소개
ASP.NET 개발자의 경우 프로젝트에서 JavaScript를 관리하는 것은 매우 간단합니다.

온라인에 신뢰할 수 있는 정보가 없기 때문일 수 있습니다. ASP.NET에서 JavaScript를 올바르게 처리하는 방법. 이 문서의 목적은 ASP.NET에서 JavaScript를 관리하기 위한 최상의 솔루션을 제공하는 것입니다. 이 솔루션은 다음과 같은 문제를 해결합니다.
인라인 JS: JS를 페이지에 직접 넣으면 페이지가 부풀어오르게 됩니다.
JS 게시: JS 파일을 게시하는 것을 종종 잊어버립니다.
인용 오류: 다른 웹 프로그램에서 JS를 참조할 때 종종 실패합니다.
종속성: JS 파일에는 기억해야 할 복잡한 종속성이 있습니다.
잘못된 참조: 페이지에서 참조된 JS가 사용된 적이 없습니다.
HTTP/HTTPS: HTTPS 페이지 전체에서 HTTP를 참조하는 JS입니다.
리팩토링: 새 버전을 리팩토링하는 데는 많은 시간이 걸립니다.
중복성: 동일한 JS 파일을 여러 번 참조합니다.
사전 지식
Visual Studio 2010이 설치되어 있는지 확인하세요. Express 버전은 이 문서에서 다루는 일부 개념을 지원하지 않을 수 있습니다.
개요
위 문제의 대부분은 JS 또는 JS 파일 참조를 ASPX 페이지에 직접 배치함으로써 발생합니다. 위의 거의 모든 문제에 대한 해결책은 ASP.NET의 기본 제공 기능을 사용하여 JS 파일을 DLL에 포함시킨 다음 이러한 파일을 동적으로 참조하는 것입니다. 이 문서에서는 이러한 기능을 최대한 활용하기 위한 몇 가지 팁과 함께 이러한 기능을 보여줍니다. 다음으로 이를 달성하는 방법을 단계별로 소개하겠습니다.
시작
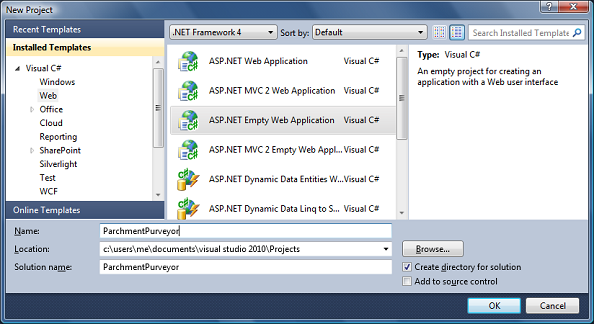
첫 번째 단계는 Visual Studio 2010을 시작하고 ParchmentPurveyor라는 새로운 빈 웹 프로그램을 만드는 것입니다.

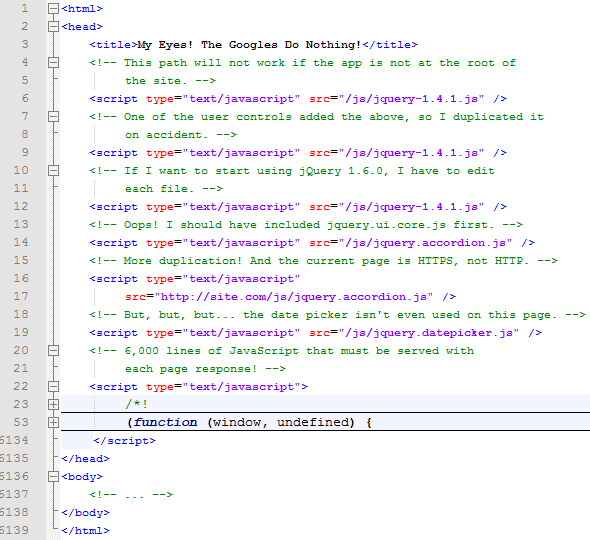
다음으로 Default.aspx 양식을 추가하고 간단한 HTML 코드를 추가합니다. 대략 다음과 같습니다.
JS 추가
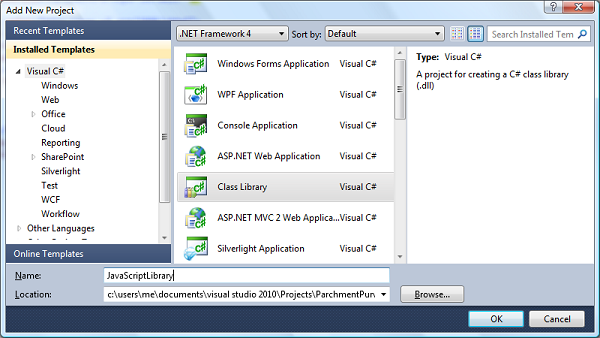
다름 사이트에 JS 파일을 추가하면 새로운 모든 JS 파일을 포함하는 프로젝트입니다. 새 클래스 라이브러리 프로젝트 JavaScriptLibrary를 솔루션에 추가합니다.

