CSS 3에서 CSS Flex Box 모듈은 매우 유연한 방식으로 페이지 레이아웃 처리를 구현하는 데 사용되는 매우 중요한 모듈입니다.
페이지 레이아웃 처리를 구현하기 위해 다른 CSS 스타일 속성을 사용할 수도 있지만, CSS 유연한 상자 모듈에 정의된 유연한 상자 레이아웃 기술을 사용하면 페이지의 각 로컬 영역을 페이지 레이아웃 처리에 따라 자동으로 조정할 수 있습니다. 화면 크기 또는 브라우저 창 크기는 매우 유연한 레이아웃 처리를 실현합니다.
CSS Flex Box 모듈이 발표된 지 수년이 지났지만 모듈에 정의된 내용은 최초 출시 이후 몇 차례 대대적인 수정을 거쳤습니다. 현재 발표된 공식 버전은 ◦ CSS 유연한 박스 레이아웃 모듈 - W3C 후보 권장 사항, 2012년 9월 18일입니다.
현재까지 Opera 12.10 이상, IE 11 이상, Chrome 21 이상, Firefox 22 이상이 모두 이 최신 버전을 지원합니다.
샘플 페이지에서 최신 버전의 Flexbox 레이아웃 학습을 시작하세요.
다음으로, 샘플 페이지에서 최신 버전의 Flexbox 레이아웃 학습을 시작하세요. 이 예제 페이지의 body 요소에 있는 코드는 다음과 같습니다.
<body>
<div id="main">
<div class="content">
<section>
<h1>section 1</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 2</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 3</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 4</h1>
<p>示例文字</p>
</section>
</div>
<div class="content">
<section>
<h1>section 5</h1>
<p>示例文字</p>
<section>
<h1>section 6</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 7</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 8</h1>
<p>示例文字</p>
</section>
</div>
<div class="content">
<section>
<h1>section 9</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 10</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 11</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 12</h1>
<p>示例文字</p>
</section>
</div>
</div>
