패키징 기능 구현 여부 제공되는 기능 8. 다양한 기능 9. 다양한 커뮤니티 및 문서 지원 10. 배포 설명이 필요한지 여부
 spring과 springmvc의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:02 PM
spring과 springmvc의 차이점은 무엇입니까?
Dec 29, 2023 pm 05:02 PM
spring과 springmvc의 차이점: 1. 위치 지정 및 기능 2. 핵심 기능 4. 확장성 세부 소개: 1. 포지셔닝 및 기능 Spring은 종속성 주입, 관점 지향 프로그래밍, 트랜잭션 관리 및 기타 기능을 제공하는 포괄적인 애플리케이션 개발 프레임워크이며, Spring MVC는 엔터프라이즈 수준 애플리케이션의 개발을 단순화하도록 설계되었습니다. Spring 프레임워크는 웹 애플리케이션 개발에 사용되며 MVC 패턴을 구현합니다. 2. 핵심 기능 등.
 Java API 개발에서 웹 서비스 처리를 위해 SpringMVC 사용
Jun 17, 2023 pm 11:38 PM
Java API 개발에서 웹 서비스 처리를 위해 SpringMVC 사용
Jun 17, 2023 pm 11:38 PM
인터넷의 발달로 웹 서비스가 점점 더 보편화되고 있습니다. 애플리케이션 프로그래밍 인터페이스인 JavaAPI는 다양한 애플리케이션 시나리오에 적응하기 위해 지속적으로 새 버전을 출시하고 있습니다. 널리 사용되는 오픈 소스 프레임워크인 SpringMVC는 웹 애플리케이션을 쉽게 구축하는 데 도움을 줍니다. 이 기사에서는 SpringMVC 구성, 컨트롤러 작성 및 사용을 포함하여 JavaAPI 개발에서 웹 서비스 처리에 SpringMVC를 사용하는 방법을 자세히 설명합니다.
 Java의 SpringMVC 인터셉터를 사용하는 방법
May 13, 2023 pm 02:55 PM
Java의 SpringMVC 인터셉터를 사용하는 방법
May 13, 2023 pm 02:55 PM
인터셉터의 역할 SpringMVC의 인터셉터는 프로세서를 전처리하고 후처리하는 데 사용되는 서블릿 개발의 필터와 유사합니다. 인터셉터들은 일정한 순서로 체인으로 연결되는데, 이 체인을 인터셉터 체인(InterceptorChain)이라고 합니다. 인터셉트된 메서드나 필드에 액세스하면 인터셉터 체인의 인터셉터가 이전에 정의된 순서대로 호출됩니다. 인터셉터는 AOP 아이디어의 구체적인 구현이기도 합니다. 인터셉터와 필터의 차이점: 필터(Filter) 인터셉터(Intercepter)의 사용 범위는 서블릿 사양의 일부이며 모든 JavaWeb 프로젝트에서 사용할 수 있습니다.
 SpringBoot와 SpringMVC의 유사점과 차이점 비교
Dec 29, 2023 am 08:30 AM
SpringBoot와 SpringMVC의 유사점과 차이점 비교
Dec 29, 2023 am 08:30 AM
SpringBoot와 SpringMVC의 유사점과 차이점 분석 SpringBoot와 SpringMVC는 Java 분야에서 매우 중요한 개발 프레임워크입니다. 둘 다 Spring 프레임워크의 일부이지만 사용법과 기능에는 몇 가지 명백한 차이점이 있습니다. 이 기사에서는 SpringBoot와 SpringMVC를 비교하고 이들 간의 유사점과 차이점을 분석합니다. 먼저 SpringBoot에 대해 알아봅시다. 스프링보




