CSS를 사용하여 테이블의 테두리를 설정하고 호환성을 고려하십시오.
테이블은 웹페이지에 데이터를 표시하기 위한 좋은 태그입니다. 기본적으로 표에는 테두리가 없지만 보기 좋게 보기 위해 표에 테두리를 추가하는 경우가 많습니다. 게다가 IE7/8/9에서는 테두리 색상이 다릅니다. CSS를 사용하여 테이블 테두리 표시를 제어하는 방법을 살펴보겠습니다.
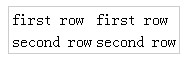
먼저 다음 코드를 사용하여 간단한 테이블을 만듭니다.
[html]
| 두 번째 행 |
[css]
.my-table {
border: 1px solid #ccc;
}
이때 테이블은 각 브라우저에서 거의 동일하게 동작합니다. 크롬 아래 스크린샷
이때 각 행에 테두리를 추가해야 한다면 어떻게 해야 할까요? 당신이 똑똑하다면 tr 태그를 생각해 봤어야 합니다. 예, 한번 시도해 보고 CSS를 다음과 같이 다시 작성해 봅시다:
[css] .my-table {
border: 1px solid # ccc;  }
}
border: 1px solid blue;
}
그런 다음 페이지를 새로 고치세요. tr 위에 테두리를 쓰는 것은 아무런 효과가 없습니다. 이제 td 태그를 다시 시도해 보겠습니다. 아마도 다음과 같이 CSS를 다시 작성해 보세요.
[css]
.my-table {
border: 1px solid #ccc; 🎜>.my-table td {
border: 1px solid blue;
}
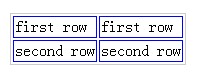
이제 각 브라우저의 성능은 기본적으로 동일하지만 유일한 단점은 td의 테두리입니다.
미를 위해 셀 사이의 공백을 제거하고 border-collapase:collapase를 사용하고 CSS를 다음과 같이 다시 작성해야 합니다.
[css ]
.my-table {
테두리: 1px Solid #ccc;
}  .my-table td {
.my-table td {
}
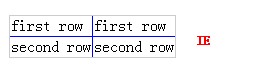
이제 테이블이 브라우저에 따라 어떻게 보이는지 살펴보세요. 아래 그림에서 볼 수 있듯이 크롬과 FF에서는 td의 테두리가 테이블 외부의 테두리를 대체하지만 IE 아래의 테이블의 외부 프레임은 변경되지 않았습니다. 다음번에는 더 밝은 색상을 사용하는 것이 더 분명할 것입니다. 그것을 표시하는 색상입니다.
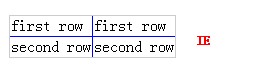
그렇다면 어떻게 합의를 이룰 수 있을까요? 테이블의 외부 테두리 너비를 늘리면 문제가 없다는 것을 알았습니다. 엄밀히 말하면 다음 규칙을 따라야 합니다. 외부 테두리의 너비와 td의 너비 중 더 넓은 쪽이 표시됩니다. 국경.
예를 들어 테이블과 td의 테두리 너비를 각각 2px과 1px로 설정한 다음, 비교를 위해 테두리 너비를 5px와 4px로 설정했습니다. (눈에 더 잘 띄도록 색상을 변경했습니다.)



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







