수정 방지에 대한 주제는 JavaScript의 아버지인 Brendan Eich가 작년에 올린 트윗에서 나왔습니다. 지난 며칠 동안 이에 대해 연구해 본 결과 매우 흥미로워서 공유하고 싶습니다. 먼저 이름을 잊어버리고 무엇을 할 수 있는지 살펴보세요.

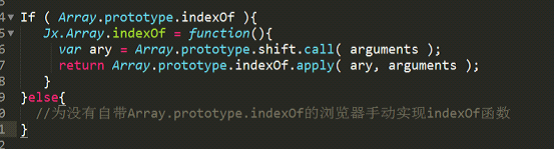
이 함수를 과소평가하지 마세요. 우리가 라이브러리를 작성할 때 종종 다음과 같은 코드를 작성합니다. webQQ의 Jx 라이브러리를 예로 들어 보겠습니다.

실제로 우리가 원하는 것은 Array 프로토타입 체인의 일부 기능을 빌리는 것입니다. 매개변수를 변경하고 재평가하기 위해 새 함수를 명시적으로 구성할 필요가 없습니다.
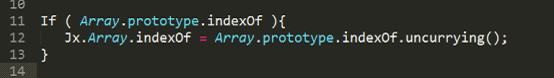
다음과 같이 uncurring 방식을 사용하는 것이 확실히 더 우아하고 훌륭합니다.

재밌고 편리한 일도 많이 할 수 있습니다.
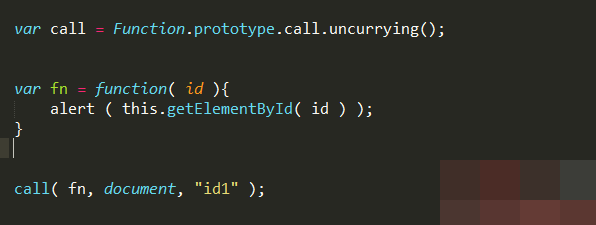
호출 및 적용 메서드를 취소하고 함수를 일반 데이터로 사용할 수도 있습니다. 이렇게 하면 함수 이름 자체가 변수인 경우 JavaScript의 함수 호출 메서드가 더 유사해집니다.
스킴의 호출 기능은 다음과 같습니다.

JavaScript로 매우 유사하게 작성할 수 있습니다.

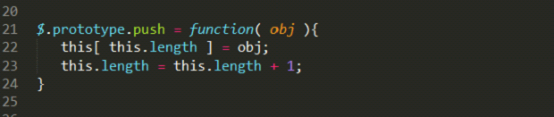
jquery 라이브러리를 다시 살펴보세요. jquery 객체(즉, $()를 통해 생성된 객체)는 객체인 척하는 의사 배열이므로 length 속성과 필요할 때 jquery 객체에 멤버를 추가할 때 의사 코드는 다음과 같습니다.

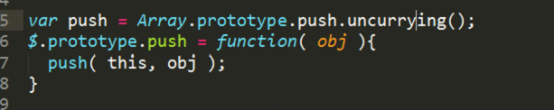
uncurring을 사용하면 다음과 같습니다. Borrow

배열 객체의 push 기능을 사용하면 엔진이 배열 멤버와 길이 속성을 자동으로 관리할 수 있습니다.
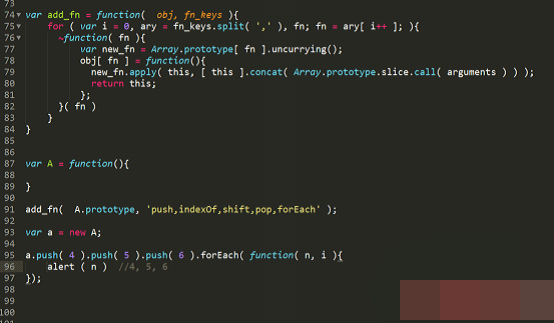
그리고 필요한 모든 항목을 빌릴 수 있습니다. 테스트 코드:

