JavaScript 프레임워크 작성: setTimeout보다 더 나은 타이밍 실행
JavaScript Framework 시리즈의 두 번째 장입니다. 이번 장에서는 브라우저에서 비동기 코드를 실행하는 다양한 방법에 대해 이야기할 계획입니다. setTimeout 및 Promises와 같은 타이머와 이벤트 루프 간의 다양한 차이점에 대해 알아봅니다.
이 시리즈는 NX라는 오픈소스 클라이언트 프레임워크에 관한 것입니다. 이 시리즈에서는 이 프레임워크를 작성할 때 극복해야 했던 주요 어려움을 주로 설명합니다. NX에 관심이 있으시면 당사 홈페이지를 방문해 주세요.
이 시리즈는 다음 장으로 구성됩니다.
프로젝트 구조
Timed Execution(현재 장)
샌드박스 코드 평가
소개 데이터 바인딩
데이터 바인딩 및 ES6 프록시
사용자 정의 요소
클라이언트 라우팅
비동기 코드 실행
당신은 익숙할 것입니다 Promise, process.nextTick(), setTimeout() 및 아마도 requestAnimationFrame()은 코드를 비동기적으로 실행하는 방법입니다. 둘 다 내부적으로 이벤트 루프를 사용하지만 정확한 타이밍에는 약간의 차이가 있습니다.
이 장에서는 이들 간의 차이점을 설명하고 NX와 같은 고급 프레임워크에서 타이밍 시스템을 구현하는 방법을 보여 드리겠습니다. 바퀴를 다시 만들 필요 없이 기본 이벤트 루프를 사용하여 목표를 달성하겠습니다.
이벤트 루프
이벤트 루프는 ES6 스펙에도 언급되지 않습니다. JavaScript 자체에는 작업(Jobs)과 작업 대기열(작업 대기열)만 있습니다. 더 복잡한 이벤트 루프는 NodeJS 사양과 HTML5 사양에 각각 정의되어 있습니다. 이 글은 프론트 엔드에 관한 것이므로 후자에 대해 자세히 설명하겠습니다.
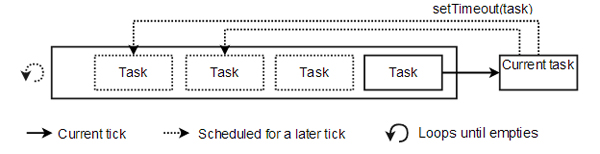
이벤트 루프는 특정 조건의 루프로 볼 수 있습니다. 실행할 새로운 작업을 끊임없이 찾고 있습니다. 이 루프의 반복을 틱이라고 합니다. 틱 중에 실행되는 코드를 작업이라고 합니다.
while (eventLoop.waitForTask()) {
eventLoop.processNextTask()
}작업은 루프에서 다른 작업을 예약하는 동기 코드입니다. 새 작업을 호출하는 간단한 방법은 setTimeout(taskFn)입니다. 어쨌든 작업은 사용자 이벤트, 네트워크 또는 DOM 작업과 같은 다양한 소스에서 나올 수 있습니다.

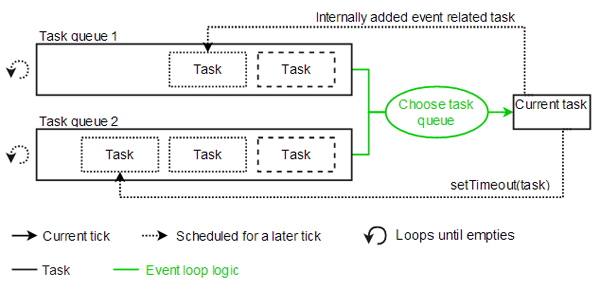
작업 대기열
일을 더 복잡하게 만들기 위해 이벤트 루프 여러 작업 대기열을 가질 수 있습니다. 여기에는 두 가지 제약 조건이 있습니다. 동일한 작업 소스의 이벤트는 동일한 대기열에 있어야 하며 작업은 삽입된 순서대로 처리되어야 합니다. 그 외에 브라우저는 원하는 것은 무엇이든 할 수 있습니다. 예를 들어, 다음에 처리할 작업 대기열을 결정할 수 있습니다.
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
}이 모델로는 타이밍을 정확하게 제어할 수 없습니다. setTimeout()을 사용하면 브라우저는 대기열을 실행하기 전에 여러 다른 대기열을 실행하기로 결정할 수 있습니다.

