1. 레이아웃 구현
<!--图片层(下面的代码直接复制了上面的所有布局代码)-->
<view class="home-view2">
<image class="home-image1" src="http://qty83k.creatby.com/materials/origin/640e31829b8776967dedc670b5427d0f_origin.jpg"></image>
</view>
<!--描述层-->
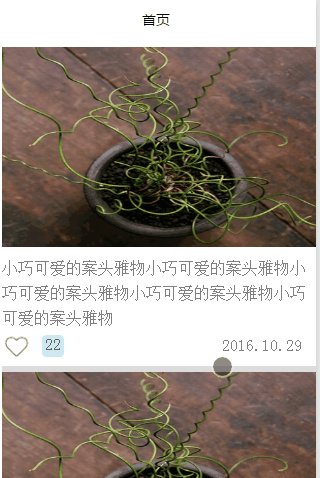
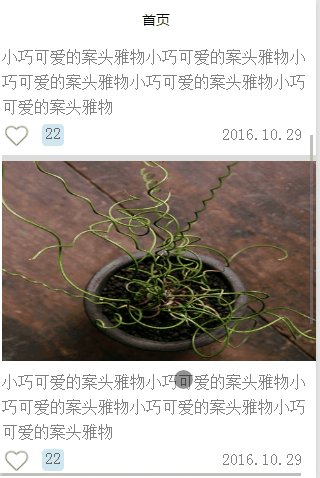
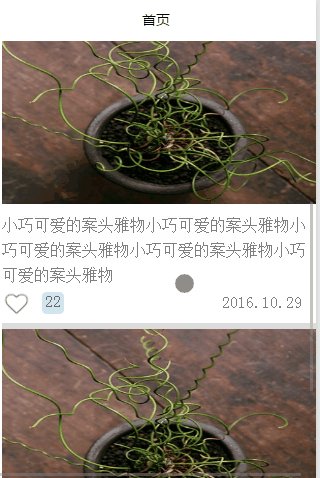
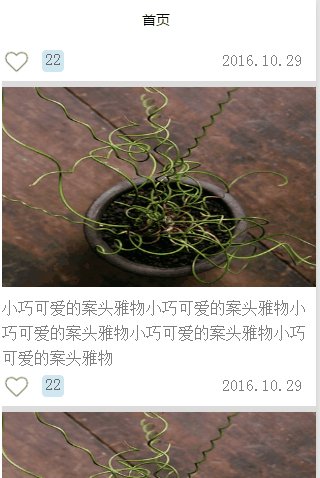
<text class="home-text1">小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物</text>
<!--信息层-->
<view class="home-view3">
<view class="home-view4" >
<image class="home-image-heart" src="http://qty83k.creatby.com/materials/origin/c5656ef00d38d89eae437c5a9102f8fa_origin.png"></image>
<text class="home-text-heart bgColor" > 22</text>
</view>
<text class="home-text-time" >2016.10.29</text>
</view>
<!--分界线line-->
<view class="home-view-line"></view>
</view>
2. 로직 구현
페이지 인터페이스만 등록하세요
Page({
data:{
}
})
3. 스타일 구현
.home-view1 스타일: 디스플레이는 최대 뷰 레이아웃이 유연한 레이아웃이라고 규정하고, justify-content는 콘텐츠가 다음과 같다고 규정합니다. 중앙 및 수직 수직 배열, …
.home-view3 스타일: 디스플레이는 정보 표시줄 레이아웃이 유연한 레이아웃임을 규정하고, justify-content는 콘텐츠가 수평으로 고르게 분포되도록 규정합니다
.home -view4 스타일: 디스플레이는 컬렉션을 규정합니다. 사진과 컬렉션의 상위 레이아웃은 유연한 레이아웃입니다. align-items는 콘텐츠가 세로 방향 중앙에 오도록 지정합니다.
.home-image1 스타일: 사진의 높이를 지정합니다.
.home-image-heart style : 수집된 사진의 크기를 지정합니다.
.home-text1 style: 설명 텍스트의 스타일을 지정하고, text-align은 텍스트를 가운데 정렬하도록 지정합니다. , line-height는 텍스트의 두 줄 사이의 높이를 지정합니다
.home -text-heart style: 컬렉션 수를 지정하는 스타일, border-radius는 테두리 필렛을 지정합니다
.home -view-line 스타일: 구분선
.bgColor 스타일: 컬렉션 수 지정 배경
.home-view1{
display: flex;
justify-content: center;
flex-direction: column;
height: 100%;
width: 100%;
margin: 6px;
}
.home-view3{
display: flex;
justify-content: space-between;
}
.home-view4{
display: flex;
align-items: center;
}
.home-image1{
height: 200px;
}
.home-image-heart{
width: 30px;
height: 30px;
}
.home-text1{
text-align: left;
line-height: 25px;
margin-top: 6px;
margin-right: 6px;
color: gray;
}
.home-text-heart{
width: 22px;
height: 22px;
margin-left: 10px;
border-radius: 20%;
pad: 5px;
text-align: center;
}
.home-text-time{
text-align: center;
margin-right: 20px;
padding-top: 5px;
color: gray;
}
.home-view-line{
width: 100%;
height: 6px;
margin-top: 5px;
background-color: gainsboro;
}
.bgColor{
background-color: lightblue;
opacity: 0.6;
}
4.