모델, 뷰 및 컨트롤러 이해(C#, asp.net)
이 문서에서는 ASP.NET MVC 모델, 보기 및 컨트롤에 대한 높은 수준의 개요를 제공합니다. 즉, ASP.NET MVC의 'M', 'V', 'C'를 설명합니다.
이 기사를 읽고 나면 ASP.NET MVC의 다양한 부분이 어떻게 함께 작동하는지 이해할 수 있을 것입니다. 또한 ASP.NET MVC 프로그램의 아키텍처가 ASP.NET Web Forms 프로그램 또는 ASP 프로그램과 어떻게 다른지 이해할 수 있어야 합니다.
샘플 ASP.NET MVC 애플리케이션
ASP.NET MVC 웹 애플리케이션을 생성하기 위한 기본 Visual Studio 템플릿에는 ASP.NET MVC 웹 애플리케이션을 이해하는 데 사용할 수 있는 매우 간단한 샘플 애플리케이션이 포함되어 있습니다. 웹 프로그램. 이 튜토리얼에서는 이 간단한 프로그램을 사용해 보겠습니다.
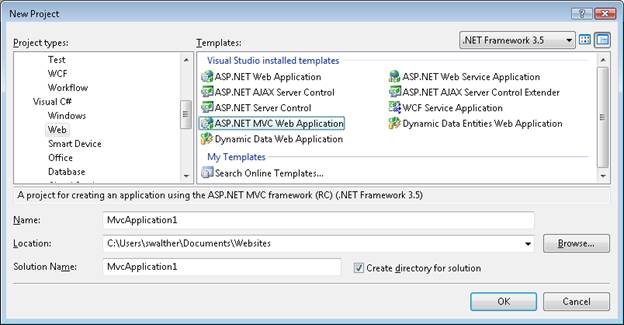
Visual Studio 2008을 실행하고 "파일", "새로 만들기"(그림 1 참조)를 선택한 다음 MVC 템플릿을 사용하여 ASP.NET MVC 프로그램을 만듭니다. "새 프로젝트" 대화 상자의 "프로젝트 유형(P)"(Visual Basic 또는 C#)에서 원하는 프로그래밍 언어를 선택하고 "템플릿"에서 ASP.NET MVC 웹 애플리케이션을 선택합니다. "확인" 버튼을 클릭하세요.

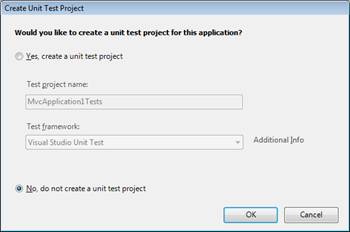
새 ASP.NET MVC 프로그램을 만든 후 단위 테스트 프로젝트 만들기 대화 상자가 나타납니다(그림 2 참조). 이 대화 상자는 솔루션에 생성됩니다. ASP.NET MVC 애플리케이션을 테스트하기 위한 별도의 프로젝트입니다. 아니요, 단위 테스트 프로젝트를 생성하지 않습니다 옵션을 선택하고 확인 버튼을 클릭합니다.

그림 2 유닛 테스트 생성 대화 상자
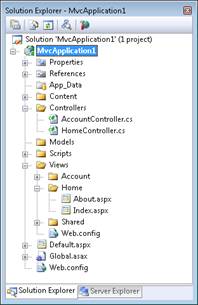
ASP.NET MVC 프로그램이 생성됩니다. 솔루션 탐색기 창에 여러 폴더와 파일이 표시됩니다. 특히 Models, Views 및 Controllers라는 세 개의 폴더가 표시됩니다. 이름에서 알 수 있듯이 이 세 폴더에는 모델, 뷰 및 컨트롤러를 구현하는 파일이 포함되어 있습니다.
Controllers 폴더를 확장하면 AccountController.cs라는 파일과 HomeControllers.cs라는 파일이 표시됩니다. 보기 폴더를 확장하면 Account, Home 및 Shared라는 세 개의 하위 폴더가 표시됩니다. 홈 폴더를 확장하면 About.aspx 및 Index.aspx라는 두 개의 파일이 표시됩니다(그림 3 참조). 이러한 파일은 기본 ASP.NET MVC 템플릿을 포함하는 샘플 애플리케이션을 구성합니다.

"디버그" 및 "디버깅 시작"을 선택하여 샘플 프로그램을 실행합니다. 아니면 F5 키를 눌러도 됩니다.
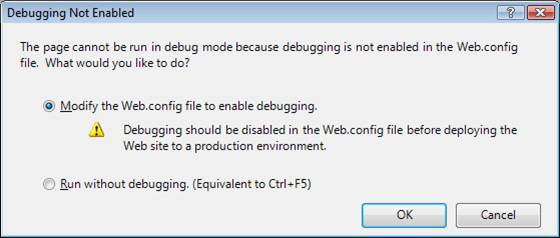
ASP.NET 프로그램을 처음 실행하면 그림 4와 같은 대화 상자가 나타나며 디버깅을 시작하는 것이 좋습니다. "확인" 버튼을 클릭하면 프로그램이 실행됩니다.

