Web IM 원격 인스턴트 채팅 통신 프로그램을 구축하기 위한 JavaScript/jQuery, HTML, CSS
이 기사에서는 주로 JavaScript와 jQuery, HTML, CSS 및 타사 채팅 JavaScript(jsjac) 프레임워크를 사용하여 BS 웹 채팅 애플리케이션을 구축하는 방법을 소개합니다. 이 프로그램은 Openfire 서버에 연결된 모든 애플리케이션과 통신하고 메시지를 보낼 수 있습니다. 이 프로그램을 실행하려면 채팅 서버 Openfire
와 Http를 사용하여 Openfire와 통신하는 타사 라이브러리(JabberHTTPBind)도 필요합니다.
JabberHTTPBind는 Jabber에서 제공하는 XMPP 프로토콜 통신의 Http 바인드 전송 형식으로 WebBrowser와 Openfire 간의 장거리 연결 통신 설정을 완료할 수 있습니다.
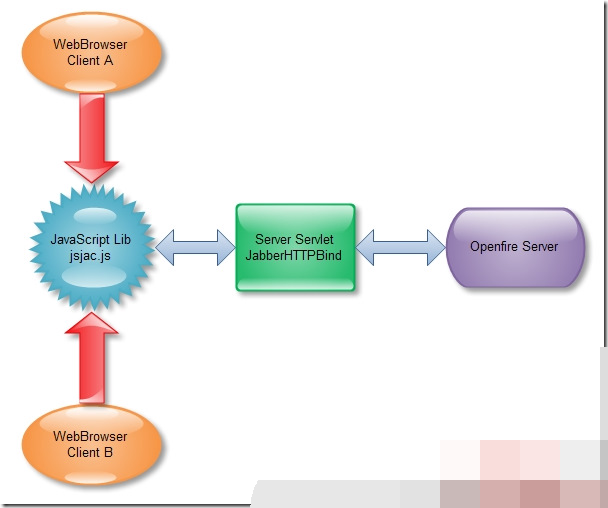
주요 통신 프로세스는 아래 그림과 같습니다.

사용자 A는 JavaScript jsjac.js 라이브러리를 통해 JabberHTTPBind Servlet 컨테이너에 메시지를 보냅니다. JabberHTTPBind Servlet 컨테이너는 XMPP 프로토콜의 XML 메시지를 Openfire로 보냅니다. Openfire Server는 메시지를 수신한 후 구문 분석한 후 지정된 사용자 B에게 보냅니다. JabberHTTPBind는 Openfire Server에서 보낸 데이터를 얻은 후 메시지를 구문 분석하여 현재 서블릿 컨테이너의 연결된 세션에서 지정된 사용자를 찾은 다음 해당 데이터를 사용자 B에게 보냅니다.
WebBrowser 측은 jsjac 및 JabberHTTPBind에 의해 설정된 연결을 사용합니다. 모든 데이터는 JabberHTTPBind에 의해 구문 분석/변환되어 Openfire로 전송되어야 합니다.
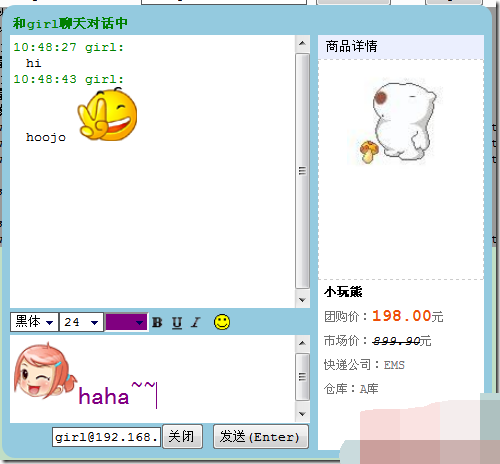
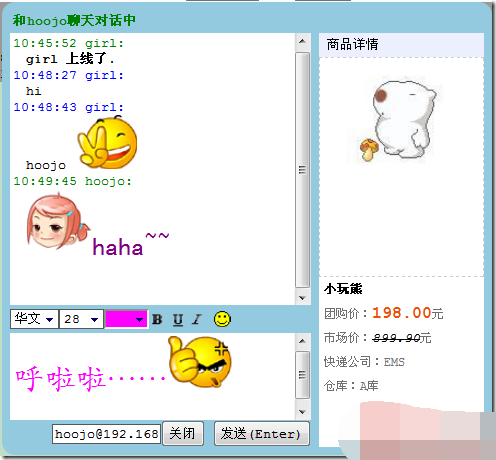
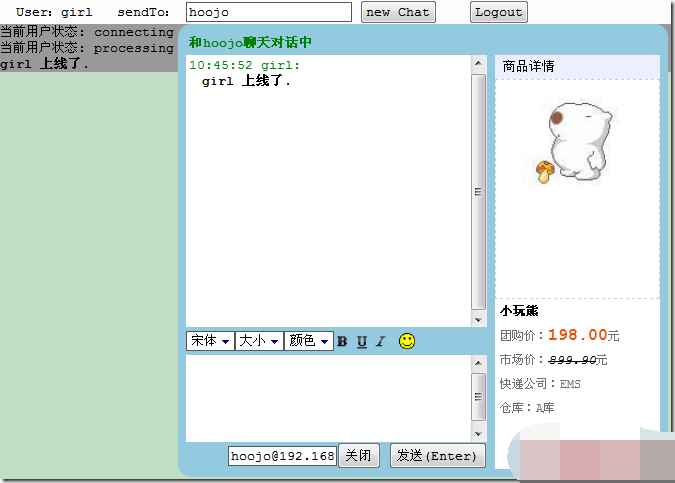
우선 사진을 찍어서 효과를 확인해보세요 ㅎㅎ~ 다음은 후조와 소녀의 채팅화면인데요, 두 사람이 대화를 나누고 있는 모습입니다...