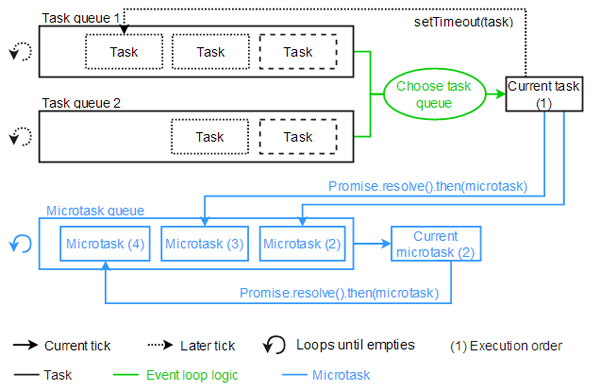
마이크로태스크 대기열
다행히도 이벤트 루프는 마이크로태스크 대기열이라는 단일 대기열도 제공합니다. 현재 작업이 끝나면 마이크로태스크 대기열은 각 틱의 작업을 지웁니다.
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
}마이크로 태스크를 호출하는 가장 간단한 방법은 Promise.resolve().then(microtaskFn)입니다. 마이크로태스크는 삽입된 순서대로 처리되며, 마이크로태스크 대기열이 하나뿐이므로 브라우저가 타이밍을 어지럽히지 않습니다.
또한 마이크로태스크는 동일한 대기열에 삽입되고 동일한 틱 내에서 처리되는 새로운 마이크로태스크를 예약할 수 있습니다.

도면 렌더링
마지막 단계는 렌더링 렌더링 스케줄링이며, 이벤트 처리 및 분해와 달리 렌더링은 별도의 백그라운드 작업으로 완료되지 않습니다. 각 루프 틱이 끝날 때마다 실행할 수 있는 알고리즘입니다.
여기서 브라우저는 많은 자유를 누리고 있습니다. 각 작업 후에 그릴 수도 있지만 수백 개의 작업이 실행된 후에는 그리지 않을 수도 있습니다.
다행히도 다음 그리기 전에 전달된 함수를 실행하는 requestAnimationFrame()이 있습니다. 최종 이벤트 모델은 다음과 같습니다.
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
if (shouldRender()) {
applyScrollResizeAndCSS()
runAnimationFrames()
render()
}
}이제 우리가 알고 있는 것을 사용하여 타이밍 시스템을 만드세요!
이벤트 루프를 사용하세요.
대부분의 최신 프레임워크와 마찬가지로 NX도 마찬가지입니다. 또한 DOM 작업 및 데이터 바인딩을 기반으로 합니다. 더 나은 성능을 위한 일괄 작업 및 비동기 실행. 위의 이유로 우리는 Promises, MutationObservers 및 requestAnimationFrame()을 사용합니다.
우리가 기대하는 타이머는 다음과 같습니다.
코드는 개발자가 제공합니다.
데이터 바인딩 및 DOM 작업은 NX에서 수행됩니다.
개발된 Define 이벤트 Hook
그리는 브라우저
1단계
NX 등록 개체는 ES6 프록시를 기반으로 하며 DOM 변경은 MutationObserver를 기반으로 동기적으로 실행됩니다(다음 섹션) 자세한 소개). 이는 마이크로태스크 역할을 하며 2단계가 실행될 때까지 응답을 지연합니다. 이 지연에는 Promise.resolve().then(reaction)에 객체 변환이 있으며 변경 관찰자를 통해 자동으로 실행됩니다.
2단계
개발자로부터 코드(작업)가 완료되었습니다. 마이크로태스크는 실행을 시작하기 위해 NX에 의해 등록됩니다. 마이크로 태스크이기 때문에 순차적으로 실행됩니다. 우리는 여전히 동일한 틱 루프에 있습니다.
步骤 3
开发者通过 requestAnimationFrame(hook) 通知 NX 运行钩子。这可能在滴答循环后发生。重要的是,钩子运行在下一次绘制之前和所有数据操作之后,并且 DOM 和 CSS 改变都已经完成。
步骤 4
浏览器绘制下一个视图。这也有可能发生在滴答循环之后,但是绝对不会发生在一个滴答的步骤 3 之前。
牢记在心里的事情
我们在原生的事件循环之上实现了一个简单而有效的定时系统。理论上讲它运行的很好,但是还是很脆弱,一个轻微的错误可能会导致很严重的 BUG。
在一个复杂的系统当中,最重要的就是建立一定的规则并在以后保持它们。在 NX 中有以下规则:
永远不用 setTimeout(fn, 0) 来进行内部操作
用相同的方法来注册微任务
微任务仅供内部操作
不要干预开发者钩子运行时间
规则 1 和 2
数据反射和 DOM 操作将按照操作顺序执行。这样只要不混合就可以很好的延迟它们的执行。混合执行会出现莫名其妙的问题。
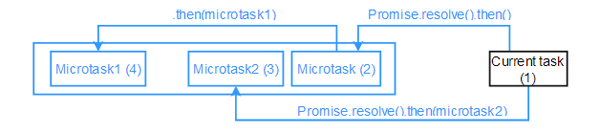
setTimeout(fn, 0) 的行为完全不可预测。使用不同的方法注册微任务也会发生混乱。例如,下面的例子中 microtask2 不会正确地在 microtask1 之前运行。
Promise.resolve().then().then(microtask1) Promise.resolve().then(microtask2)

分离开发者的代码执行和内部操作的时间窗口是非常重要的。混合这两种行为会导致不可预测的事情发生,并且它会需要开发者了解框架内部。我想很多前台开发者已经有过类似经历。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




