URL은 네 부분으로 구성됩니다. www.2cto.com을 예로 들어 보겠습니다. (http의 기본 포트는 80, https의 기본 포트는 443입니다. 기본 포트인 경우 생략할 수 있으므로 이 URL은 www.2cto와 동일합니다. com:80
프로토콜: http
호스트: www.2cto.com
포트: 80
경로 : /
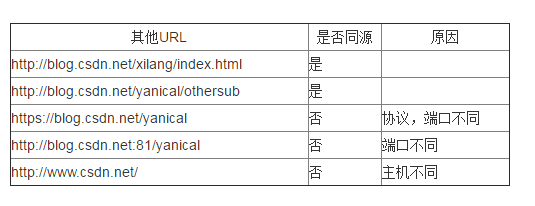
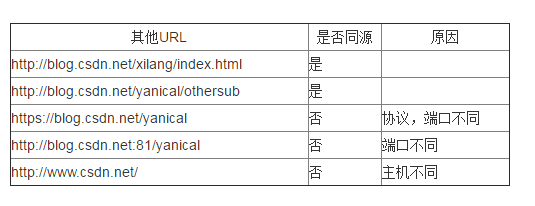
소위 동일한 출처는 이 URL의 프로토콜, 호스트, 포트가 모두 동일하다는 것을 의미합니다. 일반적으로 여기서 말하는 도메인 또는 도메인도 소스의 개념입니다. >
위 URL에 대해 다음과 같은 결과를 얻었습니다.
'
예외가 있지만 JavaScript에서는 문서 설정을 통해 호스트 및 포트 부분의 값을 수정할 수 있습니다. .domain. 이렇게 하면 설정된 값이 동일 출처 정책으로 확인됩니다. 예를 들어 http://blog.csdn.net/yanical 및 http://bbs.csdn.net/입니다. 다음 javascript를 실행할 수 있습니다:
[javascript] document.domain = "csdn.net ";
이후에는 보안상의 이유로 두 페이지가 동일합니다. http://www.csdn.net/과 같은 다른 주요 도메인으로 설정할 수 없습니다. sina.com
의 경우 javascript의 호스트 부분만 설정되어 있는 것을 볼 수 있으며, 실제로 포트 부분은 언급되지 않습니다. 실제로 위의 자바스크립트가 실행되면 포트도 설정되며, 따라서 http://blog.csdn에 대해 위의 자바스크립트가 실행되면 됩니다. net:81/yanical 및 http://blog.csdn.net/yanical, 포트는 null로 설정되어 상동됩니다.
한 소스의 js가 가져오는 것을 방지하기 위해 먼저 동일한 원본 정책이 사용되었습니다. 또는 다른 소스의 문서 속성을 수정한다는 것은 자바스크립트 자체의 소스가 아닌 HTML 페이지의 소스를 의미합니다. test.html은 서로 다른 위치에 있는 iframe을 포함하며, test.html은 또한 두 개의 js를 참조하는데, 그 중 하나는 test.html의 자바스크립트 소스와 다릅니다. 또한
test.html:
을 수정하려고 합니다.
[html]
document.write('------test.html에서 쓰기')
alert(document.getElementById('vFrame').contentDocument.body.innerHTML='---- -test.html의 프레임 덮어쓰기';
< ;/html>
frame.html:
[html] 환//EN">
;script>
document.write('------frame.html에서 쓰기')
.write('------otherdomain.js에서 쓰기');
samedomain.js:
[javascript] document.write('---- - -write from samedomain.js');
http://localhost/test.html에 접속하여 실행 결과는 다음과 같습니다.
test.html과 otherdomain.js의 소스는 다르지만 otherdomain.js는 test.html에 의해 로드되기 때문에 여전히 동일한 소스임을 알 수 있습니다. 그러나 test.html과frame.html은 동일한 소스에서 온 것이 아니며 브라우저는 수정 요청을 차단합니다.
이제 동일 출처 정책은 XMLHTTPRequest(AJAX)가 유효한지 여부를 결정하는 데에도 사용됩니다. 페이지는 동일한 출처의 서버에 대해서만 AJAX 요청을 시작할 수 있습니다.
Cookie의 동일 출처 정책은 JavaScript의 그것과 약간 다릅니다. 즉, Cookie는 프로토콜을 무시하므로 https://blog.csdn.net/yanical 및 http:// 블로그 csdn.net/yanical의 쿠키가 공유됩니다.