CSS 디자인의 불변 및 가변
"사람이 살다 보면 얼굴이 되는 사람도 있고, 리지가 되는 사람도 있다. 다 시대가 정한 것이다." - "그랜드마스터"
리자와 얼굴의 관계를 재구성한다면 HTML은 책임감을 가지세요 얼굴에 관한 것이고, CSS는 얼굴을 담당합니다. 이번에는 가변성과 불변성의 관점에서 CSS에 대해 이야기해보겠습니다.
면접 질문
우선 면접 질문입니다. 둘째, 어차피 저는 이 면접 질문을 한 번도 해본 적이 없습니다. 결국 면접 질문이 어느 공장에서 왔는지 잊어버렸어요.
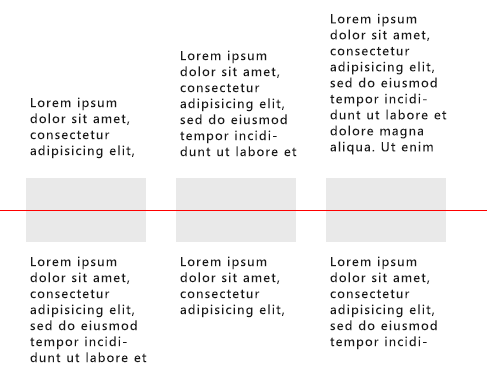
일반적인 의미는 내용이 창의 세로 중앙에 있어야 한다는 것입니다. 상단에 텍스트가 더 있으면 텍스트가 위아래로 확장되어야 합니다. , 위쪽으로 확장되고 아래쪽에 텍스트가 더 있으면 아래쪽으로 이동합니다. 열면 그림의 크기는 고정되지만 텍스트 크기는 고정되지 않습니다(빨간색 선은 제가 세로로 추가한 것입니다) 설명을 돕기 위한 중간선). 여기서 텍스트는 가변 요소에 속하고 그림은 고정 요소에 속합니다.

아이디어 분석
우선 여기 있는 그림들은 모두 같은 수평선에 있고, 텍스트의 양이 그림에 영향을 미칠 수 없다는 것을 알 수 있습니다. 두 가지 해결 방법이 있습니다. 첫 번째는 텍스트가 정상적으로 흐르는 것이고 그림은 절대 위치에 있습니다. 두 번째는 텍스트가 절대 위치에 있고 그림이 일반 문서에 흐르는 것입니다.
둘째, 위 텍스트의 확장 방향이 위쪽이기 때문에 일반적인 문서 흐름 방향에 어긋나므로(보통 텍스트가 늘어날수록 아래쪽으로 확장되어야 함) 위 텍스트 부분은 절대 위치 지정이 필요하며, 하단 값은
으로 설정됩니다. 마지막으로 위의 두 가지 이유와 결합하여 먼저 두 번째 솔루션을 사용하여 텍스트의 절대 위치와 그림의 일반적인 문서 흐름을 테스트합니다.
여기서 이전 글의 디스어셈블리 아이디어를 활용하여 다음과 같이 html 구조를 얻습니다.
ul.demo
li
.text-top
img.img-center
.text-bottom주요 CSS 코드는 다음과 같습니다.
.demo{ position:absolute; top: 50%;
} .demo li{ float: left; width: 120px; margin: 0 20px; position: relative;
} .text-top{ position: absolute; bottom: 90px; left: 0;
} .img-center{ margin-top: -34px; width: 120px; height: 68px;
} .text-bottom{ position: absolute; top: 50px;
}일반적인 예
콘텐츠 유동 레이아웃
여기서 사이드바는 고정되어 있고 콘텐츠는 너비가 남아 있는 유동 레이아웃입니다. 사이드바는 고정요소이고, 콘텐츠는 가변요소입니다.
section.section-main
.inner-center.clearfix
.main>.content
aside.aside-right.main{ float: left; width: 100%;
} .main .content{ margin-right: 320px;
} .aside-right{ float: left; width: 300px; margin-left: -320px;
}그림과 글의 혼합배열
여전히 그림과 글의 혼합배열은 일반적으로 그림의 너비는 고정되어 있지만 너비는 동일합니다. 텍스트 부분이 설정되지 않았습니다. 고정 인자는 이미지의 너비이고 가변 인자는 텍스트의 너비입니다.
.imgtext-mix
a.mix-img-link>img.mix-img
.mix-text
h3.mix-tt>a.mix-tt-link
.mix-intro.mix-img-link{ float: left; width: 200px; margin-right: 20px;
} .mix-text{ overflow: hidden;
}컨테이너의 너비는 가변적이지만 가로 세로 비율은 확실합니다
자세한 내용은 CSS에서 컨테이너의 크기를 비례적으로 조정하는 방법을 참조하세요. 여기서는 자세히 설명하지 않겠습니다. 상수 요소는 종횡비이고 가변 요소는 너비입니다.
