긴 웨이보 생성 원리에 대한 간략한 분석(html을 그림으로 변환)
일상 업무에는 몇 가지 요구사항이 있습니다. 간단히 말해서 콘텐츠를 사진으로 생성해야 합니다. 간단한 컨텐츠는 포토샵을 통해 처리할 수 있지만, 표 등이 포함된 컨텐츠의 경우 매번 포토샵을 통해 처리하는 것은 시간낭비입니다. 인터넷에는 긴 웨이보와 유사한 생성 도구가 많이 있습니다. 간단한 그림을 생성하는 것은 괜찮지만 리치 텍스트를 사용하여 그림을 생성하려면 많은 돈이 필요하므로 PHP 기반의 구현을 연구했습니다.
요구사항 및 원칙
PHP를 기반으로 html 콘텐츠에서 이미지(PNG, JPEG 등) 생성
구현 방법
1. 그래픽 기능을 통해
GD 라이브러리나 PHP와 함께 제공되는 imagick을 직접 사용하여 텍스트 콘텐츠를 이미지로 변환할 수 있습니다. 이는 순수한 텍스트 콘텐츠를 처리할 때 매우 강력하지만 리치 텍스트 콘텐츠의 경우 매우 어렵고 잘 처리하기 어렵습니다. 현재 오픈 소스에는 p 및 img와 같은 몇 가지 간단한 html 태그를 지원할 수 있는 Painty 등이 포함되어 있습니다.
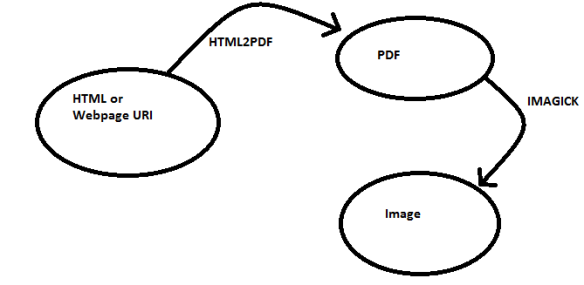
2.html->pdf->png
이 방법은 먼저 html 콘텐츠에서 PDF 문서를 생성한 다음 PDF 문서를 그림으로 변환합니다.
html을 pdf로: 현재 더 성숙한 솔루션에는 tcpdf, HTML2PDF 등이 포함됩니다. 실제로 HTML2PDF는 tcpdf의 핵심도 사용합니다.
pdf를 png로: imagick php를 통해 확장할 수 있습니다.
이 방식을 기반으로 한 현재 오픈소스 코드에는 html을 이미지로 포함하고 있으며 그 원리는 아래 그림과 같다.

핵심 코드는 다음과 같습니다(출처: http://buffernow.com/html-to-image-php-script/):
//获取某个URL地址的内容
echo file_get_contents('http://php.cn/');
//将内容转换成pdf文档
$html2pdf = new HTML2PDF('P', 'A4');
$html2pdf->writeHTML($html_content);
$file = $html2pdf->Output('temp.pdf','F');
//将pdf文档转换成图片
$im = new imagick('temp.pdf');
$im->setImageFormat( "jpg" );
$img_name = time().'.jpg';
$im->setSize(800,600);
$im->writeImage($img_name);
$im->clear();
$im->destroy();여기서는 HTML2PDF의 코드를 사용합니다. 사실 개인적으로는 tcpdf 버전을 사용하는 것을 추천합니다. 실제 테스트를 거친 후 tcpdf는 중국어, html 형식 등에 대한 더 나은 지원을 제공합니다. 상대적으로 말하면 HTML2PDF는 약간 비참하고 긴 중국어에는 자동으로 줄바꿈을 할 수 없는 등의 기본적인 오류가 있습니다.
그러나 동시에 이 방법에는 큰 결함이 있습니다. 사진과 같은 미디어를 삽입할 때 한 페이지에 배치할 수 없고 다른 페이지에 다시 조판해야 하는 문제가 종종 발생합니다. , 따라서 생성 이미지에는 큰 공백 영역이 있으며, 각 페이지의 내용이 완전히 채워지지 않으면 생성된 이미지에도 큰 공백 영역이 있어 보기에 매우 좋지 않습니다.
따라서 이 방법은 권장하지 않습니다.
3. 스크린샷 찍기
이 방법은 브라우저의 스크린샷 기능을 이용해 URL 주소의 내용을 직접 스크린샷하는 것과 유사합니다. 이전 두 가지 방법과 비교하면 첫째, 서식 있는 텍스트 HTML 콘텐츠를 렌더링하는 것이 더 편리하고 간단하고 HTML 코드를 직접 생성할 수 있습니다. 둘째, 콘텐츠 레이아웃이 더 합리적이며 PDF 문서에 빈 영역이 없습니다. 기타 문제 셋째, 중국어에 대한 지원이 더욱 우호적입니다.
현재 주요 오픈 소스 프로젝트는 다음과 같습니다.
khtml2png: Linux 플랫폼을 기반으로 하며 다음 요구 사항에 따라 html을 이미지 형식으로 변환할 수 있습니다.
g++ KDE 3.x kdelibs for KDE 3.x (kdelibs4-dev) zlib (zlib1g-dev) cmake
서버, 특히 리소스가 부족한 VPS의 경우 KED를 설치하는 데 약간의 비용이 듭니다.
CutyCapt 및 그 형제 버전 IECapt: CutyCapt는 Linux 및 Windows 플랫폼을 기반으로 하며 IECapt는 Windows 플랫폼을 기반으로 하며 svg, ps, pdf, itext, html, rtree, png, jpeg, mng, tiff를 지원합니다. gif, Bmp,ppm, xbm, xpm 및 기타 형식은 사용이 비교적 간단합니다. 다음 명령을 사용하면 됩니다.
참고: CutyCapt 실행 명령의 대문자 사용은 Windows 플랫폼과 Linux 플랫폼 간에 일관되지 않습니다. <… 그러면 다음과 같이 사용할 수 있습니다.
./CutyCapt --url=http://www.php.cn --out=example.png IECapt --url=http://www.php.cn/ --out=localfile.png
다양한 구현 방식을 실제로 비교해본 결과 저는 CutyCapt를 주로 사용하는 편입니다.
CutyCapt depends on Qt 4.4.0+.
具体实现过程
1、通过嵌入富文本编辑器,提供富文本编辑功能,同时可以提供对作者信息、版权标记、图片大小格式等的定制。
2、将提交的内容进行过滤,并生成htm/html文档,通过CSS对生成的文档内容进行格式渲染。
3、通过PHP执行CutyCapt命令,对生成的网页文件进行截图。
到这一步已经完全可以实现html内容生成图片的功能了,但CutyCapt生成的图片相对而言会比较大,因此还可以进一步进行优化。
4、通过imagick对生成的图片进行优化
imagick具有强大的图片处理功能,可以优化CutyCapt生成的图片的质量及大小,同时还可以方便地进行加水印等操作。
开发经验分享
在实际开发过程中碰到了各种问题,进行一些分享。
1、操作系统选择
CutyCapt及imagick都有Linux和Windows的版本,在Windows下面的开发、运行不存在较大的问题,按照正常步骤进行安装配置即可。
在Linux平台下,CutyCapt的安装教程可参考http://www.cszhi.com/20130305/cutycapt.html:
centos下安装cutycapt:
(1)安装qt47
增加qt47的源
vim /etc/yum.repos.d/atrpms.repo //加入如下内容 [atrpms] name=CentOS $releasever – $basearch – ATrpms baseurl=http://dl.atrpms.net/el$releasever-$basearch/atrpms/stable gpgkey=http://ATrpms.net/RPM-GPG-KEY.atrpms gpgcheck=1 enabled=1 [atrpms-testing] name=CentOS $releasever – $basearch - ATrpms testing baseurl=http://dl.atrpms.net/el$releasever-$basearch/atrpms/testing gpgkey=http://ATrpms.net/RPM-GPG-KEY.atrpms gpgcheck=1 enabled=1 //进行安装 yum update yum install qt47 yum install qt47-devel yum install qt47-webkit yum install qt47-webkit-devel
2、安装cutycapt
yum install svn svn co https://cutycapt.svn.sourceforge.net/svnroot/cutycapt mv cutycapt/CutyCapt /usr/local/cutycapt cd /usr/local/cutycapt qmake qmake-qt47
3、安装xvfb
yum install Xvfb
4、测试cutycapt截图
xvfb-run --server-args="-screen 0, 1024x768x24" CutyCapt --url=http://www.php.cn --out=php.png
5、将xvfb置入后台运行
Xvfb -fp /usr/share/fonts :0 -screen 0 1024x768x24 & DISPLAY=:0 ./CutyCapt --url=http://www.php.cn --out=php.png
ubuntu下安装cutycapt
1、两条命令搞定
apt-get install cutycapt apt-get install xvfb
2、测试截图
xvfb-run --server-args="-screen 0, 1024x768x24" CutyCapt --url=http://www.php.cn --out=php.png
中文乱码问题:
将windows下的中文字体上传至/usr/share/fonts目录,执行下命令fc-cache即可。
在这里,作者想说的是,尽量选择Ubuntu吧,安装方便;更重要的是,CentOS下面会出现各种问题,如CutyCapt: cannot connect to X server :99等,会让你非常郁闷,我甚至安装了新的包含Gnome、KDE桌面环境的操作系统仍无法解决,而在Ubuntu下面几乎不存在任何问题。
2、Web服务器的选择
因为截图功能涉及到PHP需要执行操作系统的CutyCapt命令,可以通过system()或者exec()函数。
作者分别使用了apache和Nginx两种Web服务器,在Nginx下会出现执行调用CutyCapt的PHP脚本无法运行的情况,会遇到比较麻烦的权限问题,http://alfred-long.iteye.com/blog/1578904中提供了一种解决方案,但作者没有测试成功。使用apache服务器则是一路畅通,不存在这个问题。
因此,作者建议选择Ubuntu+apache的组合,千万不要选择CentOS+Nginx,需要解决的麻烦问题太多,从而也容易造成一些不安全的因素。
安装代码如下:
apt-get install apache2 apt-get install php5 libapache2-mod-php5
3、Ubuntu中安装imagick
apt-get install php5-dev php5-cli php-pear //安装支持环境 apt-get install imagemagick //有可能不是最新版本,需要通过源代码安装最新版本 //源代码方式安装http://www.imagemagick.org/script/download.php cd /usr/local/src wget ftp://ftp.kddlabs.co.jp/graphics/ImageMagick/ImageMagick-6.8.7-0.tar.gz tar xzvf ImageMagick-6.8.7-0.tar.gz cd ImageMagick-6.8.7-0/ ./configure && make && make install apt-get install graphicsmagick-libmagick-dev-compat pecl install imagick echo extension=imagick.so >>/etc/php5/conf.d/imagick.ini service apache2 restart
常见错误:
在运行pecl install imagick 时有以下出错提示:
checking if ImageMagick version is at least 6.2.4... configure: error: no. You need at least Imagemagick version 6.2.4 to use Imagick. ERROR: `/tmp/pear/temp/imagick/configure --with-imagick=hjw' failed
根据提示是没有安装Imagemagick或者Imagemagick版本不够,可以通过源代码的方式安装最新版本的Imagemagick。
4、Linux平台下的字体渲染
可以将Windows平台下的雅黑、宋体、楷体、黑体等常用中文字体安装到Ubuntu系统中,避免出现截图中的字体不好看的情况,同时也满足对富文本编辑中支持的字体进行渲染。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 데이터베이스 작업
Sep 10, 2024 pm 05:25 PM
CakePHP 데이터베이스 작업
Sep 10, 2024 pm 05:25 PM
CakePHP에서 데이터베이스 작업은 매우 쉽습니다. 이번 장에서는 CRUD(생성, 읽기, 업데이트, 삭제) 작업을 이해하겠습니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP에 로그인하는 것은 매우 쉬운 작업입니다. 한 가지 기능만 사용하면 됩니다. cronjob과 같은 백그라운드 프로세스에 대해 오류, 예외, 사용자 활동, 사용자가 취한 조치를 기록할 수 있습니다. CakePHP에 데이터를 기록하는 것은 쉽습니다. log() 함수는 다음과 같습니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는







