JavaScript 타이머 작동 방식
다음 내용을 읽기 전에 코드의 작은 부분을 읽어보세요. 독자가 코드의 목적을 알 수 있다면 이해하게 될 것이므로 더 이상 읽을 필요는 없습니다.
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);타이머는 매우 멋진 기능이지만 많은 사람들이 타이머의 구문만 알고 원리에 대한 이해가 부족합니다. 타이머는 특정 기간(밀리초)을 설정하여 코드 조각을 비동기적으로 실행합니다. Javascript는 단일 스레드 언어이기 때문에 타이머는 이러한 언어 제한에 대해 코드를 실행할 수 있는 기능을 제공합니다.
오늘은 타이머 작동 원리를 간략하게 설명드리겠습니다. <…
3clearInterval(id);clearTimeout(id);
구체적인 구문에 대해서는 자세히 설명하지 않으므로 설명서를 확인하세요. 타이머 작동 방식을 이해하려면 한 가지 개념을 염두에 두어야 합니다. 즉, 시간 지연이 보장되지는 않습니다. 무슨 뜻인가요? 이렇게 setTimeout(fn, 500)을 작성한다고 해서 fn이 반드시 500밀리초 후에 즉시 실행된다는 의미는 아닙니다. JavaScript는 단일 스레드 언어이기 때문에 모든 비동기 이벤트(타이머, 마우스 이벤트 또는 XMLHttpRequest 완료 포함)는 프로그램 실행 중 공백이 있을 때만 실행된다는 의미는 아닙니다. 프로그램을 알아야 합니다. 사용자는 전능하지 않으며, 작성하는 내용은 궁극적으로 브라우저에 따라 달라집니다.
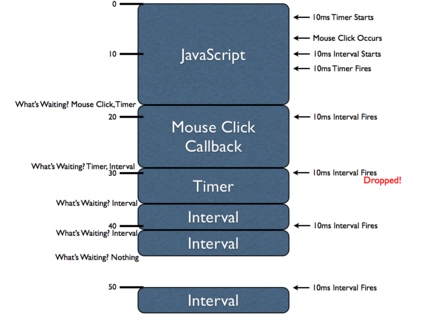
아래 그림은 마스터 John Resig 덕분에 문제를 잘 설명할 수 있습니다.
위에서 아래로 보면 왼쪽의 숫자는 시간(밀리초)을 나타내고 오른쪽의 텍스트는 일련의 비동기 이벤트의 설정 및 트리거를 나타냅니다. 중간에 코드 블록이 있습니다. 상단 JavaScript 코드 블록은 브라우저가 로드될 때 실행되는 조각일 수 있으며, 이는 약 18밀리초가 소요됩니다. 바로 아래의 마우스 클릭 콜백 코드 블록은 마우스 이벤트가 트리거될 때의 콜백 함수일 수 있으며, 이는 약 11밀리초가 소요됩니다. , 등등. JavaScript의 단일 스레드 특성으로 인해 한 번에 하나의 블록만 실행될 수 있으므로 첫 번째 코드 블록이 실행될 때(총 18밀리초 동안 실행됨) 타이머 2개를 생성합니다. 그 동안 사용자는 여전히 마우스를 클릭할 수 있습니다(로드가 완료되기 전에 웹 페이지가 열리자마자 클릭한 적이 있습니까?). 사용자가 마우스를 클릭한 후 즉시 콜백 함수가 실행되어야 하는 것은 당연한 일이지만, 그렇지 않습니다. JavaScript 실행을 위한 레인은 단 하나뿐입니다. 18밀리초가 완료되기 전에 다른 코드 블록은 원하는 경우에만 대기열에 추가될 수 있습니다. 처형되어 추월할 여지가 없습니다. 두 타이머 모두 10밀리초의 지연이 있습니다. 그림에서 볼 수 있듯이 setTimeout도 18밀리초 실행이 끝나기 전에 트리거됩니다. 드디어 18밀리초 후, 하늘에서 천둥소리가 들려 앞의 차를 공중으로 쪼개어 줄을 서 있던 두 사람이 지나갈 수 있었지만, 한 명씩 가야 했기 때문에 그럴 수 없었다. 그럼 누가 먼저 지나갈까요? 거기에서 두 사람이 서로 주먹질을 하고 있나요? 아니요, 최종 결정권은 브라우저에 있습니다. 브라우저는 마우스 클릭 이벤트가 먼저 통과하고 setTimeout은 11밀리초 동안만 계속 기다릴 수 있다고 말합니다. 그림에 주의하세요. 마우스 이벤트 콜백 함수가 실행되면 또 다른 타이머 이벤트가 트리거되어(setInterval) 대기하고 있으며 setTimeout보다 순위가 높아야 합니다.