</body>다음으로, 먼저 페이지의 각 div 요소와 섹션 요소에 대한 테두리 스타일을 지정합니다.
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
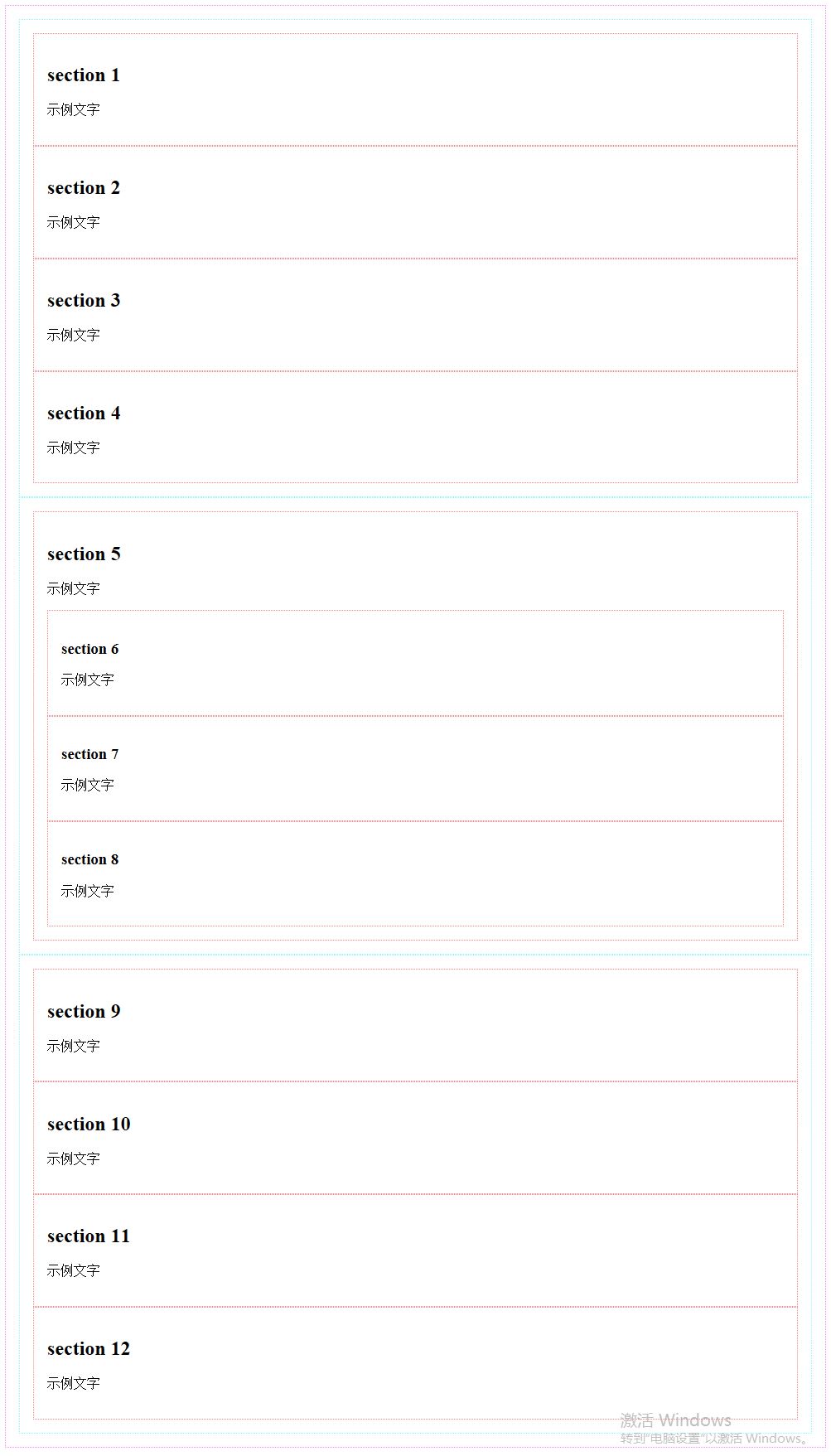
</style>지금까지의 샘플 페이지를 브라우저에서 열어보면 아래 그림과 같이 페이지의 요소들이 위에서 아래로 수직으로 배열되어 있습니다.

샘플 페이지에서 플렉스 박스 레이아웃을 사용하세요.
플렉스 박스 레이아웃을 지정하는 방법은 다음과 같습니다. 속성을 배치해야 하는 요소의 요소입니다. CSS Flex Box 모듈에서는 컨테이너 요소의 각 요소를 "Flex 항목"이라고 하며, 컨테이너 요소를 "Flex 컨테이너"라고 합니다.
유연한 상자 레이아웃 방법과 float 및 기타 스타일 속성을 사용하는 레이아웃 방법의 주요 차이점 중 하나는 float 및 기타 스타일 속성을 사용할 때 컨테이너의 각 요소에 대해 스타일 속성을 지정해야 한다는 것입니다. 유연한 상자 레이아웃을 사용하는 경우 컨테이너 요소에 스타일 속성만 지정하면 됩니다.
다음으로 먼저 스타일 클래스 이름이 콘텐츠인 모든 div 요소에 대해 유연한 상자 레이아웃을 사용합니다. 이 div 요소의 컨테이너 요소는 id 속성 값이 main인 div 요소입니다. 다음과 같이 표시:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}브라우저에서 샘플 페이지를 열면 페이지 내 스타일 클래스 이름 내용이 포함된 모든 div 요소의 배열이 아래 그림과 같이 가로 배열로 수정됩니다.

요소 배열 방향 설정
flex-direction 스타일 속성을 사용하여 컨테이너 내 모든 하위 요소의 배열 방향을 제어할 수 있습니다. 지정할 수 있는 값은 다음과 같습니다.
row: 가로 배열(기본값)
row-reverse: 가로 역배열
column: 세로 배열
column-reverse: 세로 역배열
방향으로 정렬합니다. id 속성값이 main인 div 요소의 스타일 코드를 다음과 같이 수정합니다.
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-direction: row-reverse;
}브라우저에서 샘플 페이지를 열고, 페이지 이름은 content로 명명됩니다. div 요소의 배열은 그림과 같이 컨테이너 요소, 즉 id 속성 값이 main인 div 요소의 오른쪽 끝부터 수평 및 역방향으로 정렬되도록 수정됩니다. 아래에.

다음으로 먼저 스타일 클래스명 내용을 포함한 모든 div 요소의 배열을 가로 및 정방향 배열로 복원하고, id 속성을 가진 div 요소의 스타일 코드를 수정합니다. 다음과 같이 main 값을 지정합니다.
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}그런 다음 스타일 클래스 이름이 content인 모든 div 요소에 대해 flex-direction:column-reverse; 코드를 지정합니다.
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column-reverse;
}브라우저에서 샘플 페이지를 열면 페이지 내 모든 콘텐츠 div 요소의 모든 섹션 하위 요소 배열이 수직으로 반전되도록 수정됩니다(섹션 하위 요소의 섹션 손자 요소 제외). , 아래 그림과 같습니다.

使用order样式属性指定排列顺序
使用弹性盒布局的时候,可以通过order属性来改变各元素的显示顺序。可以在每个元素的样式中加入order属性,该属性使用一个表示序号的整数属性值,浏览器在显示的时候根据该序号从小到大来显示这些元素。
接下来首先设置所有样式类名为content的div元素的所有section子元素的排列方式为纵向正向排列,修改所有样式类名为content的div元素的样式代码如下所示:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}接下来通过将所有样式类名为content的div元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
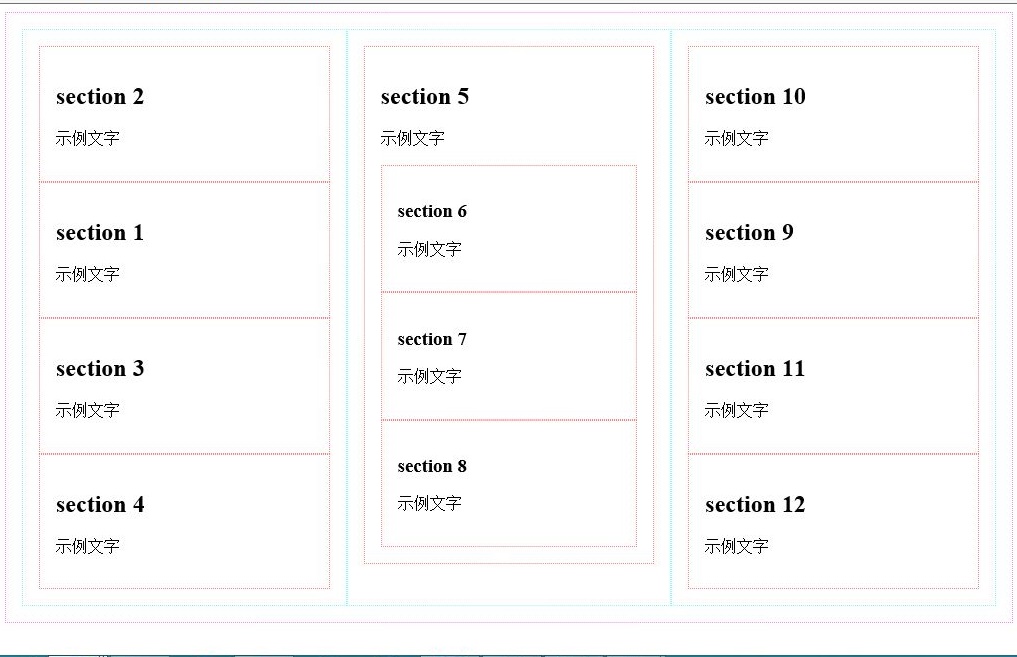
}在浏览器中打开示例页面,页面中所有样式类名为content的div元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的div元素的flex属性值设置为1的方法使所有样式类名为content的div元素的总宽度等于容器元素,即id属性值为main的div元素的宽度,代码如下所示。当所有样式类名为content的div元素的flex属性值都被设置为1时,这些div元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}在浏览器中打开示例页面,所有样式类名为content的div元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的div元素的宽度,每一个样式类名为content的div元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的div元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>在浏览器中打开示例页面,第二个样式类名为content的div元素宽度为其他样式类名为content的div元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600px,则第一个与第三个样式类名为content的div元素宽度的宽度均等于150px,第二个样式类名为content的div元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的div元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的div元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于180px,第二个样式类名为content的div元素宽度的宽度等于240px。对于每个样式类名为content的div元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的div元素宽度的总宽度)=150
150/5(三个样式类名为content的div元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的div元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的div元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的div元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于220px,第二个样式类名为content的div元素宽度的宽度等于160px。对于每个样式类名为content的div元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的div元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的div元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的div元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于220px,第二个样式类名为content的div元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各div元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的div元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>然后指定容器元素,即id属性值为main的div元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的div元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的div元素时,最右边的样式类名为content的div元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}弹性盒布局中的一些专用术语
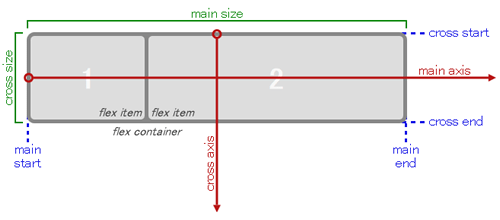
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

주축: 레이아웃 시 레이아웃 기준으로 사용되는 축으로, 가로 레이아웃에서는 가로축, 세로 레이아웃에서는 세로축입니다.