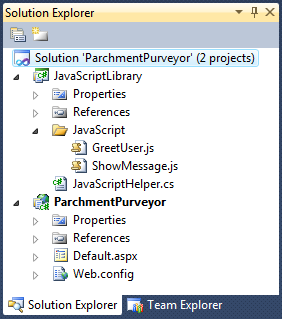
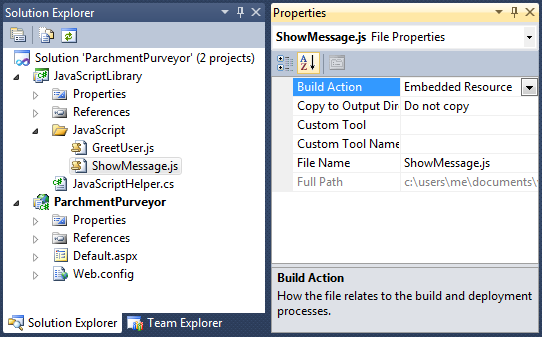
프로젝트가 추가된 후 Class1.cs 파일을 삭제하고 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음 폴더 추가를 선택하고 이름을 JavaScript로 지정하고 폴더에 ShowMessage.js와 GreetUser.js라는 두 개의 JS 파일을 추가합니다. 그런 다음 JavaScriptHelper 클래스를 프로젝트에 추가합니다(이제 솔루션 디렉터리 구조는 다음과 같습니다).

다음으로 JS를 작성하고 ShowMessage.js에 다음 코드를 추가합니다.
function ShowMessage(msg) { Alert("Message From Website : " + msg );}
GreetUser.js 파일에 다음 코드를 추가합니다.
function GreetUser() { ShowMessage("Greetings and Salutations!");}
GreetUser( )은 ShowMessage( )에 따라 달라집니다.
JS 파일 삽입
JS 파일을 사이트에 게시하는 것보다 DLL에 삽입하는 것을 선호합니다. 이렇게 하면 DLL이 사이트에 게시되면 모든 JS 파일도 자동으로 게시됩니다. 이를 수행하는 것은 매우 간단합니다. 다음과 같이 JS 파일을 마우스 오른쪽 버튼으로 클릭하고 속성 페이지를 열고 "작업 생성"에 대해 "리소스 포함"을 선택하면 됩니다. >

System.Web.UI 사용;[어셈블리: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][어셈블리: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", " application/x-javascript")]
이렇게 하면 웹 사용자가 클라이언트를 통해 포함된 JS 파일에 액세스할 수 있습니다.
임베디드 JS 파일 참조
이제 임베디드 JS 파일이 있고 클라이언트 컴퓨터에서 해당 파일에 액세스할 수 있습니다. 사용시 반드시 해당 페이지에서 참고하시기 바랍니다. 이렇게 하려면 JavaScriptHelper 클래스를 다음과 같이 수정해야 합니다.
using System;using System.Web.UI;[assemble: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/ x-javascript") ][assemblies: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]namespace JavaScriptLibrary{ ///
IncludeJavaScript()가 핵심입니다. RegisterClientScriptResource()를 호출하여 포함된 JS 파일에 대한 스크립트 태그를 얻도록 합니다. include_GreetUser()는 includeJavaScript()를 호출하고 (종속성을 처리하는 데 사용되는) include_ShowMessage()도 호출합니다. 따라서 GreetUser()를 참조하는 모든 페이지는 ShowMessage()도 참조하게 됩니다.
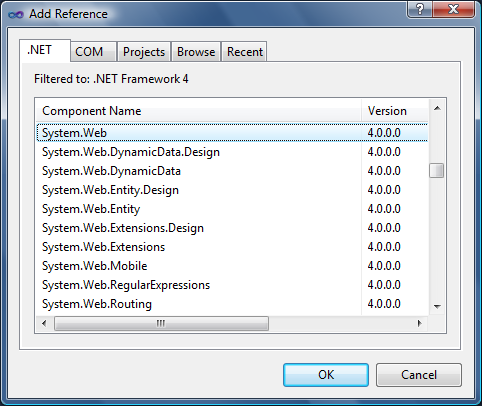
이제 사용할 수 있는 클래스가 있으므로 Default.aspx 페이지에서 사용해 보겠습니다. 먼저 ParchmentPurveyor 사이트에 JavaScriptLibrary에 대한 참조를 추가합니다.

다음으로 JS 페이지를 참조하는 배경 코드를 수정해야 합니다.
시스템 사용;System.Web.UI 사용;네임스페이스 ParchmentPurveyor{&n