드디어 18밀리초 후, 하늘에서 천둥소리가 들려 앞의 차를 공중으로 쪼개어 줄을 서 있던 두 사람이 지나갈 수 있었지만, 한 명씩 가야 했기 때문에 그럴 수 없었다. 그럼 누가 먼저 지나갈까요? 거기에서 두 사람이 서로 주먹질을 하고 있나요? 아니요, 최종 결정권은 브라우저에 있습니다. 브라우저는 마우스 클릭 이벤트가 먼저 통과하고 setTimeout은 11밀리초 동안만 계속 기다릴 수 있다고 말합니다. 그림에 주의하세요. 마우스 이벤트 콜백 함수가 실행되면 또 다른 타이머 이벤트가 트리거되어(setInterval) 대기하고 있으며 setTimeout보다 순위가 높아야 합니다.
11밀리초가 지났고 setTimeout이 마침내 통과되었습니다. 처음에는 대기열에 있었지만 setInterval이 두 번째로 트리거되었습니다. 이번에도 평소처럼 대기열에 있으면 어떻게 될까요? 이 경우 setTimeout이 실행된 후 두 개의 setInterval이 연속적으로 실행되므로 설정한 지연은 쓸모가 없게 됩니다. 따라서 브라우저는 매우 똑똑합니다. setInterval을 처리할 때 이미 대기 중인 항목이 있는 것을 발견하면 새 항목을 직접 종료합니다.
다음에는 대기열에 있는 setInterval의 차례가 실행됩니다. 이번에는 대기열에 있지 않으므로 브라우저가 이를 종료하지 않습니다. 대기할 가능성이 있으므로 이 두 setInterval의 실행 사이에 간격이 없다는 것을 알게 될 것입니다.슬라이드쇼를 만드는 경우 이러한 상황이 발생하면 코드에 문제가 있는지 신중하게 생각해야 합니다.
마지막으로 setInterval을 방해하는 다른 요인은 없으며(사용자가 MM에 의해 호출되는 경우) setInterval은 원하는 단계에 따라 실행됩니다.
이쯤 되면 시작 부분의 코드를 이해할 수 있습니다.
이 두 함수는 동일한 효과를 갖는 것처럼 보이지만 그렇지 않습니다. 첫 번째 코드 블록은 항상 10밀리초의 지연으로 실행되지만 대부분의 경우 10밀리초보다 깁니다. . 두 번째 트리거는 이전 트리거가 실행되었는지 여부에 관계없이 10밀리초마다 실행을 시도합니다. 네 가지 사항을 요약하면• JavaScript 엔진에는 스레드가 하나만 있어서 특정 비동기 이벤트가 대기열에 추가됩니다.setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);• setTimeout과 setInterval 간에는 큰 차이가 있습니다. 비동기 코드를 실행할 때
• 타이머 실행이 차단되면 코드 실행 간격이 발생할 때까지 기다리며 일반적으로 예상보다 오래 걸립니다.
• 다음과 같은 경우 간격이 차례로 실행될 수 있습니다. 콜백 함수 실행 시간이
간격보다 깁니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




