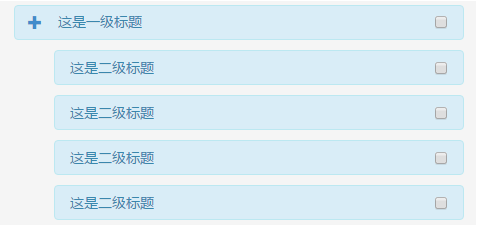
BootStrap 트리 다이어그램 표시 기능
부트스트랩을 접어서 디자인한 트리 다이어그램 디스플레이입니다. 보조 디스플레이만 있고 간단한 디렉토리에서 사용할 수 있습니다.
오른쪽 끝은 다시 수정하여 슬라이딩으로 표시할 수 있습니다. block

- 인용부
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 腾实信绩效管理系统</title> <link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />
HTML코드
<div class=" alert alert-info" style=" width:450px;height:35px;padding-top:0px;padding-left:0;margin-bottom:0;margin-top:10px"> <button type="button" class=" btn btn-link" data-toggle="collapse" data-target="#demo1"><span class=" glyphicon glyphicon-plus"></span></button> <span>这是一级标题</span> <input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px"> </div> <div id="demo1" class="collapse in" style=" margin-left:40px;margin-bottom:10px;margin-top:0px"> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> </div>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Eclipse에 부트스트랩을 도입하는 방법
Apr 05, 2024 am 02:30 AM
Eclipse에 부트스트랩을 도입하는 방법
Apr 05, 2024 am 02:30 AM
5단계로 Eclipse에 Bootstrap을 소개합니다. Bootstrap 파일을 다운로드하고 압축을 풉니다. Bootstrap 폴더를 프로젝트로 가져옵니다. 부트스트랩 종속성을 추가합니다. Bootstrap CSS 및 JS를 HTML 파일로 로드합니다. 사용자 인터페이스를 향상하려면 Bootstrap을 사용해 보세요.
 부트스트랩에 아이디어를 도입하는 방법
Apr 05, 2024 am 02:33 AM
부트스트랩에 아이디어를 도입하는 방법
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA에 Bootstrap을 도입하는 단계: 새 프로젝트를 만들고 "웹 애플리케이션"을 선택합니다. "부트스트랩" Maven 종속성을 추가합니다. HTML 파일을 만들고 Bootstrap 참조를 추가합니다. Bootstrap CSS 파일의 실제 경로로 바꾸십시오. Bootstrap 스타일을 사용하려면 HTML 파일을 실행하세요. 팁: CDN을 사용하여 Bootstrap을 가져오거나 HTML 파일 템플릿을 사용자 지정할 수 있습니다.
 부트스트랩 매개 효과 테스트 결과를 Stata에서 읽는 방법
Apr 05, 2024 am 01:48 AM
부트스트랩 매개 효과 테스트 결과를 Stata에서 읽는 방법
Apr 05, 2024 am 01:48 AM
Stata에서 부트스트랩 매개 효과 테스트의 해석 단계: 계수의 부호를 확인합니다. 매개 효과의 양수 또는 음수 방향을 결정합니다. 검정 p값: 0.05 미만이면 매개효과가 유의미하다는 것을 나타냅니다. 신뢰 구간을 확인하십시오. 0을 포함하지 않으면 중재 효과가 유의하다는 것을 나타냅니다. 중앙값 p-값 비교: 0.05 미만은 매개 효과의 중요성을 더욱 뒷받침합니다.
 대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
Llama3에 대해 새로운 테스트 결과가 공개되었습니다. 대형 모델 평가 커뮤니티 LMSYS가 공개한 대형 모델 순위 목록에서 Llama3는 5위에 올랐으며, 영어 부문에서는 GPT-4와 함께 공동 1위를 차지했습니다. 다른 벤치마크와는 그림이 다릅니다. 이 목록은 모델 간 1:1 대결을 기반으로 하며, 네트워크 전체의 평가자들이 각자의 제안과 점수를 내립니다. 결국 Llama3가 5위를 차지했고, GPT-4와 Claude3 Super Cup Opus의 세 가지 버전이 그 뒤를 이었습니다. 영어 싱글 목록에서는 Llama3가 Claude를 제치고 GPT-4와 동점을 기록했습니다. 이 결과에 대해 Meta의 수석 과학자 LeCun은 매우 기뻐했으며 트윗을 통해 다음과 같이 말했습니다.
 부트스트랩을 사용하여 중재 효과를 테스트하는 방법
Apr 05, 2024 am 03:57 AM
부트스트랩을 사용하여 중재 효과를 테스트하는 방법
Apr 05, 2024 am 03:57 AM
부트스트랩 검정은 리샘플링 기술을 사용하여 통계 검정의 신뢰성을 평가하고 매개 효과의 유의성을 입증하는 데 사용됩니다. 먼저 직접 효과, 간접 효과 및 매개 효과의 신뢰 구간을 계산하고 두 번째로 유의성을 계산합니다. Baron and Kenny 또는 Sobel 방법에 따라 매개 유형을 결정하고 최종적으로 자연 간접 효과에 대한 신뢰 구간을 추정합니다.
 부트스트랩 조정 테스트 결과를 읽는 방법
Apr 05, 2024 am 03:30 AM
부트스트랩 조정 테스트 결과를 읽는 방법
Apr 05, 2024 am 03:30 AM
부트스트랩 매개 검정은 데이터를 여러 번 리샘플링하여 매개 효과를 평가합니다. 간접 효과 신뢰 구간: 매개 효과의 추정 범위를 나타냅니다. 구간에 0이 포함되지 않으면 효과가 유의합니다. p-값: 신뢰 구간에 0이 포함되지 않을 확률을 평가하며, 0.05 미만의 값은 유의함을 나타냅니다. 샘플 크기: 분석에 사용된 데이터 샘플 수입니다. 부트스트랩 서브샘플링 시간: 반복 샘플링 횟수(500-2000회)입니다. 신뢰 구간에 0이 포함되지 않고 p-값이 0.05보다 작은 경우 매개 효과가 유의하며 이는 매개 변수가 독립 변수와 종속 변수 간의 관계를 설명한다는 것을 나타냅니다.
 부트스트랩과 스프링부트의 차이점은 무엇입니까
Apr 05, 2024 am 04:00 AM
부트스트랩과 스프링부트의 차이점은 무엇입니까
Apr 05, 2024 am 04:00 AM
Bootstrap과 Spring Boot의 주요 차이점은 Bootstrap은 웹 사이트 스타일링을 위한 경량 CSS 프레임워크인 반면, Spring Boot는 Java 웹 애플리케이션 개발을 위한 강력하고 즉시 사용 가능한 백엔드 프레임워크라는 것입니다. Bootstrap은 CSS와 HTML을 기반으로 하고, Spring Boot는 Java와 Spring 프레임워크를 기반으로 합니다. Bootstrap은 웹 사이트의 모양과 느낌을 만드는 데 중점을 두는 반면 Spring Boot는 백엔드 기능에 중점을 둡니다. Spring Boot는 Bootstrap과 통합되어 모든 기능을 갖춘 아름다운 환경을 만들 수 있습니다.
 부트스트랩 테스트 조정 효과 stata 명령의 결과를 내보내는 방법
Apr 05, 2024 am 03:39 AM
부트스트랩 테스트 조정 효과 stata 명령의 결과를 내보내는 방법
Apr 05, 2024 am 03:39 AM
Stata에서 부트스트랩 조정 효과 테스트 결과 내보내기: 결과 저장: bootstrap post 변수 목록 생성: local vars: coef se ci 결과 내보내기(CSV): 구분된 결과 내보내기.csv, varlist(`vars') 쉼표 nolabel 교체




