자바스크립트 입력 창 개체
Dec 06, 2016 am 09:18 AM창: 창 개체는 BOM에 있는 모든 개체의 핵심이며 BOM에 있는 모든 개체의 상위 개체일 뿐만 아니라 일부 창 제어 기능도 포함합니다.
1. 전역 윈도우 객체
자바스크립트의 모든 전역 함수나 변수는 윈도우의 속성입니다.
<script type="text/javascript"> var name="撼地神牛"; document.write(window.name); </script>
2. Window 및 self 객체
self 객체는 일반적으로 사용되는 Window 객체와 동일합니다. 양식 내에서 현재 상태인지 확인합니다.
<script type="text/javascript"> document.write(window == self); //必须相等,永远都相等 document.write(window.Top == window.self); //判断当前框架是否是主框架 </script> window、self、window.self三者是等价的。
3. 창의 하위 개체
창의 주요 개체는 주로 다음과 같습니다.
JavaScript 문서 객체
JavaScript 프레임 객체
JavaScript 기록 객체
JavaScript 위치 객체
JavaScript navigator 객체
JavaScript 화면 객체
4. Window 함수 인덱스(IE에만 유효)
창 제어 함수:
JavaScript moveBy() 함수: 현재 위치에서 창을 가로로 x픽셀, 세로로 y픽셀 이동합니다. x가 음수이면 창을 다음 위치로 이동합니다. 왼쪽. Body, y는 음수이며 양식을 위쪽으로 이동합니다.
JavaScript moveTo() 함수: 폼의 왼쪽 상단을 화면의 왼쪽 상단을 기준으로 (x, y) 지점으로 이동합니다. 화면의 보이는 영역 밖으로 이동됩니다.
JavaScript resizeBy() 함수: 양식의 현재 크기를 기준으로 너비를 w 픽셀로, 높이를 h 픽셀로 조정합니다. 매개변수가 음수이면 양식이 축소되고, 그렇지 않으면 확대됩니다.
JavaScript resizeTo() 함수: 양식의 너비를 w 픽셀로, 높이를 h 픽셀로 조정합니다.
<body> <input type="button" id="btn1" value="先设置窗体固定大小!" onclick="window.resizeTo(500,500);" /> <input type="button" id="btn2" value="再缩小10像素!" onclick="window.resizeBy(-10,-10);" /> <input type="button" id="btn2" value="上!" onclick="window.moveBy(0,-5);" /> <input type="button" id="btn2" value="下!" onclick="window.moveBy(0, 5);" /> <input type="button" id="btn2" value="左!" onclick="window.moveBy(-5, 0);" /> <input type="button" id="btn2" value="右!" onclick="window.moveBy(5, 0);" /> <input type="button" id="btn2" value="距离左上角左边100像素,顶部200像素" onclick="window.moveTo(100, 200);" /> </body>
양식 스크롤 축 제어 함수:
JavaScript scrollTo() 함수: 양식에 스크롤 막대가 있는 경우 수평 스크롤 막대는 양식 너비를 기준으로 x 픽셀 위치로 이동하고, 수직 스크롤 막대는 양식 높이를 기준으로 y 픽셀 위치로 이동합니다.
JavaScript scrollBy() 함수: 스크롤 막대가 있는 경우 현재 가로 스크롤 막대를 기준으로 x픽셀 위치로 가로 스크롤 막대를 이동합니다(즉, 왼쪽으로 x픽셀 이동). 수직 스크롤 막대를 현재 수직 스크롤 막대 높이의 위치를 기준으로 y 픽셀로 이동합니다(즉, y 픽셀을 아래로 이동).
차이점에 유의하세요. 하나는 현재 창을 기준으로 하고 다른 하나는 현재 스크롤 막대 위치를 기준으로 합니다.
<div style="height:150%; width:150%; background-color:#ddd"> <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollTo(100,100);" /> //相当于设置绝对位置 <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollBy(100,100);" /> //相当于累加 </div>
폼 포커스 제어 기능:
JavaScript 포커스() 함수: 폼이나 공간에 포커스를 맞춥니다
JavaScript Blur() 함수: 양식 또는 컨트롤의 포커스를 잃게 만듭니다.