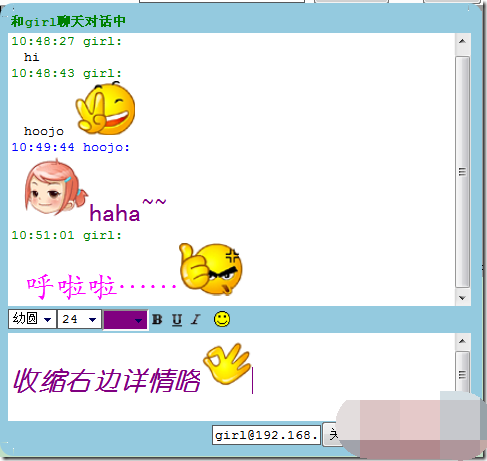
이모티콘을 보내고 글꼴 스타일을 변경할 수 있습니다. (글꼴 스타일은 상대방의 인터페이스에서도 볼 수 있습니다.) 동시에 오른쪽에는 세부 정보 표시/축소 정보가 있습니다

세부 정보 축소

채팅 인터페이스의 일부 스크린샷
사용자 로그인 및 등록, sendTo는 귀하가 누구인지 나타냅니다. 로그인 후 에 채팅 메시지를 보내고 채팅창을 생성합니다

로그인에 성공하면 로그 콘솔에서 로그인 상태를 확인하거나 로그 콘솔에서 연결 요청 상태를 확인할 수 있습니다. 파이어버그 콘솔

로그인실패

접속만 되고 컨텐츠는 없습니다

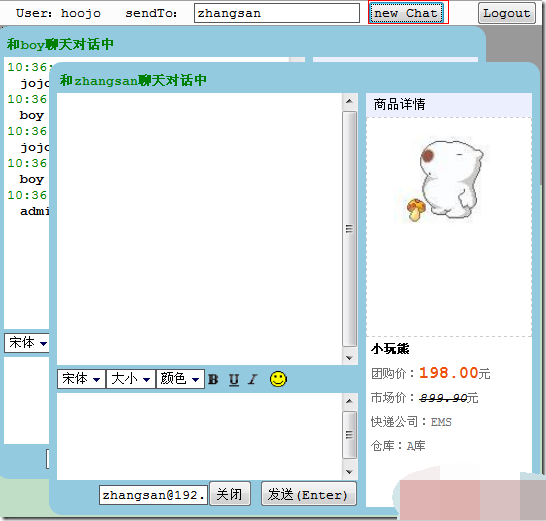
로그인에 성공하면 지정된 사용자에게 메시지를 보낼 수 있으며, 메시지를 보낼 새 사용자를 설정할 수 있습니다. 새 대화 버튼을 클릭하여 새 대화를 만드세요

새 메시지를 받으면 브라우저의 제목 표시줄에 새 메시지 프롬프트가 표시됩니다

창이 현재 채팅 인터페이스가 닫히면 오른쪽 하단에 깜박이는 메시지 프롬프트 아이콘이 나타납니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 94
94