모바일 단말기의 변수 및 불변
이제 막 모바일 단말기 리팩토링을 시작한 많은 사람들은 일반적으로 다음과 같은 질문을 합니다. 모바일 단말기는 모두 백분율을 사용합니까? 실제로 rem, vw, vh 등과 같은 새로운 단위 외에도 백분율 외에도 px도 모바일 단말기에서 사용할 수 있는데 이는 전혀 생각하지 않는 것입니다. 어떤 단위를 사용할지, 가장 중요한 것은 변수와 불변성을 파악하는 것입니다. 잘 이해하면 모바일 단말기 재구성은 실제로 PC와 동일합니다. 물론, PC에서 고정된 너비와 높이를 설정하는 데 익숙하다면 아마도 답답할 것입니다.
전체 화면 사진 스크롤
전체 화면, 아직 vw를 사용할 수 없는 경우 100%여야 합니다. (여기서 전체 화면은 너비가 너비를 포함하지 않고 전체 화면을 덮는 것을 의미합니다. 키).
ul.imgslide
li*4>img// float布局
.imgslide{
width: 400%;
}
.imgslide li{
width: 25%;
float: left;
}
// absoulte布局
.imgslide{
width: 100%;
height: 100px;
position: relative;
}
.imgslide li{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.imgslide li:nth-child(n+1){
transform: translate(100%, 0);
}그림과 텍스트가 혼합된 목록
여전히 이전과 동일하게 그림과 텍스트가 혼합되어 있습니다. 하하, PC의 경우 오른쪽에 있는 가변 텍스트를 무시하고 직접 사용해도 됩니다. 너비를 설정하고 이동하세요. 미안해요 Duana, 이 변수 요소를 고려해야 합니다.
这个估计90%的移动端都有这个效果,当然不可能设计给你的是375px的稿子,然后你就做了个375px宽度的效果。但是如果按照设计稿的比例,然后设置图片和宽度的百分比呢,这种情况图片宽度的改变,当然会影响图片高度的改变(如果是固定的高度那图片估计就没法看了,各种被拉伸或是变形),而图片高度的改变就会影响整体行的改变,那估计拿着不同的手机,看到的右边的文字内容或高或低也是醉了。
百分比效果大概如下图:

所以这里一般设计的是图片固定大小不变,右边文字可变,占满其余空间。实现跟上面的图文混排一样,当然技术上可以使用很多方法如flex,absolute,float等
单行列表
同样单行列表,标题因为长度不一属于可变因子,不宜直接控制其宽度。而右侧的一些按钮或辅助信息相对来说使用绝对定位在右边比较合理。
ul.line-list
li
p.title+i.icon-xxx.line-list li{
position: relative;
padding-right: 40px;
line-height: 40px;
}
.line-list li .icon-xxx{
position: absolute;
right: 10px;
top: 50%;
tranform: translate(0, -50%);
}
// 如果文字比较长,需要做超出省略截断
.line-list li .title{
padding-left: 10px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}等分
这里的等分指水平的等分,可以使用的技术有flex,float,table-cell等,其中float应该是最low的,因为你必须要设置item的宽度,三等分设置33.33%,四等分设置25%等,这种重复利用性太low,已经不适合更高级的移动端了,所以flex和table-cell是不错的选择,根本不需要在意item的个数(当然得确定一行能显示下,显示不下那也是悲催)。所以这种情况下连单位都是多余的。
ul.equal-list
li*n// flex
.equal-list{
display: flex;
}
.equal-list li{
flex: 1;
}
// table-cell
.equal-list{
display: table;
table-layout: fixed;
width: 100%;
}
.equal-list li{
display: table-cell;
}translate
translate中使用的百分比单位是针对自己宽高的百分比,所以对于未知宽高的计算来说,是非常大的优势,尤其用在水平和垂直居中上。
.center-translate{ position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%);
}当然这些变与可变的还有很多,总之,在移动端的可变因子比pc上更多,更多的对宽度或高度的不确定,就需要各种方法去避免直接设置死宽度或高度,当然庆幸的是,css3的支持让这些不确定因素的控制变得趋向简单。
变与不变之道
最后不管是移动端还是pc端,对于动不动就设置一个具体width或height的方式注定可扩展性欠缺。所以尤其是在做通用组件的时候,一定要进一步深挖掘,了解更多的使用场景,每个场景的一些特殊特征,甚至于对未来的修改都有可预见性。
可能这里说得更多的是宽度方面的控制,其实对于方法的选择也一样,同一种效果,可能有很多方法去实现,而每种方法都有各自的利弊,所以也要根据实际情况去灵活变通使用,这同样也属于可变的。如果你所有的都是一刀切,那就是固定的一个思维了,无所谓变通了。
如果从一个更高的角度来说,没有什么是恒定的不变,一切皆可变。也许这个站点的不可变,到了那个站点就得变,所以拒绝教条主义,一切从实际情况出发,根据需求分析,得出一个合理的实践。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 35
35
 19
19
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.





