JS에서 위치와 크기를 얻는 방법
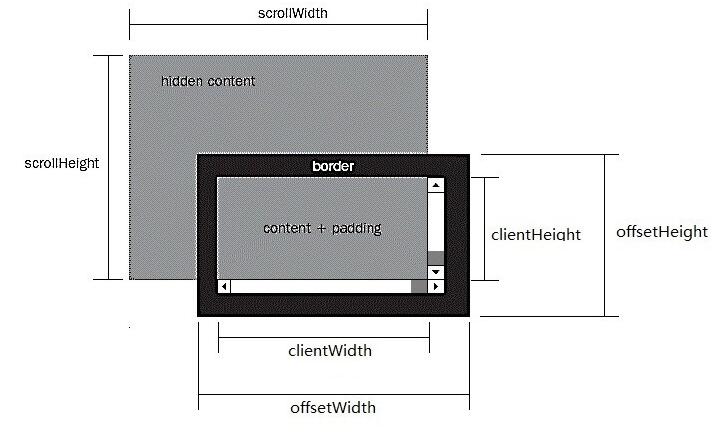
scrollHeight, clientHeight 및 offsetHeight의 차이점
설명:
scrollHeight: 테두리 높이를 제외한 DOM 요소의 실제 콘텐츠 높이가 DOM 요소의 콘텐츠(보기 영역 이후)가 더 커집니다.
clientHeight: 스크롤 바와 테두리의 높이를 제외한 DOM 요소 콘텐츠의 시각적 영역 높이입니다.
offsetHeight: 스크롤 막대 및 테두리를 포함한 DOM 요소의 전체 높이입니다.

스크롤바가 나타나지 않을 때
이때 DOM요소에 내용이 없거나 내용이 보이는 영역을 벗어나지 않는 경우
scrollWidth=clientWidth, two 둘 다 시각적 영역의 너비입니다.
scrollHeight=clientHeight, 둘 다 시각적 영역의 높이입니다.
offsetWidth 및 offsetHeight는 DOM 요소의 전체 너비와 높이입니다.
스크롤바가 나타날 때
이때 DOM 요소에 내용이 없거나 내용이 시각적 영역
scrollWidth>clientWidth
scrollHeight>clientHeight scrollWidth 및 scrollHeight 각각 실제 콘텐츠의 너비와 높이입니다.
clientWidth와 clientHeight는 각각 콘텐츠 시각적 영역의 너비와 높이입니다.
offsetWidth와 offsetHeight는 DOM 요소의 전체 너비와 높이입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正确理解和运用与尺寸大小相关的DOM属性</title>
<style type="text/css">
html,body {margin: 0;}
body {padding: 100px;}
#box {
overflow: scroll;
width: 400px;
height: 300px;
padding: 20px;
border: 10px solid #000;
margin: 0 auto;
box-sizing: content-box;
/*
box-sizing:content-box表示元素的宽度与高度不包括内边距与边框的宽度和高度
box-sizing:border-box表示元素的宽度与高度包括内边距与边框的宽度和高度
*/
}
#box2 {
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">谷歌浏览器测试结果</div>
</div>
<script type="text/javascript">
//offsetWidth ,offsetHeight对应的是盒模型的宽度和高度
//scrollWidth,与scrollHeight对应的是滚动区域的宽度和高度,但是不包含滚动条的宽度!滚动区域由padding和content组成。
//clientWidth,clientHeight对应的是盒模型除去边框后的那部分区域的宽度和高度,不包含滚动条的宽度
var boxE=document.getElementById("box");
var box=document.getElementById("box2");
//对于scrollWidth没有发生横向的溢出,同时由于overflow: scroll的原因,scrollWidth 跟clientWidth相同,但是没有包含滚动条的宽度
console.log('scrollWidth:' + boxE.scrollWidth);//423
console.log('scrollHeight:' + boxE.scrollHeight);//672
//clientWidth与clientHeight分别等于offsetWidth与offsetHeight减掉相应边框(上下共20px,左右共20px)和滚动条宽度后的值(chrome下滚动条宽度为17px);
console.log('clientWidth:' + boxE.clientWidth);//423=460-20-17
console.log('clientHeight:' + boxE.clientHeight);//323=360-20-17
//offsetWidth与offsetHeight与chrome审查元素看到的尺寸完全一致
console.log('offsetWidth :' + boxE.offsetWidth);//460=width+padding+border
console.log('offsetHeight:' + boxE.offsetHeight);//360=height+padding+border
</script>
</body>
</html>본문 요소 가져오기: document .body
IE, FF, Chrome에서 채택:
document.documentElement.clientWidth 및 document를 사용합니다. documentElement.clientHeight
참고: ie6 표준 혼합 모드에서는 위의 방법을 사용할 수 있습니다.
ie6은 document.body.clientWidth 및 document.body.clientHeight를 사용합니다
참고 : window.innerWidth/Height는 스크롤바와 Highly를 포함한 너비입니다. 이는 document.documentElement.clientWidth/Height와의 차이점이기도 합니다.
따라서 다음을 사용할 때 호환 가능한 쓰기에 주의하세요.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面视口宽高</title> </head> <body> <script type="text/javascript"> //标准模式 var w=document.documentElement.clientWidth; var h=document.documentElement.clientHeight; console.log('w宽:'+w+'---'+'h高:'+h); //混杂模式 var width=document.body.clientWidth; var height=document.body.clientHeight; //兼容写法 var ww=document.documentElement.clientWidth||document.body.clientWidth; var hh=document.documentElement.clientHeight||document.body.clientHeight; console.log('ww宽:'+ww+'---'+'hh高:'+hh); </script> </body> </html>
docE; . offsetHeight;
offsetWidth=(테두리 너비)*2+(왼쪽 패딩)+(너비)+(오른쪽 패딩)
offsetLeft = (본문의 왼쪽 여백)+(본문의 테두리 너비)+(본문의 왼쪽 여백)+(현재 요소의 왼쪽 여백).
FireFox에서:
offsetLeft = (본문의 왼쪽 여백)+(본문의 왼쪽 여백)+(현재 요소의 왼쪽 여백)
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