main-start / main-end: 레이아웃할 때 레이아웃의 시작점과 끝점입니다. 가로 레이아웃에서는 컨테이너의 왼쪽과 오른쪽 끝 부분이고, 세로 레이아웃에서는 컨테이너의 위쪽과 아래쪽입니다.
교차축: 주축과 수직으로 교차하는 축입니다. 가로 레이아웃에서는 세로 축이고 세로 레이아웃에서는 가로 축입니다.
교차 시작/교차 끝: 교차축의 시작점과 끝점입니다. 가로 레이아웃에서는 컨테이너의 상단과 하단이고, 세로 레이아웃에서는 컨테이너의 왼쪽과 오른쪽 끝입니다. flex-wrap 속성 값을 Wrap으로 지정하고 가로 여러 줄 레이아웃을 수행하는 경우 교차 시작에서 교차 끝, 즉 위에서 아래 방향으로 레이아웃합니다. 역방향으로 여러 줄의 가로 레이아웃을 수행하는 경우, 행을 배치할 때 교차 끝에서 교차 시작 방향, 즉 아래에서 위로 레이아웃을 따릅니다.
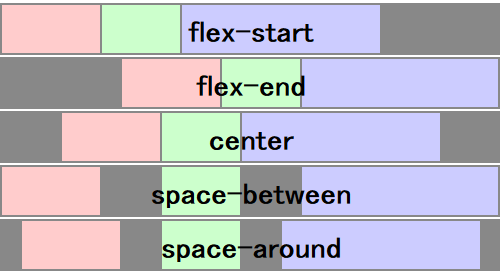
justify-content 속성
justify-content 속성은 하위 요소를 제외한 컨테이너의 주축 방향을 레이아웃하는 방법을 지정하는 데 사용됩니다(배치 시 주축 축 방향은 수평임) 수평으로 배치할 경우 수직으로 배치) 레이아웃 시 주축(주축 방향이 세로 방향)에 남은 여백입니다.
flex-grow 속성 값이 0이 아닌 경우 각 하위 요소는 자동으로 주축 방향으로 컨테이너를 채우므로 justify-content 속성 값이 유효하지 않습니다.
justify-content 속성 값을 다음과 같이 지정할 수 있습니다.
flex-start: main-start부터 시작하는 모든 하위 요소를 레이아웃합니다(기본값).
flex-end: 메인엔드부터 시작하여 모든 하위 요소를 레이아웃합니다.
center: 모든 하위 요소를 중앙에 배치합니다.
space-between: 첫 번째 하위 요소를 메인 시작에 배치하고, 마지막 하위 요소를 메인 엔드에 배치하고, 모든 하위 요소 사이에 공백을 균등하게 분배합니다.
space-around: main-start와 첫 번째 하위 요소 사이, 각 하위 요소와 하위 요소 사이, 마지막 하위 요소와 main-end 사이 등의 위치에 공백을 균등하게 배포합니다.
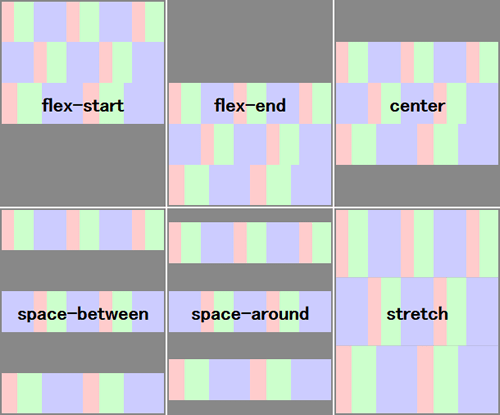
위 속성값의 차이점은 아래 그림과 같습니다. (회색은 공백부분을 나타냅니다.)

