CSS 위치 Z-인덱스 문제
-
일부 브라우저에서 요소 수준을 덮는 버그가 있습니다.
요소의 z-index가 너무 크게 설정되어 요소가 가려지지 않습니다.
요소 적용 범위가 관계를 제어하도록 하는 js 동적 컴퓨팅 Z-InDex
VC+Hozxicj4kpgjypgo8yni+ CawicbhdxrvicBhdxrvica8yni+CM51BWJLCIAGBNVYICBUDW1IZXIG51BWJLCIAGJYP GO8YNI+CJXICJ4KSUO8TRNYZ7W1XLHIVC+ JYPGRPYL+0VLI1473HWTUJUJXICJ4KPGJYPGOXLIC21NPAZAY8TTSQY9IJRMSSYM8OU/JWB3NPDGLVBJPZDGF0AWMPX+M/9S /czss1tch3uvpd5rxe1krl2lvh ulk4x8eww+ a1xds8yni+ cjxicj4kmi4gttttttt2s2svlbuqsvyo6xwb3npdglvbrk7zqpzdgf0notaw5kzxi05tttoclttoclttoclttoclttoclp o1xnsqy9i74d6l Wluzgv40kg1xsqy9ijrly0ei1pbmrlens9tpptxc/ivlbuvbjfozkpgjypgozlibjrtyvn8 rksxotaw5kzxjoqjcjcjcjrlp9tmvwrs3itcrtkr. qphdxrvpgo8yni+cjquihotaw5kzxjoqmf1dg+1xnsqyu7lo0+uy47y2udjpt bxesci9z6os08npsnpsena+tbbtmvh0notaw5kzxiyu86qyxv0b7xe1krl2mcrssouncivic hohivcrssouncoursscourn 2SNPW+YYTEO94CLBTCS7+BSHYC+J RM7SW8FS/CJROBC2QM67YVEHSSI3X3CZY7NZT720YRVJKBXEUMXE7SC01/AY47Y2TCSXYL3POAM8INI+CJ POLCICJ4K1NQ MM 667YVCOL ZKR8DAXVF U2UTWYL5KB2292RXJYRGJRLP9WCVJ+RPJZG9TYVFWRS3IO6Y7UBVHUPM+3WRVBC3LAOZRVUQSVC2L0AW9USRVYXRPYYYYYYYYYNJ+RPJOBC2C2CM67 YOWO6PTGOC23 k96gitqjou8r3ttsxymjnz8ioxutw0lhfyc/t0lrsyavussimtcsx7cq+ xicj4kpgltzybzcmm9 " http://www.2cto.com/uploadfile/Collfiles/20140321/20140321125539169.png" alt="">
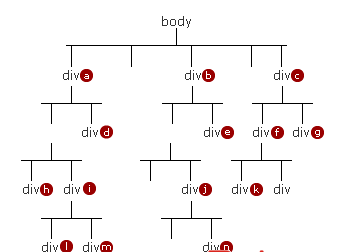
다음과 같이 이해할 수 있습니다. 포지셔닝 트리에는 DOM 트리 위치가 포함되어 있으며 staitc의 모든 요소는 아닙니다. 형제가 아닌 요소 간의 계층적 관계는 다음과 같이 비교할 수 있습니다.
1. 두 요소가 형제 요소가 될 때까지 위치 지정 트리의 상위 노드를 위쪽으로 탐색합니다.
2. 위의 결론을 바탕으로 최종 비교를 해보겠습니다. 높은 수준의 요소는 사용자의 디스플레이에 더 가까이 이동하고 낮은 수준의 요소를 덮습니다.
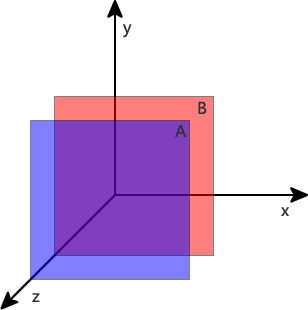
예 1: 위 그림에서 빨간색으로 표시된 모든 요소의 위치가 정적이 아니며 위의 비교 규칙에 따라 다음을 알 수 있습니다. >
1. c > (b && b *) > (a && a *) 즉, c 요소와 c의 모든 위치 요소의 수준이 a 및 b보다 높습니다.
2 .m > h, g > k, d > m
예 2: a의 위치가 정적이지 않고 하위의 z-index가 존재하지 않는다고 가정합니다. - 위치 지정 트리에서 a의 요소는 1, 2, 3, 4... 기타 위치 지정 요소 z-index: 1:
1 다음 세 가지 결론에 따르면: b > *) IE6/7에서는 요소 b의 수준이 다른 브라우저에서 a 및 모든 위치 지정 요소의 수준보다 높습니다. i > h > b > d 재인쇄할 소스를 표시하세요. Z-인덱스 위치 지정 문제

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 스팬 태그의 기능은 무엇입니까
Apr 30, 2024 pm 01:54 PM
스팬 태그의 기능은 무엇입니까
Apr 30, 2024 pm 01:54 PM
SPAN 태그는 스타일, 색상, 글꼴 크기 등의 속성을 적용하여 텍스트를 강조 표시하는 데 사용되는 인라인 HTML 태그입니다. 여기에는 텍스트 강조, 텍스트 그룹화, 호버 효과 추가 및 동적인 콘텐츠 업데이트가 포함됩니다. 강조하려는 텍스트 주위에 <span>, </span> 태그를 배치하여 사용하며, CSS 스타일링이나 JavaScript를 통해 조작됩니다. SPAN 태그의 이점에는 의미의 명확성, 스타일 유연성 및 유지 관리 용이성이 포함됩니다.
 js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
JavaScript에서 프롬프트() 메서드를 사용할 때 다음 세 가지 방법을 통해 줄 바꿈을 수행할 수 있습니다. 1. 줄을 끊으려는 위치에 "\n" 문자를 삽입합니다. 2. 줄 바꿈 문자를 사용합니다. 프롬프트 텍스트; 3. CSS의 "white" -space: pre" 스타일을 사용하여 줄바꿈을 강제합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.