그림 4 디버깅이 시작되지 않음 대화 상자
ASP.NET MVC 프로그램을 실행할 때 Visual Studio는 브라우저에서 프로그램을 실행합니다. 샘플 프로그램에는 색인 페이지와 정보 페이지라는 2개의 페이지가 포함되어 있습니다. 프로그램을 처음 시작하면 Index 페이지가 나타납니다(그림 5 참조). 프로그램 오른쪽 상단에 있는 메뉴 링크를 클릭하면 정보 페이지로 이동할 수 있습니다.

브라우저 주소 표시줄의 URL에 주의하세요. About 메뉴 링크를 클릭하면 주소 표시줄의 URL이 /Home/About으로 변경됩니다.
브라우저 창을 닫고 Visual Studio로 돌아가면 Home/About 경로에서 파일을 찾을 수 없습니다. 이 파일이 존재하지 않습니다. 어떻게 이것이 가능합니까?
URL은 페이지와 동일하지 않습니다
기존 ASP.NEW 웹 양식 프로그램이나 ASP 프로그램을 생성할 때 URL은 웹 페이지에 해당합니다. SomePage.aspx라는 페이지에 대해 서버에 요청하는 경우 디스크에 SomePage.aspx라는 페이지가 있는 것이 가장 좋습니다. SomePage.aspx 파일이 없으면 보기 흉한 404 – 페이지를 찾을 수 없음 오류가 발생합니다.
반대로 ASP.NET MVC 프로그램을 생성할 때 브라우저 주소에 입력한 URL과 프로그램에서 찾으려는 파일이 일치하지 않습니다.
ASP.NET MVC 프로그램에서 URL은 디스크의 페이지가 아니라 컨트롤러 작업에 해당합니다.
기존 ASP.NET 또는 ASP 프로그램에서는 브라우저 요청이 페이지에 매핑됩니다. 반면에 ASP.NET MVC 애플리케이션에서는 브라우저 요청이 컨트롤러 작업에 매핑됩니다. ASP.NET Web Forms 프로그램은 콘텐츠 중심입니다. 이와 대조적으로 ASP.NET MVC 프로그램은 프로그램 논리를 중심으로 이루어집니다.
ASP.NET 라우팅 이해
브라우저는 ASP.NET 라우팅이라는 ASP.NET 프레임워크 기능을 통해 컨트롤러 작업 매핑을 가져오도록 요청합니다. ASP.NET 라우팅은 ASP.NET MVC 프레임워크에서 들어오는 컨트롤러 작업 요청을 라우팅하는 데 사용됩니다.
ASP.NET 라우팅은 라우팅 테이블을 사용하여 들어오는 요청을 처리합니다. 이 라우팅 테이블은 웹 애플리케이션이 처음 실행될 때 생성됩니다. Global.asax 파일에 생성됩니다. 기본 MVC Global.asax 파일은 목록 1에 표시되어 있습니다.
코드 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET 프로그램이 처음 시작되면 Application_Start() 메서드가 호출됩니다. 코드 1에서 이 메서드는 RegisterRoutes() 메서드를 호출하여 기본 경로 테이블을 생성합니다.
기본 라우팅 테이블에는 하나의 경로만 포함됩니다. 이 기본 경로는 들어오는 요청을 세 개의 세그먼트로 나눕니다(URL 세그먼트는 두 개의 슬래시 사이에 있는 세그먼트입니다). 첫 번째 세그먼트는 컨트롤러 이름에 매핑되고, 두 번째 세그먼트는 작업 이름에 매핑되며, 마지막 세그먼트는 작업에 전달되는 Id라는 매개 변수에 매핑됩니다.
예를 들어 다음 URL을 고려해 보세요.
/Product/Details/3
이 URL은 다음과 같이 3개의 매개변수로 구문 분석됩니다.
Controller = Product
Action = Details
Id = 3
Global.asax 파일에 정의된 기본 경로에는 세 매개변수 모두에 대한 기본값이 포함되어 있습니다. 기본 컨트롤러는 Home이고 기본 Action은 Index이며 기본 Id는 빈 문자열입니다. 이러한 기본값을 염두에 두고 다음 URL이 어떻게 구문 분석되는지 생각해 보세요.
/Employee
이 URL은 다음과 같이 세 가지 매개 변수로 구문 분석됩니다.
Controller = Employee
Action = Index
Id =
마지막으로 URL(예: http://localhost)을 입력하지 않고 ASP.NET MVC 프로그램을 열면 URL은 다음과 같이 구문 분석됩니다.
Controller = Home
Action = Index
Id =
이 요청은 HomeController 클래스의 Index()로 라우팅됩니다. 행동 중.
컨트롤러 이해
