JavaScript의 setTimeout과 setInterval은 다른 사람의 감정을 쉽게 속일 수 있는 두 가지 방법입니다. 왜냐하면 호출되면 미리 정해진 방식으로 실행될 것이라고 생각하기 때문입니다.
[javascript]
setTimeout( function(){ Alert('Hello!'); } , 0);
setInterval( callbackFunction , 100)
setTimeout( function(){ 경고 ('Hello!'); } , 0);
setInterval( callbackFunction , 100);
setTimeout의 인사말 메소드는 즉시 실행될 것 같습니다. 그러나 JavaScript API 문서에서는 두 번째 매개변수의 의미를 콜백 메소드가 실행된 후의 밀리초로 명확하게 정의합니다. 0밀리초로 설정하면 당연히 즉시 실행됩니다.
, setInterval의 callbackFunction 메소드는 매번 실행됩니다. 100밀리초 간격 후에 즉시 실행될 것이라는 데는 의심의 여지가 없습니다!
그러나 JavaScript 애플리케이션 개발 경험이 계속해서 증가하고 풍부해지면 언젠가는 이상한 코드 조각을 발견하면 당황하게 됩니다:
[javascript]
div.onclick = function(){
setTimeout( function(){document .getElementById('inputField').focus();}, 0 );
};
div.onclick = function(){
setTimeout( function(){document.getElementById('inputField') .focus();}, 0);
};
0밀리초 후에 실행되는데 왜 setTimeout을 사용합니까? 이 순간 당신의 확고한 믿음이 흔들리기 시작했습니다. >
[javascript]
setTimeout( function(){ while(true){} } , 100); 🎜>setTimeout( function(){ 경고('안녕하세요!' ); } , 200);
setInterval( callbackFunction , 200)
setTimeout( function(){ while(true){} } , 100) ;
setTimeout( function(){ Alert('OK!'); } , 200);
setInterval( callbackFunction , 200);
첫 번째 줄 코드가 무한 루프에 들어가지만 두 번째, 세 번째 줄이 예상한 것과 다르고 경고 인사말도 나타나지 않으며 callbackKFunction에서 아무런 소식도 없다는 것을 곧 알게 될 것입니다.
완전히 혼란스러운 상황은 용납할 수 없습니다. 오랫동안 확립된 변화가 있었기 때문에 새로운 아이디어를 인식하고 받아들이는 과정은 고통스럽지만, 사실은 우리 눈앞에 있기 때문에 고통 때문에 자바스크립트의 진실을 찾는 일은 멈추지 않을 것입니다. JavaScript 스레드와 타이머를 탐색하는 여정을 시작합니다!
구름을 열고 밝은 달을 보세요 www.2cto.com
위의 모든 오해의 주된 이유는 다음과 같습니다. JavaScript 엔진에는 여러 스레드가 실행되고 있으며 JavaScript 타이머 콜백 기능은 비동기식으로 실행됩니다.
사실 JavaScript는 대부분 우리의 눈을 속이는 방법을 사용합니다. 여기서 백라이트는 다음 사실을 명확히 해야 합니다.
JavaScript 엔진은 단일 스레드에서 실행됩니다. 브라우저에는 언제든지 JavaScript 프로그램을 실행하는 스레드가 하나만 있습니다.
JavaScript 엔진이 단일 스레드에서 실행되는 것도 의미가 있습니다. 단일 스레드는 스레드 동기화와 같은 복잡한 문제에 대해 걱정할 필요가 없으며 문제가 단순화됩니다.
그러면 단일 스레드 JavaScript 엔진은 브라우저 커널과 어떻게 협력하여 이러한 타이머를 처리하고 브라우저 이벤트에 응답합니까? ?
다음은 브라우저 커널 처리 방법에 따른 간략한 설명입니다.
