
ASP.NET Core에서 Baidu 온라인 편집기 UEditor 사용하기
0x00 원인
최근에 Baidu의 UEditor가 좋다는 말을 듣고 온라인 편집기가 필요해서 공식 홈페이지에 갔습니다. 하나를 다운로드하세요. 그러나 서버에는 ASP.NET 버전만 있습니다. 최대한 빨리 사용하려면 ASP.NET 버전의 서버를 IIS에 응용 프로그램으로 배포하기만 하면 즉시 사용할 수 있습니다. 하지만 제 요구사항이 급하지 않아서 ASP.NET을 ASP.NET Core로 포팅했습니다. 전체 프로세스는 매우 간단합니다. 일부 패키지를 다시 참조하고 몇 가지 코드를 수정했습니다. 또한 URL의 작업 매개변수에 따라 컨트롤러의 비교적 긴 스위치 문 블록을 재구성했습니다. 해당 Action 처리라고 하는데, Action이 지원하는 작업을 확장하려는 경우 소스 코드를 수정할 필요가 없다는 장점이 있습니다. 확장을 위해서는 열려 있고 닫혀 있기만 하면 됩니다. 가감. 마지막으로 서버 기능은 사용 편의성을 위해 너겟 패키지 UEditorNetCore에 내장되었습니다. 이 블로그에서는 UEditorNetCore를 사용하여 UEditor 서버를 빠르게 구현하는 방법을 주로 소개합니다. 또한 소스 코드에 있는 예제를 직접 사용할 수도 있습니다. 이러한 내용이 필요한 정원사에게 도움이 되기를 바랍니다.
0x01 전체 디자인

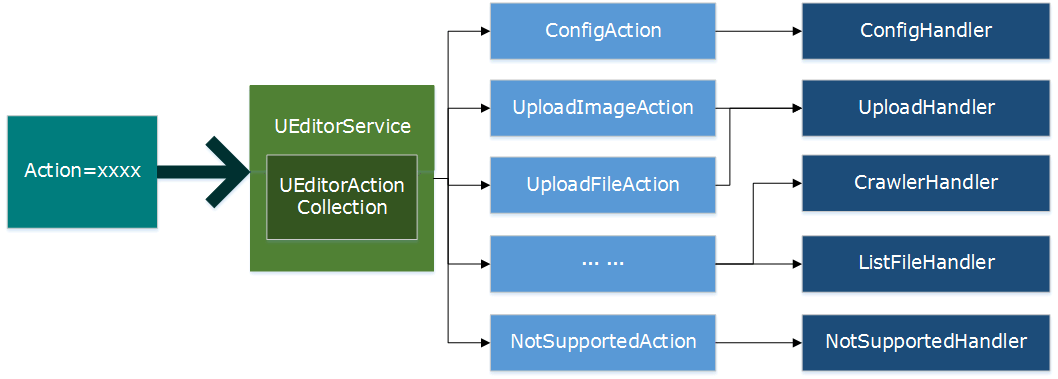
액션을 받은 후 UEditorService는 HttpContext 매개변수를 전달하면서 UEditorActionCollection에서 해당 액션에 해당하는 메소드를 찾아서 호출합니다. . 이러한 메서드는 기본 서비스 XxxxHandler를 호출하여 함수를 완료하고 HttpContext.Response.WriteAsync() 메서드를 통해 반환된 콘텐츠를 작성합니다. 액션 지원을 확장하려면 UEditorActionCollection을 확장하면 됩니다. 구체적인 방법은 나중에 소개하겠습니다.
0x02 UEditorNetCore 사용 방법
1. UEditorNetCore 설치
Install-Package UEditorNetCore
2. cs UEditorNetCore 서비스
public void ConfigureServices(IServiceCollection services)
{
//第一个参数为配置文件路径,默认为项目目录下config.json
//第二个参数为是否缓存配置文件,默认false
services.AddUEditorService()
services.AddMvc();
}3. UEditor의 요청을 처리하기 위한 컨트롤러 추가
[Route("api/[controller]")] //配置路由
public class UEditorController : Controller
{
private UEditorService ue;
public UEditorController(UEditorService ue)
{
this.ue = ue;
}
public void Do()
{
ue.DoAction(HttpContext);
}
}4. 프런트엔드 구성 파일 ueditor.config.js 수정
serverUrl 필수 3단계에서 Controller에 구성된 라우팅을 참조하세요. 위 3단계의 구성에 따라 다음 구성이 필요합니다.
serverUrl:"/api/UEditor"
현재단을 이렇게 구성한 후 서버측 UEditor 구성을 얻으려면 /api/UEditor?action=config에 접속합니다.
5. 서버 구성 config.json 수정
업로드 클래스 작업에서는 해당 PathFormat 및 접두사를 구성해야 합니다. 예제는 웹 루트 디렉터리에 배포되므로 Prefix는 "/"로 설정됩니다. 사용시 구체적인 상황에 따라 구성해야 합니다. 예를 들어, 예시의 이미지 업로드 구성은 다음과 같습니다.
"imageUrlPrefix": "/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",PathFormat의 자세한 구성은 공식 문서를 참조하세요. <… 예를 들어 /api/UEditor?action=config는 서버에서 UEditor 구성 정보를 얻습니다. UEditorNetCore는 현재 8가지 작업을 지원합니다:
config 서버 구성 정보 가져오기
uploadimage 이미지 업로드<script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.all.min.js"> </script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/lang/zh-cn/zh-cn.js"></script>
uploadvideo 비디오 업로드
uploadfile 파일 업로드listimage 및 기타 이미지 업로드
listfile 다중 파일 업로드catchimage 캡처 이미지
如果以上action无法满足需求,可以方便的增加、覆盖、移除action。
增加action
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Add("test", context =>
{
context.Response.WriteAsync("from test action");
})
.Add("test2", context =>
{
context.Response.WriteAsync("from test2 action");
});
services.AddMvc();
}以上代码增加了名字为test和test2两个action,作为示例仅仅返回了字符串。当访问/api/UEditor?action=test时会返回"from test action"。在扩展action时可以使用Config获取服务端配置,也可以使用已有的Handlers,具体可以参考源代码。
覆盖现有action
上面的Add方法除了添加新action外还可以覆盖现有action。当现有的action可能不符合你的要求,可以Add一个同名的action覆盖现有的。
移除action
如果要移除某个action,可以使用Remove方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Remove("uploadvideo");
services.AddMvc();
}以上代码中的Remove("uploadvideo")方法移除了名为uploadvideo的action。