컨트롤러는 사용자가 MVC 프로그램과 상호 작용하는 방식을 제어하는 역할을 담당합니다. 컨트롤러에는 ASP.NET MVC 애플리케이션에 대한 흐름 제어 논리가 포함되어 있습니다. 컨트롤러는 사용자가 브라우저 요청을 보낼 때 반환되는 응답을 결정합니다. 컨트롤러는 클래스(예: Visual Basic 또는 C# 클래스)입니다. 샘플 ASP.NET MVC 애플리케이션에는 Controllers 폴더에 HomeController.cs라는 컨트롤러가 포함되어 있습니다. HomeController.cs 파일의 내용은 코드 2에 재현됩니다.
코드 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}HomeController에는 Index() 및 About()이라는 두 가지 메서드가 있습니다. 이 두 가지 메서드는 컨트롤러가 노출하는 두 가지 작업에 해당합니다. URL /Home/Index는 HomeController.Index() 메서드를 호출하고 URL/Home/About은 HomeController.About() 메서드를 호출합니다.
컨트롤러의 모든 공개 메서드는 컨트롤러 작업으로 노출됩니다. 이에 대해 매우 조심해야 합니다. 이는 사람들이 인터넷에 액세스하고 브라우저에 올바른 URL을 입력하기만 하면 컨트롤러의 모든 공개 메서드를 호출할 수 있음을 의미합니다.
뷰 이해
HomeController에 의해 노출된 Index() 및 About() 작업은 모두 뷰를 반환합니다. 보기에는 HTML 마크업과 브라우저로 전송된 콘텐츠가 포함됩니다. 뷰는 ASP.NET MVC 프로그램의 페이지와 동일합니다. 올바른 위치에 뷰를 만들어야 합니다. HomeController.Index() 작업은 다음 경로에 있는 뷰를 반환합니다.
/Views/Home/Index.aspx
HomeController.About() 작업은 다음 경로에 있는 뷰를 반환합니다.
/Views/Home/About.aspx
일반적으로 컨트롤러 작업에 대한 보기를 반환하려면 Views 폴더 아래에 다음과 같은 이름의 하위 폴더를 만들어야 합니다. 컨트롤러. 이 하위 폴더 내에서 컨트롤러 작업과 동일한 이름을 가진 .aspx 파일을 만듭니다.
목록 3의 파일에는 About.aspx 보기가 포함되어 있습니다.
코드 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2 id="About">About</h2>
<p>
Put content here.
</p>
</asp:Content>如果你忽略代码3的第一行,视图的其余部分包含了标准的HTML。你可以输入任何你想要的HTML来修改视图的内容。
视图和ASP或ASP.NET Web窗体中的页面很相似。视图可以包含HTML内容和脚本。你可以用你喜欢的编程语言写脚本(例如,C#或Visual Basic .NET)。使用脚本来显示动态内容,例如数据库数据。
理解模型
我们已经讨论了控制器和视图。最后一个话题就是模型了。什么是MVC模型?
MVC 模型包含程序中的所有逻辑,而这些逻辑并不包含在视图或控制器中。模型应该包含所有程序业务逻辑,验证逻辑和数据库访问逻辑。例如,如果你用 Microsoft Entity Framework 来访问数据库,那么你要在Models文件夹中创建 Entity Framework 类 ( .edmx 文件) 。
视图应该仅仅包含生成用户界面的逻辑。控制器应该仅仅包含返回正确视图的最小逻辑或者将用户重定向到其他action(流控制)。其它的任何事情都应该包含在模型中。
通常,你应该为“胖”模型和“瘦”控制器而努力。控制器方法应该只包含几行代码。如果控制器action变得太“胖”的话,那么就应该考虑将逻辑挪出到Models文件夹中的一个新类中。
总结
这篇教程提供给你ASP.NET MVC Web程序不同部分的高度概览。你学到了 ASP.NET Routing 如何将传入的浏览器请求映射到特定的控制器action。你学到了控制器如何编配,视图如何返回到浏览器。最后,你学到了模型如何包含程序业务,验证和数据库访问逻辑。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory 가이드. 여기에서는 소개와 구문 및 예제와 함께 C#에서 Active Directory가 작동하는 방식에 대해 설명합니다.
 C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기 가이드입니다. 여기서는 난수 생성기의 작동 방식, 의사 난수 및 보안 숫자의 개념에 대해 설명합니다.
 C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 뷰 가이드. 여기서는 SQL 데이터베이스 또는 Excel 파일에서 데이터 그리드 보기를 로드하고 내보내는 방법에 대한 예를 설명합니다.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.