align-items 속성 및 align-self 속성
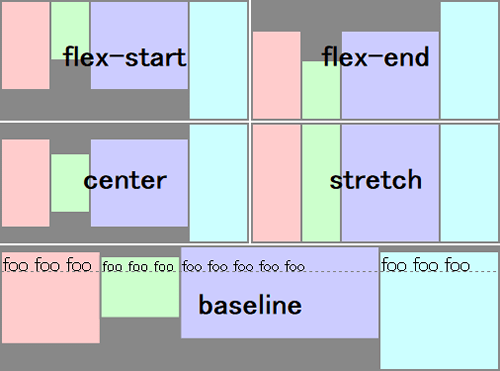
align-items 속성은 justify-content 속성과 유사하며 다음을 지정하는 데 사용됩니다. 그러나 align-items 속성은 교차 축 방향으로 정렬을 지정합니다(가로 레이아웃에서는 교차 축 방향이 세로 레이아웃에서는 가로 방향으로 지정 가능). 다음과 같습니다.
flex-start: 교차 시작부터 시작하여 모든 하위 요소를 레이아웃합니다(기본값).
flex-end: 크로스엔드부터 시작하여 모든 하위 요소를 레이아웃합니다.
center: 모든 하위 요소를 중앙에 배치합니다.
기준선: 하위 요소의 레이아웃 방향이 컨테이너의 레이아웃 방향과 일치하지 않는 경우 이 값의 효과는 flex-start 속성 값의 효과와 동일합니다. 하위 요소의 레이아웃 방향이 컨테이너의 레이아웃 방향과 일치하는 경우 모든 하위 요소의 콘텐츠는 기준선을 따라 정렬됩니다.
stretch: 같은 행에 있는 모든 하위 요소의 높이가 최대로 조정됩니다. 하위 요소 높이가 지정되지 않은 경우 모든 하위 요소의 높이는 컨테이너 높이에 가장 가깝게 조정됩니다(요소 테두리와 패딩을 고려할 때 테두리 너비와 패딩이 모두 0인 경우 컨테이너 높이와 동일함). 컨테이너 높이).
위 속성값의 차이점은 아래 그림과 같습니다. (회색은 공백부분을 나타냅니다.)

align-self 속성과 align-items 속성의 차이점은 align-items는 컨테이너 요소의 스타일 속성으로 지정되며, 모든 하위 요소의 정렬 align-self 속성은 특정 하위 요소의 스타일 속성으로 지정되며 이러한 하위 요소의 정렬을 개별적으로 지정하는 데 사용됩니다. 예를 들어 컨테이너 요소의 align-items 속성 값을 center(가운데 정렬)로 지정한 후 첫 번째 자식 요소의 align-self 속성 값을 flex-start(교차 시작 끝에서 정렬)로 지정할 수 있습니다. 지정할 수 있는 값은 다음과 같습니다.
auto: 상위 요소의 align-items 속성 값 상속
flex-start
flex-end
중심
기준선
스트레치
align-content 속성
여러 줄 레이아웃을 수행할 때 align-content 속성을 사용하여 각 행의 정렬을 지정할 수 있습니다. 이 속성과 align-items 속성의 차이점은 align-items 속성은 하위 요소의 정렬을 지정하는 데 사용되고 align-content 속성은 행 정렬을 지정하는 데 사용된다는 것입니다. 지정할 수 있는 속성값은 다음과 같습니다.
flex-start: 교차 시작부터 모든 행을 레이아웃합니다.
flex-end: 크로스엔드부터 시작하여 모든 행을 레이아웃합니다.
center: 모든 행을 중앙에 배치합니다.
space-between: 첫 번째 줄을 교차 시작에 배치하고, 마지막 줄을 교차 끝에 배치하고, 빈 부분을 행 사이에 균등하게 분배합니다.
space-around: 교차 시작과 첫 번째 줄 사이, 각 줄 사이, 마지막 줄과 교차 끝 사이에 공백을 균등하게 분배합니다.
위 속성값의 차이점은 아래 그림과 같습니다. (회색은 공백부분을 나타냅니다.)