특정 요소의 배경을 투명하게 설정하려면 크롬, 파이어폭스, 오페라에서 다음과 같습니다:
[css]
background-color: rgba(0, 0, 0, 0.4 );
rgba의 마지막 매개변수 0.4는 0에서 1 사이의 원하는 투명도입니다.
IE에서는 일반적으로 다음과 같습니다:
[css]
background-color: rgb(0, 0, 0)
filter: alpha(opacity=40); >불투명도는 투명도를 나타내며 값 범위는 0에서 100 사이입니다
ie는 rgba를 지원하지 않으므로 무시됩니다. 다른 브라우저는 일반적으로 지원하지 않는 브라우저를 무시합니다.
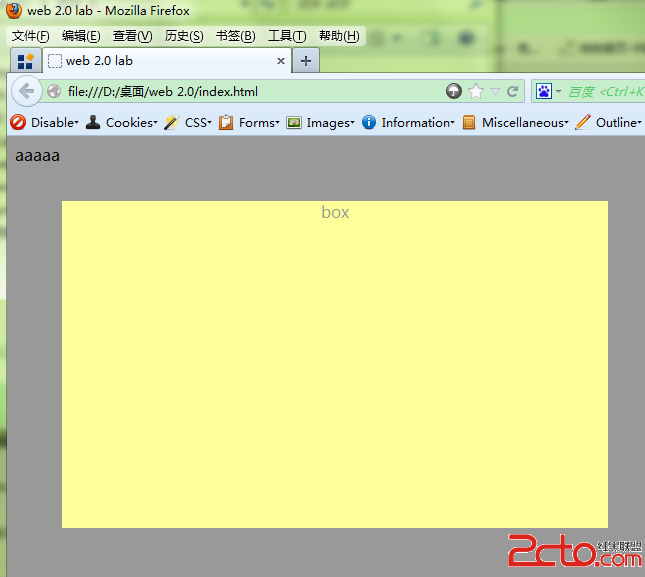
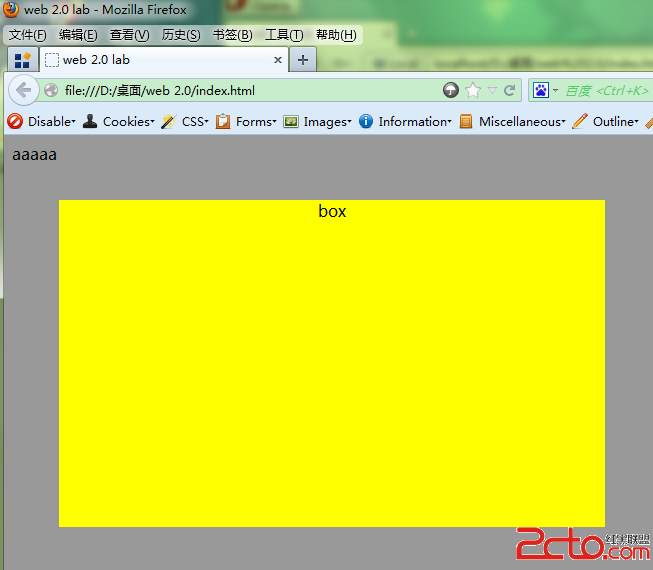
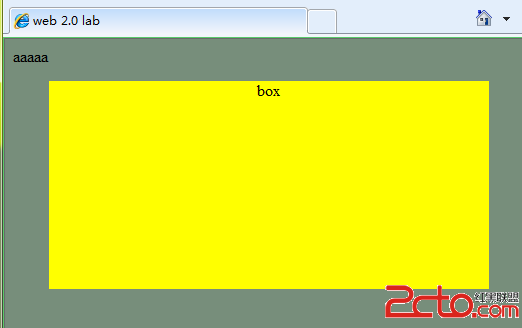
예:
HTML 코드:
[html]
<body>
<div class="non-transparent">
aaaaa
</div>
</body>
<div class="transparent">
<div class="box">
box
</div>
</div>[css]
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
}



opacity: 0.4;
그러나 이 경우에는 , 모든 하위 요소의 투명도도 동일한 값으로 설정되며 효과는 다음과 같습니다.