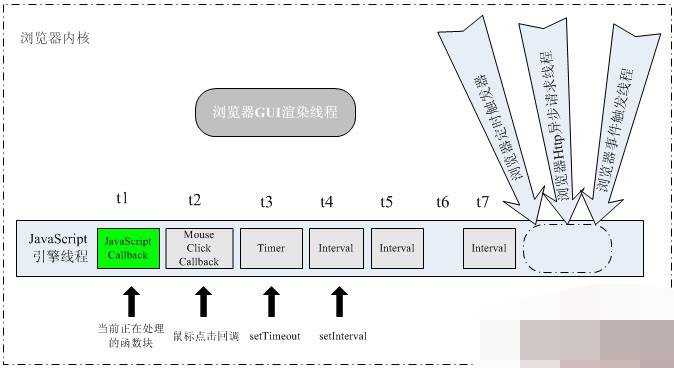
찾아보기 브라우저 커널 구현을 통해 이러한 스레드는 커널 제어 하에 서로 협력하여 동기화를 유지할 수 있습니다. 브라우저 커널 구현에는 JavaScript 엔진 스레드, 인터페이스 렌더링 스레드 및 브라우저 이벤트 트리거링이라는 세 가지 이상의 상주 스레드가 있습니다. 스레드 외에도 HTTP 요청 스레드와 같이 실행 후 종료되는 일부 스레드도 있습니다. 이러한 비동기 스레드는 서로 다른 스레드를 생성합니다. 비동기 이벤트. 다음 다이어그램은 단일 스레드 JavaScript 엔진이 다른 스레드와 상호 작용하고 통신하는 방법을 보여줍니다. 각 브라우저 커널의 구현 세부 사항은 다르지만 호출 원리는 유사합니다. >JavaScript의 setTimeout과 setInterval은 다른 사람의 감정을 쉽게 속일 수 있는 두 가지 방법입니다. 왜냐하면 호출하면 정해진 방식으로 실행될 것이라고 생각하기 때문입니다. 예를 들어
 T1 시간:
T1 시간:
GUI 렌더링 스레드:
이 스레드는 브라우저 인터페이스의 HTML 요소를 렌더링하는 역할을 합니다. 인터페이스를 다시 그려야 하거나(Repaint) 일부 작업으로 인해 리플로우가 발생하는 경우 이 스레드는 JavaScript를 설명하는 데 중점을 둡니다. 타이밍 메커니즘, 현재 렌더링 스레드에 대해 이야기할 필요가 있습니다. 왜냐하면 이 스레드는 JavaScript 엔진 스레드와 상호 배타적이기 때문입니다. JavaScript 스크립트는 이러한 요소의 속성을 수정할 수 있기 때문에 이해하기 쉽습니다. 동시에 인터페이스를 렌더링하면 렌더링 스레드 전후에 얻은 요소 데이터가 일치하지 않을 수 있습니다.
JavaScript 엔진이 스크립트를 실행하는 동안 브라우저 렌더링 스레드는 일시 중지된 상태이므로 이로 인해 "동결"되었음을 의미합니다.
그래서 스크립트에서 실행합니다. 노드 추가, 노드 삭제, 노드 모양 변경 등의 인터페이스 업데이트는 이러한 작업이 즉시 반영되지 않습니다. 대기열에 저장되며 JavaScript 엔진이 유휴 상태일 때 렌더링됩니다.
GUI 이벤트 트리거 스레드:
JavaScript 스크립트 실행은 t1에서 html 요소 이벤트 트리거에 영향을 주지 않습니다. 이 기간 동안 먼저 사용자가 마우스 버튼을 클릭하면 브라우저 이벤트 스레드에 의해 클릭이 트리거됩니다. 캡처 후 마우스 클릭 이벤트가 형성됩니다. 그림에서 볼 수 있듯이 JavaScript 엔진 스레드의 경우 이 이벤트가 비동기적으로 전송됩니다. 엔진이 t1에서 작업을 처리 중이므로 이 마우스 클릭 이벤트가 처리되기를 기다리고 있습니다.
타이밍 트리거 스레드:
여기의 브라우저 모델 타이밍 카운터는 JavaScript 엔진에 의해 계산되지 않습니다. 왜냐하면 JavaScript 엔진은 단일 스레드이고 차단된 스레드 상태에 있는 경우 계산할 수 없기 때문입니다. 시간 및 트리거 타이밍에 의존해야 하므로 예약된 이벤트는 대기열도 비동기 이벤트입니다.
그림에서 볼 수 있듯이 이 t1 기간에는 마우스 클릭 이벤트가 트리거된 후 이전에 설정된 setTimeout 타이밍도 이 순간에 도달했습니다. JavaScript 엔진에서 타이밍 트리거 스레드는 비동기 타이밍 이벤트를 생성하여 작업 대기열에 넣습니다. 이벤트는 클릭 이벤트 콜백 후에 대기열에 추가되어 처리를 기다립니다.
마찬가지로 해당 기간 동안에도 여전히 t1에 있습니다. 특정 setInterval 타이머도 추가되었는데, 이는 간격 타이밍이기 때문에 t1 기간 동안 두 번 연속으로 트리거되어 처리되는 대기열의 마지막에 있는 것을 볼 수 있습니다. 기간 t1이 매우 길고 setInterval의 타이밍 간격보다 훨씬 길면 타이밍 트리거 스레드는 지속적으로 비동기 타이밍 이벤트를 생성하고 처리 여부에 관계없이 작업 대기열의 끝에 배치합니다. t1 및 첫 번째 예약된 이벤트 앞의 작업이 처리된 후 이러한 배열의 예약된 이벤트가 중단 없이 차례로 실행됩니다. 이는 JavaScript 엔진의 경우 처리 대기열의 각 작업이 처리되기 때문입니다. 같은 방식으로 순서가 다릅니다.
즉, t1 이후에는 현재 처리된 작업이 반환되었습니다. JavaScript 엔진은 작업 대기열을 확인하고 현재 대기열이 비어 있지 않음을 확인합니다. 그런 다음 실행을 위해 t2에서 해당 작업을 꺼내고, 다른 때에는 다음과 같은 관점에서 수행합니다.
대기열이 비어 있지 않으면 엔진은 대기열의 헤드에서 작업을 꺼냅니다. 즉, 반환 후 엔진은 다음 작업을 실행합니다. 작업이 반환되기 전에 엔진은 다른 작업을 실행할 수 없습니다.
이제 명확해졌습니다. JavaScript가 다중 스레드가 가능한지 여부를 이해하고 JavaScript 타이머 작동 메커니즘도 이해합니다. 몇 가지 사례를 분석해 보겠습니다.
사례 1: setTimeout 및 setInterval
[javascript]setTimeout(function(){
/* 코드 블록... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function() {
/*코드 블록... */
}, 10)
setTimeout(function( ){
/* 코드 블록... */
setTimeout(arguments.callee , 10);
}, 10);
setInterval(function(){
}, 10);
이 두 코드는 동일해 보이지만 그렇지 않습니다. 첫 번째 단락의 콜백 함수에 있는 setTimeout 새로운 setTimeout 타이밍은 JavaScript 엔진이 실행된 후에 설정됩니다. 이전 콜백 처리 완료부터 다음 콜백 처리 시작까지의 간격입니다. 이론적으로 두 setTimeout 콜백 사이의 실행 시간 간격은 10ms 이상입니다. 두 번째 섹션은 setInterval이 타이밍을 설정한 후에 시작됩니다. 10초마다 지속적으로 비동기 시간 이벤트를 생성하여 작업 대기열 끝에 넣습니다. 이론적으로 두 setInterval 콜백 간의 실행 시간 간격은
사례 2: ajax 비동기 요청 정말 비동기인가요? ?
많은 학우들과 친구들이 혼란스러워합니다. JavaScript는 단일 스레드에서 실행된다고 하는데 XMLHttpRequest는 연결 후 정말 비동기인가요?
사실 요청은 실제로 비동기인데 이 요청은 브라우저가 열립니다. 새 스레드 요청(위 그림 참조) 요청 상태가 변경되면 콜백이 이전에 설정된 경우 비동기 스레드는 상태 변경 이벤트를 생성하고 이를 JavaScript 엔진의 처리 대기열에 넣어 처리를 기다립니다. 작업이 처리 중일 때 JavaScript 엔진은 항상 단일 스레드에서 콜백 함수를 실행합니다. 특히 onreadystatechange에 의해 설정된 함수는