Ajax는 우리 개발에 반드시 사용되어야 하는 기술입니다. Ajax는 비동기식 javascript와 xml입니다. 그러나 이제 우리는 일반적으로 json을 사용하여 데이터 상호 작용을 담당합니다. 데이터를 보내고 받는 것이 핵심 기능이기도 합니다.
Ajax의 구현은 XMLHttpRequest에 의존합니다.
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}Ajax의 책임은 데이터를 보내고 받는 것입니다.
1. XMLHttpRequest 객체 획득
2. 데이터 전송
3. 서버에서 반환된 데이터 수신 및 처리
위의 단계에 따라 구현 비동기 데이터 요청 프로세스에서는 먼저 xhr 객체를 얻습니다. 최신 브라우저에서는 인스턴스화를 통해 직접 xhr 객체를 얻을 수 있습니다. var xhr = new XMLHttpRequest() IE5 및 IE6에서는 xhr 객체를 얻으려면 ActiveXObject를 사용해야 합니다. var xhr = new ActiveXObject("Microsoft .XMLHTTP").
이제 xhr 객체를 얻었습니다. 다음 단계는 xhr.open() 메서드를 통해 데이터를 보내는 것입니다. 5개의 매개변수를 받을 수 있습니다. 우리가 자주 사용하는 것은 처음 세 개입니다:
xhr.open(arg1,arg2,arg3)
arg1은 데이터 요청 방법이 일반적으로 get 또는 post임을 나타냅니다.
arg2는 요청 서버 주소를 나타냅니다.
arg3은 이 요청이 동기인지 비동기인지를 나타냅니다. ajax의 뛰어난 특징은 비동기이므로 일반적으로 세 번째 매개변수는 true(true)로 설정됩니다. 비동기 요청을 나타내고 false는 동기 요청을 나타냅니다.
xhr.open() 메서드는 요청만 준비합니다. 대신 open을 호출한 후 서버와 통신을 시작합니다. send() 함수. send() 함수의 매개변수가 요청 본문으로 서버에 전송됩니다. open() 함수에서 요청 모드를 get으로 지정하면 일반적으로 send()를 xhr.send(null)로 설정합니다. 요청 본문을 통해 데이터를 보내려면 open(의 요청 모드를 설정해야 합니다. ) 함수를 사용하여 동시에 전송해야 하는 데이터를 send() 함수의 매개변수인 xhr.send(param)로 사용합니다. send() 함수를 호출한 후 서버와의 통신이 시작됩니다.
xhr에 대한 모든 설정은 send() 함수 이전에 설정해야 합니다.
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);그러나 xhr.onreadystatechange는 이벤트이므로 send() 함수 뒤에 배치해야 실행 가능합니다. 가독성을 위해 일반적으로 xhr 설정을 send() 함수 앞에 둡니다.
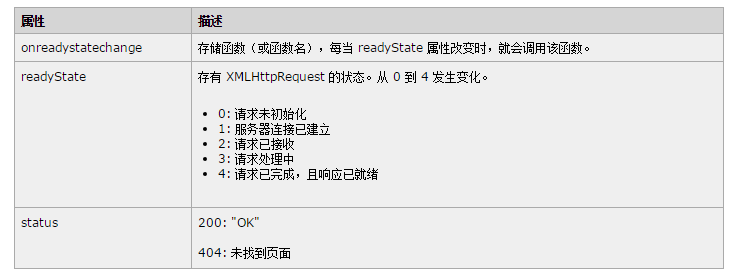
send() 후에 xhr.readyState 및 xhr.status를 통해 이 요청의 상태를 모니터링할 수 있습니다. xhr.readyState==4&&xhr.status==200이 충족되면 요청이 성공합니다.

요청이 성공하면 xhr.responseText를 통해 서버에서 반환된 데이터를 가져올 수 있습니다. xhr.responseText는 문자열입니다.
Ajax 공통 API
위의 요청 프로세스는 가장 기본적인 요청 프로세스이며, xhr 객체에는 xhr.abort(), xhr.setRequestHeader(), xhr 등 자주 사용되는 여러 메서드도 있습니다. 재정의MimeType().
xhr.abort(): 요청 종료, 매개변수 설정 없이 직접 호출
xhr.abort()
xhr.setRequestHeader(): 설정 전송된 요청 헤더:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
첫 번째 매개변수는 설정할 항목을 나타냅니다. header에서 두 번째 매개변수는 설정할 헤더의 값을 나타냅니다. xhr.setRequestHeader()는 xhr.open()과 xhr.send() 사이에 있어야 합니다. 그렇지 않으면 예외가 발생합니다. 동시에 xhr.setRequestHeader()의 첫 번째 매개변수는 대소문자를 구분하지 않습니다. 문자로 작성하면 성공적으로 설정될 수 있지만 가독성을 위해 올바른 형식으로 설정해야 합니다.
xhr.overrideMimeType(): 응답 헤더의 Content-Type을 다시 작성합니다.
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType()도 xhr.send()보다 먼저 설정되어야 합니다.
JSON.parse(), JSON.stringify()를 사용합니다.
JSON.parse()는 객체를 문자열로 변환하는 데 사용되며, JSON.stringify()는 객체를 문자열로 변환하는 데 사용됩니다. 문자열을 객체로 변환합니다. 데이터 상호작용을 위해 ajax를 사용하는 과정에서 반환되는 데이터의 대부분은 JSON 형식의 문자열입니다. 서버가 데이터를 우리에게 반환하는 경우 반환된 데이터(xhr.responseText)를 구문 분석하기 위해 JSON.parse()를 사용해야 합니다. 서버에서 반환하는 데이터) :
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}post 방식으로 데이터를 전송하는 과정에서 파일업로드가 아닌 경우에는 일반적으로 JSON 데이터를 전송하는데 성공하게 됩니다. 백그라운드로 JSON.stringify()를 사용하여 JSON 개체를 문자열로 변환해야 하며 Content-Type을 application/json으로 설정해야 합니다.
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));또한 JSON을 사용합니다. 구문 분석() 및 JSON.stringify( )는 객체의 전체 복사 기능을 구현할 수 있습니다.
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});