<div> <input type="button" value="获得焦点" onclick="document.getElementById('testInput').focus()" /> <input type="button" value="失去焦点" onclick="document.getElementById('testInput').blur()" /> <input type="text" value="text" id="testInput" onblur="alert('我已失去焦点')" /> </div>
새 양식 함수:
JavaScript open( ) 함수 : 새 폼 열기(팝업)
JavaScript close() 함수: 폼 닫기
JavaScript opener 속성: opener를 통해 크로스 폼 간의 통신이 가능하지만 동일한 도메인 이름에 있어야 하며, 한 양식에는 다른 양식의 오프너가 포함되어야 합니다.
window.open(url, name, feature, replacement);
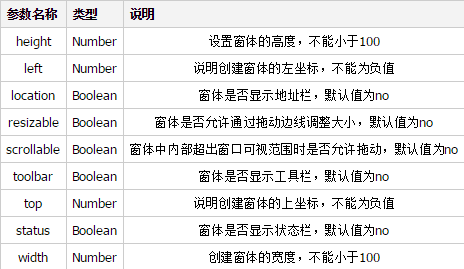
open 함수 매개변수 설명:
url - 양식을 로드할 URL
이름. -- 새 양식의 이름(HTML 대상 속성인 target의 값일 수도 있음)
features -- 양식의 기능을 나타내는 문자열
replace; -- 새로 로드된 페이지가 현재 로드된 페이지를 대체하는지 여부를 나타내는 부울 값입니다. 이 매개변수는 일반적으로 지정되지 않습니다.
열기 방법 예:
<a href="2.html" target="2">在新窗口打开连接</a> <a href="#" onclick="window.open('http://so.jb51.net/','2');">在已建立连接的页面打开新地址</a>
브라우저는 먼저 dreamdu라는 폼이 있는지 검색하여 이 폼에 오픈 주소를 로드합니다.
열기 설정
window.open ('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')
팝업창 방식:
방법 1:
브라우저가 페이지를 읽을 때 창이 팝업됩니다.방법 2:
브라우저가 페이지를 떠날 때 창이 팝업됩니다. ;open 함수의 세 번째 매개변수 기능에 대한 설명:
기능 문자열의 각 기능은 쉼표로 구분되며 공백은 허용되지 않습니다. 각 기능. window.open 함수는 새 폼을 생성한 후 새로 생성된 폼의 창 개체를 반환합니다. 이 개체를 통해 폼을 제어(이동, 크기 조정, 닫기)할 수 있습니다.
window.open 함수는 새 폼을 생성한 후 새로 생성된 폼의 창 개체를 반환합니다. 이 개체를 통해 폼을 제어(이동, 크기 조정, 닫기)할 수 있습니다.
닫기 기능:
?
1
self.close(); 열린 창을 정기적으로 닫는 효과를 얻습니다.
대화 상자 기능:
JavaScript 경고() 기능: 메시지 대화 상자 팝업(대화 상자에 확인 버튼이 있음)
JavaScript 확인() 기능: 메시지 대화 상자 팝업 상자(대화 상자) 상자에는 확인 버튼과 취소 버튼이 포함되어 있음)JavaScript 프롬프트() 함수: 메시지 대화 상자 팝업(대화 상자에는 확인 버튼, 취소 버튼 및 텍스트 입력 상자가 포함되어 있음)
alert();
말하지 마세요.
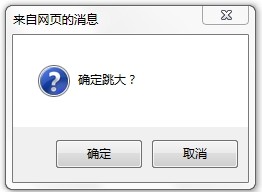
확인(str);
confirm()消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
if(confirm("确定跳大?"))
