Yii2 확장: https://github.com/MihailDev/yii2-elfinder
튜토리얼은 러시아어로 되어 있지만 두려워하지 말고 코드를 따르세요
단계:
1. 확장 프로그램을 설치하려면
composer require --prefer-dist mihaildev/yii2-elfinder "*"
2. 구성 정보를 추가합니다. 저는 Yii2 고급 템플릿이므로 백그라운드에서 사용됩니다. backend/config/main.php 구성 파일
'컴포넌트'와 동일한 레벨 추가
'controllerMap' => [ 'elfinder' => [ 'class' => 'mihaildev\elfinder\PathController', 'access' => ['@'], 'root' => [ 'path' => 'uploads', //主目录路径 'name' => 'Files' ],/*
'watermark' => [
'source' => __DIR__.'/logo.png', // Path to Water mark image
'marginRight' => 5, // Margin right pixel
'marginBottom' => 5, // Margin bottom pixel
'quality' => 95, // JPEG image save quality
'transparency' => 70, // Water mark image transparency ( other than PNG )
'targetType' => IMG_GIF|IMG_JPG|IMG_PNG|IMG_WBMP, // Target image formats ( bit-field )
'targetMinPixel' => 200 // Target image minimum pixel size
]*/ ]
],3. 기본 매개변수 추가
commmon(backend)/config/params.php 열기
// elfinder默认配置 'elfinderDefaultConfig' => [ 'language' => 'zh_CN', 'controller' => 'elfinder', // 默认控制名 'filter' => 'image',
// 只管理图片 https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#wiki-onlyMimes 'template' => '<div class="input-group">{input}
<span class="input-group-btn">{button}</span></div>', 'options' => ['class' => 'form-control'], 'buttonOptions' =>
['class' => 'btn btn-default'], 'buttonName' => '浏览' ], 4. 마지막 단계에서 사용할 폼뷰 파일을 열기 위한 호출
을 도입하고, 다음 코드를 추가합니다
use mihaildev\elfinder\InputFile; <?php $path = 'carLogo'; // 存放目录,改为实际的,elfinder会自动创建 $elfinderConfig = array_merge(Yii::$app->params['elfinderDefaultConfig'],['path' => $dir]); echo $form->field($model, 'carLogo')->widget(InputFile::className(),$elfinderConfig); ?>
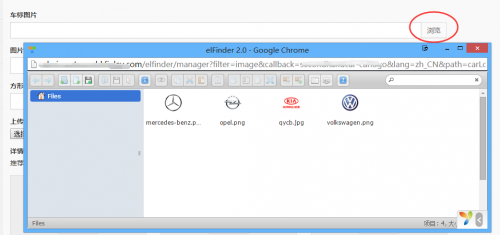
최종 효과: