마법의 프론트엔드 프레임워크 vue.js와의 첫 접촉
머리말
2016년 가장 인기 있는 프런트엔드 프레임워크 중 하나인 vue.js로 시작해 보세요. 아마 인터넷에서 정보를 좀 찾아 vue.js를 봤는데, 인터넷에 있는 정보로 판단하면 그 빠른 발전에 놀랐을 뿐입니다. 작가가 중국인이라는 점을 감안하면 이 작품이 워낙 인기가 많다는 거죠. 블로그와 온라인 튜토리얼의 다양한 조합. 너무 많아서 조금 기분이 나빴습니다. 다양한 vue+webpack, vue+react, vue+es6+npm 등 눈부신 아이템 배열. Liu Shaoqi가 3일 동안 공부하지 않으면 따라잡는 것은 정말 불가능합니다.
시작은 주로 v-model, v-if, v-else, v-show, v-for($index 및 $key는 폐기됨)를 포함하여 vue.js를 처음으로 알아가는 것입니다. 2.0에서는 index가 2.0에서 사용됩니다. 속성 구문은 v-for="(person,index) in people"), v-on입니다.
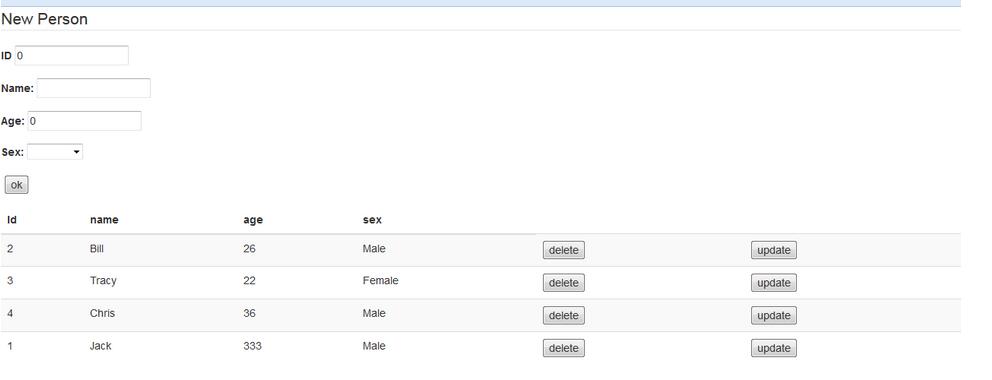
사진보기

코드보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js CURD</title>
<meta id="viewport" name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div class="row" id="app">
<div class="col-xs-12 col-md-8">
<fieldset>
<legend>New Person</legend>
<div class="form-group">
<label>ID</label>
<input type="text" v-model="newPerson.id"/>
</div>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createorupdate">ok</button>
</div>
</fieldset>
</div>
<div class="col-xs-12 col-md-8">
<table class="table table-striped">
<thead>
<tr>
<th>Id</th>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr v-for="(person,index) in persons">
<td>{{person.id}}</td>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.sex}}</td>
<td><button @click="deletePerson(index)">delete</button></td>
<td><button @click="update(index)">update</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
Array.prototype.arrIndex=function(obj){
for(let i=0;i<this.length;i++){
var tmp=this[i];
if(tmp==obj){
return i;
}
}
}
var vm=new Vue({
el:'#app',
data:{
editLock:1,
newPerson:{
id:0,
name:'',
age:0,
sex:'male'
},
persons:[{
id:1,
name: 'Jack',
age: 30,
sex: 'Male'
}, {
id:2,
name: 'Bill',
age: 26,
sex: 'Male'
}, {
id:3,
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
id:4,
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
create:function(){
this.persons.push(this.newPerson);
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
createorupdate:function(){
if(this.editLock===1){
this.persons.push(this.newPerson);
}else{
//删除老对象
var aindex=this.persons.arrIndex(this.newPerson);
console.log(aindex);
this.persons.splice(aindex,1);
//插入新对象
this.persons.push(this.newPerson);
}
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
deletePerson:function(idx){
this.persons.splice(idx,1);
},
update:function(idx){
var p =this.persons[idx];
this.editLock=0;
this.newPerson=p;
}
}
})
</script>
</body>
</html>
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




