JavaScript의 범위 체인 및 클로저
• 범위
o 전역 범위
o 로컬 범위
• 범위 체인
• 실행 컨텍스트
• 활성 객체
• 클로저
• 클로저 패키지 최적화
이전에 학습하지 않았던 개념이 JavaScript - 클로저에 등장합니다. 폐쇄란 무엇입니까? 표면적으로 이해하면 범위와 관련된 닫힌 패키지입니다. 따라서 클로저에 대해 이야기하기 전에 범위에 대해 이야기해 보겠습니다.
범위
일반적으로 프로그램 코드에 사용되는 변수와 함수는 항상 사용 가능한 것은 아닙니다. 범위를 사용하면 프로그램 논리의 지역성이 향상됩니다. 프로그램 신뢰성을 높이고 이름 충돌을 줄입니다.
전역 범위
코드 내 어디에서나 액세스할 수 있는 객체에는 전역 범위가 있습니다.
1. 가장 바깥쪽 함수와 가장 바깥쪽 함수 외부 함수 외부에 정의된 변수에는 전역 범위가 있습니다. 예:
[javascript]
1. var outSide="var Outside";
2. function outFunction(){
3. var name ="var inside"; function inSideFunction(){
5.alert(outSide); //정확함
10.alert(name); //정확함
12. inSideFunction() //Error
2. 직접 할당을 위해 정의되지 않은 변수는 자동으로 전역 범위를 갖도록 선언됩니다. 예:
[javascript] view plaincopyprint?
1. blogName="CSDN Li Da"
3. 모든 창 개체 속성에는 전역 범위가 있습니다. 예: 창 개체의 기본 제공 속성에는 모두 window.name, window.location과 같은 전역 범위가 있습니다. , window.top 등
로컬 범위
[javascript]
1. function outFunction(){
2. ="inside name";
3. function inFunction(){
4 . /Error 함수를 포함한 객체입니다. 다른 개체와 마찬가지로 함수 개체에는 코드를 통해 액세스할 수 있는 속성과 JavaScript 엔진에서만 액세스할 수 있는 내부 속성 집합이 있습니다. 내부 속성 중 하나는 함수가 생성된 범위에 있는 개체 컬렉션을 포함하는 범위입니다. 이 컬렉션은 함수에서 액세스할 수 있는 데이터를 결정하는 함수의 범위 체인이라고 합니다.
함수가 생성되면 해당 범위 체인은 함수가 생성된 범위에서 액세스할 수 있는 데이터 개체로 채워집니다. 예를 들어, 함수:
[javascript]
1. function add(num1,num2) {
2. var sum = num1 + num2;
add 함수가 생성되면 아래 그림과 같이 해당 범위 체인이 모든 전역 변수를 포함하는 전역 개체로 채워집니다(참고: 그림은 모든 변수의 일부만 보여줍니다).
함수가 생성될 때 함수의 스코프 체인이 생성되는 것을 볼 수 있습니다.
컨텍스트 실행
실행 중에 add 함수의 범위가 사용됩니다. 예:
[javascript]
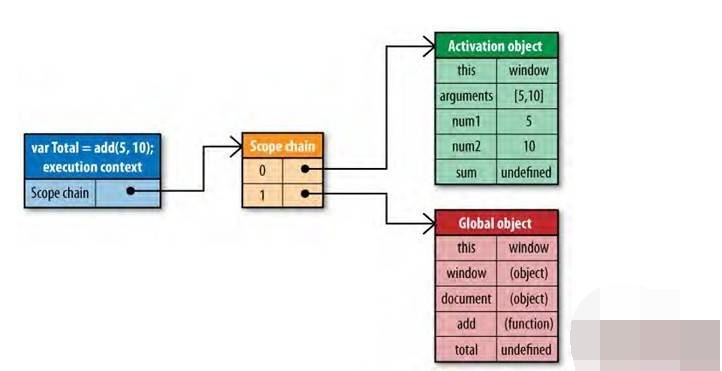
1. var total = add(5,10); add 함수가 실행되면 JavaScript는 런타임 동안 add 함수에 필요한 모든 정보를 포함하는 실행 컨텍스트(실행 컨텍스트)를 생성합니다. 실행 컨텍스트에는 자체 범위 체인도 있습니다. 함수가 실행되면 JavaScript 엔진은 먼저 add 함수를 사용하여 범위 체인에서 실행 컨텍스트의 범위 체인을 초기화합니다.
활성 개체
그런 다음 JavaScript 엔진은 활성 개체를 생성합니다. 이 값은 함수에 나타나는 순서대로 런타임 컨텍스트의 범위 체인에 복사됩니다. - "활성화 개체", 이 개체에는 함수 런타임 동안 모든 지역 변수, 매개 변수 및 기타 변수가 포함됩니다. 이 개체는 범위 체인의 프런트 엔드로 푸시되고 런타임 컨텍스트가 삭제되면 활성 개체가 됩니다. 또한 파괴되었습니다. 새로운 스코프 체인은 아래와 같습니다.
 실행 컨텍스트는 함수가 실행될 때 생성됩니다. 활성 개체도 동적 개념입니다. 실행 컨텍스트의 스코프 체인에 의해 참조되며, 실행 컨텍스트와 활성 객체 모두 동적 개념이며, 실행 컨텍스트의 스코프 체인은 함수 스코프 체인에 의해 초기화된다는 결론을 내릴 수 있습니다.
실행 컨텍스트는 함수가 실행될 때 생성됩니다. 활성 개체도 동적 개념입니다. 실행 컨텍스트의 스코프 체인에 의해 참조되며, 실행 컨텍스트와 활성 객체 모두 동적 개념이며, 실행 컨텍스트의 스코프 체인은 함수 스코프 체인에 의해 초기화된다는 결론을 내릴 수 있습니다.
클로저(closure)
먼저 자바스크립트 코드를 살펴보겠습니다:
[javascript]
1.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