일반적으로 uncurring 기술을 사용하면 모든 객체에 기본 객체 메서드가 있을 수 있습니다. 관심을 불러일으키지 않으면 다른 일을 해도 됩니다.
원리와 구현을 단계별로 살펴보겠습니다.
디커링이라는 이상한 이름을 이해하기 전에 먼저 커링을 이해해야 합니다.
위키피디아 정의: 부분 평가라고도 알려진 커링(Currying)은 여러 매개변수를 받는 함수를 단일 매개변수를 받는 함수로 변환하고 나머지 매개변수를 반환하여 결과로 나오는 새로운 함수 기술입니다.
커링은 쉽게 말하면 집을 살 때 할부금을 먼저 내고 통장을 반납(함수 반납)하는 방식과 비슷하다. 그런 다음 나머지 매개변수를 제공하고 적절한 경우 이를 평가합니다.
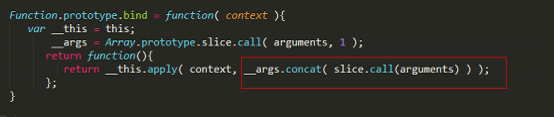
우리 모두가 사용한 커링을 살펴보겠습니다. 우리는 컨텍스트를 바인딩할 때 Function.prototype.bind 함수를 구현하는 경우가 많습니다.

상위 수준 함수는 커링의 기초입니다. 소위 고차 함수는 최소한 다음 두 가지 특성을 충족합니다.
1, 함수는 매개변수로 전달될 수 있고,
2, 함수는 가능합니다. 반환 값으로 사용됩니다.
Javascript는 설계 초기에 스키마 언어의 많은 기능을 참조했습니다. Scheme은 함수형 언어의 창시자인 Lisp의 두 가지 주요 방언 중 하나이므로 JavaScript에도 고차 함수, 클로저, 람다 표현식 등 함수형 언어의 일부 기능이 있습니다.
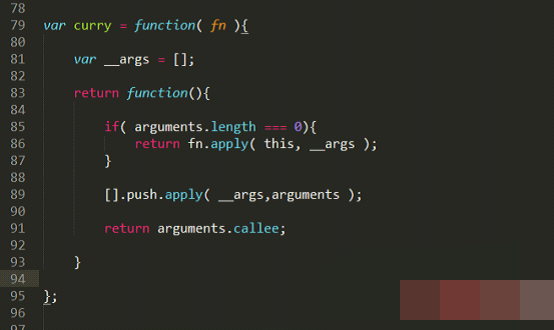
JavaScript의 함수가 다른 함수를 반환하면 클로저가 형성되고 첫 번째 작업의 매개변수가 클로저에 저장될 수 있습니다. 이 아이디어를 사용하여 일반적인 커링 함수를 작성합니다.

매개변수가 전달되면 커링이 계속되고 매개변수가 비어 있을 때만 평가가 시작된다는 데 동의합니다.
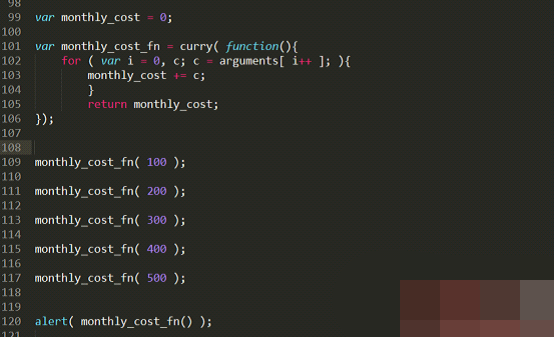
매달 계산 지출의 함수로, 매일이 끝나기 전에 오늘 지출한 금액을 기록해야 하지만, 월말에 지출한 총 가치에만 관심이 있으므로 계산할 필요가 없습니다. 매일

