자바스크립트를 사용하여 스크린샷을 찍는 경우 여기서는 두 가지 오픈 소스 구성 요소를 추천하고 싶습니다. 하나는 Canvas 그리기를 PNG/JPEG/BMP 이미지로 프로그래밍할 수 있지만 그것만으로는 충분하지 않습니다. 모든 DOM(적어도 절대적으로 대부분) 스크린샷에는 DOM 객체를 캔버스 객체로 변환할 수 있는 html2canvas가 필요합니다. 두 가지 기능을 결합하면 페이지의 DOM을 PNG 또는 JPEG 이미지로 스크린샷할 수 있는데, 이는 매우 훌륭합니다.
Canvas2Image
HTML5 캔버스 객체를 사용하여 toDataURL() API를 제공하는 것이 원칙입니다.
var strDataURI = oCanvas.toDataURL();
// return "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACt..."
결과는 base64로 인코딩됩니다(실제로는 , 이미지는 이런 방식으로 문자열 형식으로 페이지에 기록될 수도 있으므로 base64 인코딩 및 디코딩 lib도 필요합니다.
그러나 현재 많은 결함이 있습니다. 예를 들어 Opera와 Safari는 현재 PNG만 지원하는 반면 FireFox는 훨씬 더 나은 지원을 제공합니다.
이미지를 생성하여 페이지에 쓰는 방법에는 두 가지가 있습니다. 하나는 이미지 개체를 생성하여 페이지 DOM 트리에 쓰는 것입니다.
// 변환된 PNG 이미지가 포함된  요소를 반환합니다.
요소를 반환합니다.
var oImgPNG = Canvas2Image.saveAsPNG(oCanvas, true); 그러나 JavaScript 스크린샷 기능을 만드는 경우 스크린샷을 찍은 후 파일을 저장하기 위한 "저장" 대화 상자를 자동으로 열 수 있습니다.
Canvas2Image.saveAsPNG(oCanvas) ;
// 사용자에게 이미지를 PNG로 저장하라는 메시지를 표시합니다.
이 메소드 호출은 mimeType이 "image/octet-stream"인 데이터 스트림을 브라우저에 생성하지만 " 저장" 대화상자에서 해당 이미지를 인식할 수 없습니다. 접미사 이름, FireFox에 기본적으로 저장되는 파일의 이름이 "xxx.part"로 되어 있어 아쉽지만 마땅한 해결 방법이 없는 것 같습니다.
html2canvas
DOM 로딩 프로세스에 따라 정보를 수집한 다음 캔버스 이미지를 그립니다. 실제로는 아닙니다. 표시된 DOM 트리를 캔버스로 자르는 대신 DOM 트리를 기반으로 캔버스를 다시 그립니다. 따라서 많은 CSS 스타일을 정확하게 인식할 수 없고 이미지에 정확하게 반영할 수 없습니다.
다음과 같은 많은 제한 사항이 있습니다.
Javascript는 동일한 도메인에 있어야 하며, 교차 작업에는 프록시 서버가 필요합니다. (API에서 지정할 수 있는 매개변수가 있습니다.)
프레임의 DOM 트리를 정확하게 그릴 수 없습니다.
IE8처럼 브라우징하여 그려집니다. 브라우저는 FlashCanvas와 같은 타사 라이브러리를 사용해야 합니다.
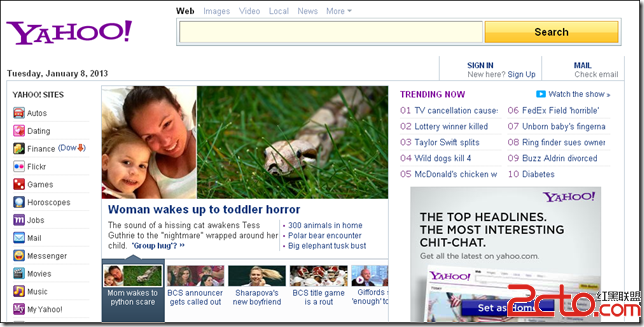
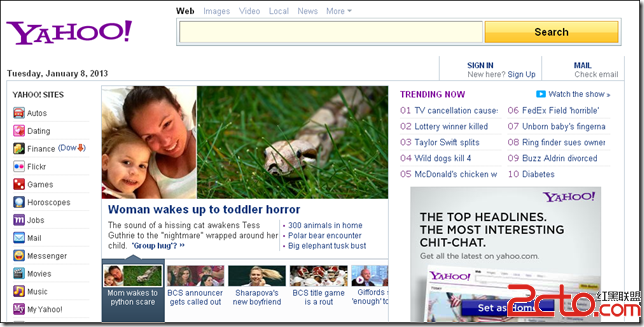
이 페이지에서는 이를 사용하여 스크린샷을 찍는 다양한 웹사이트의 효과를 테스트할 수 있습니다. 효과는 꽤 좋습니다:
 API 사용 예:
API 사용 예:
html2canvas(
[dom1, dom2],
{
로깅: false,
useCORS: false,
Proxy: false,
onrendered: function(canvas){
// 캔버스는 그려진 캔버스 객체입니다
} }
}
);
이 비교적 틈새 클래스 라이브러리의 경우 API 정의를 포함하여 문서가 매우 열악합니다. 소스 코드를 읽어야 하며 코드가 명확하게 작성되어 있습니다. .
또한 이 사이트의 다운로드 패키지에는 이 API를 캡슐화하는 JQuery 플러그인이 있으므로 무시할 수 있습니다.