고급 JavaScript 프로그래밍에 대한 노트를 정리하다가 객체지향 디자인에 관한 장을 봤습니다. 객체 속성은 우리가 일반적으로 사용하는 js 객체의 90% 이상과 데이터 속성으로 구분된다고 나와 있습니다. ;우리는 항상 데이터 속성과 접근자 속성이 무엇인지 설명했습니다.
데이터 속성: 데이터 속성에는 값을 읽고 쓸 수 있는 데이터 값의 위치가 포함됩니다.
접속자 속성은 데이터 값을 포함하지 않으며, 접근자 속성을 읽을 때 getter 함수가 호출되어 유효한 값을 반환합니다. 접근자 속성. 이 경우 setter 함수가 호출되고 새 값이 전달됩니다.
여기서 소개하는 초점은 객체의 접근자 속성을 설정하는 데만 사용할 수 있습니다. es5의 Object.defineProrerty() 메소드는 다음 예와 같이
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
return this._year
},
set:function (newValue) {
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
alert(book.edition);//2
console.log(book.year);//2005즉, book.year=2005를 실행할 때 year에 설정된 메소드가 실제로 실행되고, book을 실행할 때도 마찬가지이다. 연도의 get 메소드가 실행됩니다.
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
console.log("year get")
return this._year
},
set:function (newValue) {
console.log("year set")
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
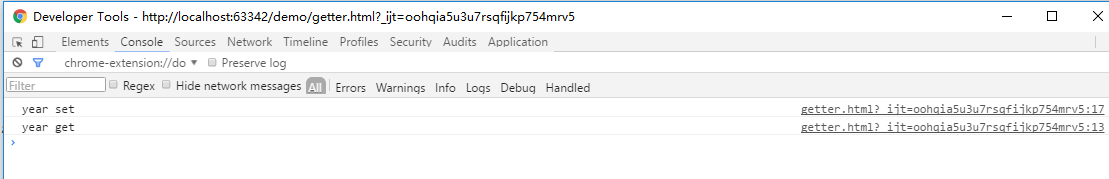
alert(book.year);콘솔 프롬프트는 다음과 같습니다.

이 원칙은 vue 양방향 데이터의 원칙입니다. 바인딩. vue 구성 요소의 데이터에서 속성 데이터를 선언하면 실제로는 이 속성이 접근자 속성으로 캡슐화됩니다. get 및 set 메소드가 있고 양방향 데이터 제어는 get 및 set 메소드에 있습니다. 왜냐하면 준비가 되었는지(2.0에 마운트됨) 뷰에서 값을 변경하는지 여부에 따라 set 메소드가 트리거되고 새 값을 복사하기 때문입니다. , 그런 다음 뷰의 값을 다시 일치시킵니다. 물론 더 복잡한 제어 작업인 get 메서드가 있습니다. 그런 다음 준비된 속성 값이 항상 최신 값을 저장하도록 합니다.
양방향 데이터 바인딩. Angular1의 더티 데이터 모니터링은 간단히 말해서 새로운 값과 이전 값이 변경되었는지 모니터링하는 것입니다. 두 성능의 소비가 같은 수준이 아닌 것 같습니다. .