클로저 외에도 JS에서 이해하기 어려운 또 다른 개념이 있는데, 바로 이것이 사람들이 종종 혼동하는 개념이므로 오늘은 그 실제 모습을 자세히 살펴보겠습니다.
객체 정의:
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return Charles.gender;
}
}; console.log(Charles.getGender()); //输出:male다음 코드는 동일한 효과를 가집니다.
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return this.gender; //注意“this” }
}; console.log(Charles.getGender()); //输出:male그럼 코드에서 이는 무엇을 의미할까요? 특정 환경에서는 이것의 정체를 구별하기 어려울 때가 있기 때문에 어떻게 분석해야 할까요? 그럼 이제 한 문장을 기억해야 합니다.
이 값의 호스트 함수가 다른 함수에 캡슐화되거나 다른 함수의 컨텍스트에서 호출될 때 이 값은 항상 전역(헤드/창) 참조입니다. 개체에.
즉, this 값은 중첩된 함수에 있으며 항상 ES5의 창을 가리킵니다.
var myObject = {
myProperty: 'I can see the light',
myMethod: function(){ var that = this; console.log(this);
//输出:'Object(这里是myObject)' var helperFunction = function(){ console.log(that.myProperty);
// 输出'I can see the light' console.log(this); //如果不使用`that`,则输出'window',因为是在嵌套函数里面 }(); //立即执行 }
}
myObject.myMethod(); //调用 myMethod위 문장과 결합하면 ES5의 경우는 이렇습니다.
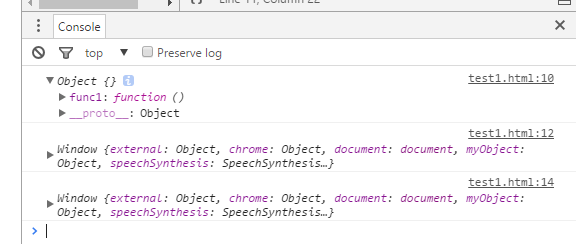
var myObject = {
func1: function(){ console.log(this); //输出 'Object'(第一层函数) var func2= function(){ console.log(this);
//从此处开始,this都是window(第二层函数) var func3= function(){ console.log(this); //当然是window }();
}();
}
}
myObject.func1();
그림과 같습니다
이쯤 되면 JS에서의 입장을 이해하셔야 하고, 앞으로는 헷갈리지 않으실 거라 믿습니다.