저는 Android 작업을 할 때 토스트에 대해 매우 잘 알고 있습니다. 토스트도 WeChat 애플릿 개발에서 중요한 메시지 알림 방법입니다.
프롬프트 상자:
wx.showToast(OBJECT) )
메시지 프롬프트 상자 표시
OBJECT 매개변수 설명:

샘플 코드:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
메시지 프롬프트 상자 숨기기
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)
wx.showModal(OBJECT)
모달 팝업 창 표시
OBJECT 매개변수 설명:

샘플 코드:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
wx.showActionSheet(OBJECT)
액션 메뉴 표시
OBJECT 매개변수 설명:

성공 반환 매개변수 설명:

샘플 코드:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})
탐색바 설정
wx.setNavigationBarTitle(OBJECT)
동적으로 제목을 설정 현재 페이지
OBJECT 매개변수 설명:

샘플 코드:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
At the 현재 시간 페이지에 탐색 모음 로딩 애니메이션이 표시됩니다.
wx.hideNavigationBarLoading()
내비게이션 바 로딩 애니메이션을 숨깁니다.
페이지 이동:
wx.navigateTo(OBJECT)
현재 페이지를 유지하고 애플리케이션의 페이지로 이동하려면 wx.navigateBack을 사용하세요. 원본 페이지.
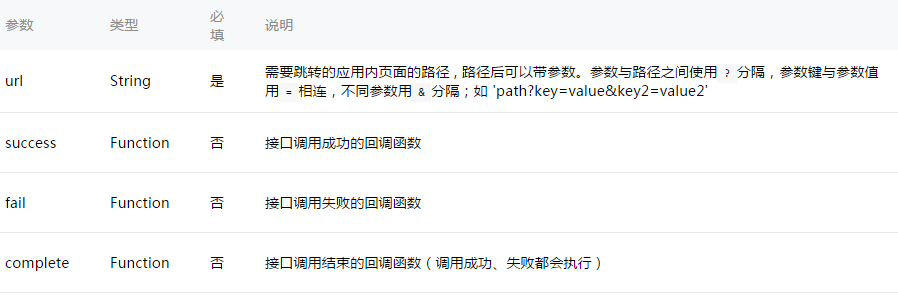
OBJECT 매개변수 설명:

샘플 코드:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})참고: 순서대로 미니 프로그램을 사용할 때 사용자에게 문제를 일으키지 않도록 페이지 경로는 5단계만 허용되도록 규정하고 있습니다. 다단계 상호 작용은 피하십시오.
wx.redirectTo(OBJECT)
현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다.
OBJECT 매개변수 설명:

샘플 코드:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
닫기 현재 페이지, 이전 페이지 또는 다중 레벨 페이지로 돌아갑니다. getCurrentPages())를 통해 현재 페이지 스택을 가져오고 반환할 수준 수를 결정할 수 있습니다.
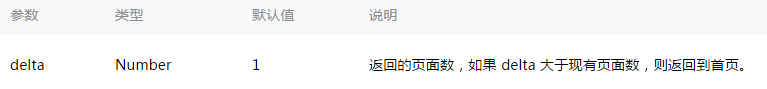
OBJECT 매개변수 설명:

애니메이션:
wx.createAnimation(OBJECT)
생성 애니메이션 인스턴스 애니메이션. 인스턴스의 메서드를 호출하여 애니메이션을 설명합니다. 마지막으로 애니메이션 데이터는 애니메이션 인스턴스의 내보내기 메소드를 통해 내보내지고 컴포넌트의 애니메이션 속성에 전달됩니다.
참고: 내보내기 메서드가 호출될 때마다 이전 애니메이션 작업이 지워집니다.
OBJECT 매개변수 설명:

var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
animation
애니메이션 인스턴스는 애니메이션을 설명하기 위해 다음 메서드를 호출할 수 있으며 호출이 완료된 후 자체적으로 돌아가 지원 체인을 수행합니다. 통화 글쓰기.
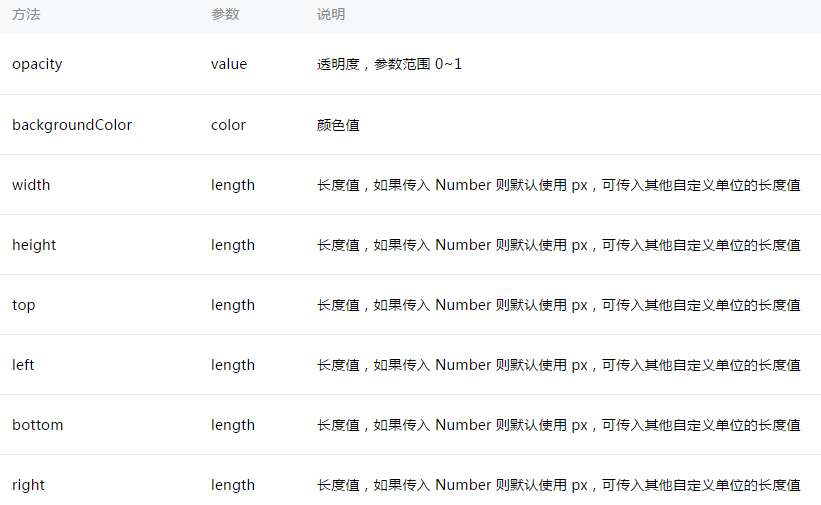
스타일:

회전:

규모:

오프셋:

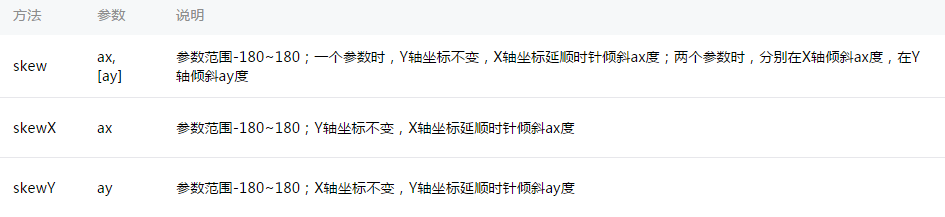
기울기:

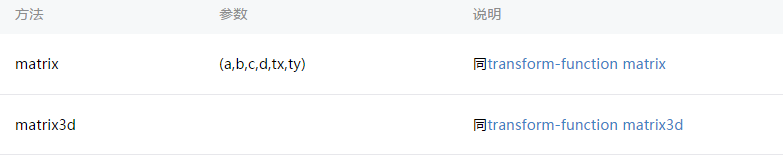
매트릭스 변형:

애니메이션 대기열
애니메이션 작업 메서드를 호출한 후 step()을 호출하여 애니메이션 그룹의 완료를 나타내야 합니다. 애니메이션을 원하는 만큼 호출할 수 있습니다. 애니메이션 그룹의 메서드를 사용하면 애니메이션 그룹의 모든 애니메이션이 동시에 시작되고 한 애니메이션 그룹이 완료될 때까지 다음 애니메이션 그룹이 진행되지 않습니다. 단계는 현재 그룹 애니메이션의 구성을 지정하기 위해 wx.createAnimation()과 유사한 구성 매개변수를 전달할 수 있습니다.
예:
<view animation="{{animationData}}" style="max-width:90%"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})
wx.hideKeyboard()
키보드를 숨깁니다.
wx.stopPullDownRefresh()
현재 페이지의 풀다운 새로고침을 중지합니다. 자세한 내용은 페이지 관련 이벤트 처리 기능을 참조하세요.