커링 기능을 사용하면 마지막 순간까지 계산이 지연될 수 있습니다. 이점은 자명합니다. 많은 경우 불필요한 계산을 피할 수 있으며 지연 평가를 달성하기 위한 솔루션이기도 합니다.
자, 이제 본론으로 들어가겠습니다.
커링은 일부 매개변수를 미리 입력하는 것입니다.
안티커링은 원래 고정 매개변수 또는 이 컨텍스트를 매개변수로 연기하는 것입니다. .
는 실제로 다음과 같은 작업을 수행합니다.
1
obj.foo( arg1 ) //foo는 원래 obj에만 있는 함수입니다. push 원래는 Array.prototype에서만
이
1
foo( obj, arg1 ) 형식으로 변환되었습니다. // 우리가 제시한 첫 번째 예와 동일합니다. push 는 push( [] ) 로 변환됩니다.
원래 TV 플러그에 연결되어 있던 소켓과 마찬가지로 떼어내고 나면 실제로 냉장고를 연결하는 데 사용할 수 있습니다.
Ecma에서 push와 같은 Array 및 String의 각 프로토타입 메서드 뒤에는 다음과 같은 단락이 있습니다.
참고 push 함수는 의도적으로 일반 함수이므로 this 값이 필요하지 않습니다. 배열객체.
그래서 다른 종류의 객체에 옮겨서 메소드로 사용할 수 있는지.
자바스크립트는 왜 이렇게 설계됐는지 먼저 살펴보자. 동적 언어의 중요한 오리 유형 아이디어
이야기 들려주기:
옛날에 오리가 꽥꽥거리는 소리를 좋아하는 황제가 신하들을 불러 합창단을 만들었습니다. 천 오리. 목사님이 전국의 오리를 다 잡았는데, 결국 한 마리가 없어졌습니다. 어느 날 드디어 닭이 와서 짖었습니다. 이 닭은 자기도 짖을 수 있다고 했습니다. 이 이야기의 배경에서는 실제로 짖었습니다. 이야기가 진행되면서 닭이 오리의 합창단의 일부가 되었다는 것이 분명해졌습니다. - 황제는 단지 개굴거리는 소리만 듣고 싶을 뿐, 당신이 오리인지 닭인지는 관심이 없습니다.
이것이 덕 타이핑의 개념입니다. JavaScript에서는 많은 함수가 객체의 유형을 감지하지 않고 해당 객체가 무엇을 할 수 있는지에만 관심을 갖습니다.
Array 생성자와 String 생성자의 프로토타입에 있는 메서드는 특별히 오리 형식으로 설계되었습니다. 이러한 방법은 해당 데이터 유형에 대한 확인을 수행하지 않습니다. 이것이 인수가 배열인 것처럼 가장하고 push 메소드를 호출할 수 있는 이유입니다.
v8 엔진의 Array.prototype.push 코드를 살펴보세요.
함수 ArrayPush () {
var n = TO_UINT32( this.length );
var m = %_ArgumentsLength();
for (var i = 0; i
this[i+n] = %_Arguments(i); //속성 복사
this.length = n + m; > return this.length ;
}
}
보시다시피 ArrayPush 메소드는 this 유형에 명시적인 제한을 두지 않으므로 이론상으로는 객체는 ArrayPush로 전달될 수 있습니다.
우리가 해결해야 할 문제는 하나 남았습니다. 일반적인 방법으로 객체를 배열 객체인 것처럼 가장하는 방법입니다.
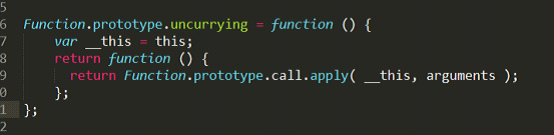
실제 구현 코드는 실제로 매우 간단합니다.
 이 코드는 매우 짧지만 처음 이해하면 이해하기가 조금 어렵습니다. . 푸시의 예를 들어 보겠습니다.
이 코드는 매우 짧지만 처음 이해하면 이해하기가 조금 어렵습니다. . 푸시의 예를 들어 보겠습니다.
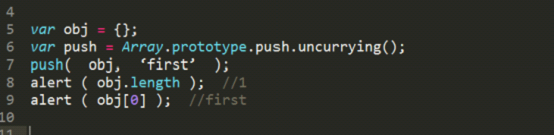
var push = Array.prototype.push.uncurrying();
push( obj, 'first' );