{
alert("果断跳大");
}
else
{
alert("猥琐打钱");
}
显示如下:

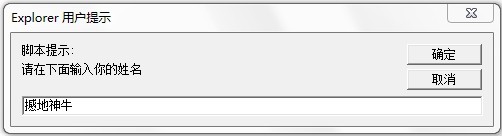
prompt(str1, str2);
函数有两个参数
str1 -- 要显示在消息对话框中的文本,不可修改
str2 -- 文本框中的内容,可以修改
var sResult=prompt("请在下面输入你的姓名", "撼地神牛");
if(sResult!=null)
{
alert(sResult + "已经超越神的杀戮");
}
else
{
alert("无名氏已经超越神的杀戮");
}
显示如下:

时间等待与间隔函数:
JavaScript setTimeout() 函数
JavaScript clearTimeout() 函数
JavaScript setInterval() 函数
JavaScript clearInterval() 函数
1、setTimeout()、clearTimeout() 在指定的时间后调用函数
语法:
setTimeout(fun,time); fun:函数体或函数名,time指定时间,单位为毫秒。
clearTimeout(id); 取消指定的setTimeout函数将要执行的代码
setTimeout(function () {
document.write("隔3秒后触发");
}, 3000) //在3秒后输出
setTimeout(fun1, 5000); //在5秒后输出
function fun1() {
document.write("函数名的方式5秒后触发");
}
2、setInterval()、clearInterval(value) 在间隔指定的事件后重复调用函数
语法:
setInterval(fun1,time) fun:函数体或函数名,time指定的时间,单位为毫秒。会返回一个值,这个值是统计该函数的个数用的,第一个是1,第二个就是2,指明是第几个setInterval函数。
clearInterval(value) value:setInterval()函数返回的值,根据这个值可以停止setInterval()的重复。
var i = 0;
var h = setInterval(function () {
document.write("3秒输出一次<br/>");
i++;
if (i >= 3) {
clearInterval(h);
document.write("停止输出");
}
}, 3000);
注意,javascript是单线程的,因此,这个定时函数实际上是通过插入执行队列的方式来实现。
如下面的代码:
function fn() {
setTimeout(function(){alert('can you see me?');},1000);
while(true) {}
}
alert();永远都不会执行,因为线程一直被死循环占用了。
window.location子对象
解析URL对象location
location对象的属性有:href,protocal,host,hostname,port,pathname,search,hash
document.write(location.href + "<br/>"); // http://localhost:4889/javascriptTest.html document.write(location.protocol + "<br/>"); // http: document.write(location.host + "<br/>"); // localhost:4889 document.write(location.hostname + "<br/>"); // localhost document.write(location.port + "<br/>"); // 4889 document.write(location.pathname + "<br/>"); // /javascriptTest.html document.write(location.search + "换行<br/>"); //http://localhost:4889/javascriptTest.html?id=1&name=张三 如果路径是这样,则输出 ?id=1&name=%E5%BC%A0%E4%B8%89 document.write(location.hash); //http: //localhost:4889/javascriptTest.html#kk=你好?id=1&name=张三 如果路径是这样,则输出 #kk=你好?id=1&name=张三
载入新文档
location.reload() 重新加载页面
location.replace() 本窗口载入新文档
location.assign() 本窗口载入新文档
location = "http://so.jb51.net/" //跳转到指定网址
location = "search.html" //相对路径跳转
location = "#top" //跳转到页面顶部
浏览历史
History()对象的back()与forward() 与浏览器的“后退”,"前进"功能一样。
history.go(-2); 后退两个历史记录
浏览器和屏幕信息
navigator.appName Web浏览器全称
navigator.appVersion Web浏览器厂商和版本的详细字符串
navigator.userAgent 客户端绝大部分信息
navagator.platform 浏览器运行所在的操作系统
document.write(navigator.userAgent + "<br/>"); // Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.appName + "<br/>"); //Netscape document.write(navigator.appVersion + "<br/>"); //5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.platform); //Win32
窗口的关系
parent == self 只有顶级窗口才返回true
parent和top属性允许脚本引用它的窗体的祖先,通常窗体是通过


