AngularJS 필터 사용법에 대한 자세한 설명_AngularJS
AngularJS의 필터인 중국어 이름 "filter"는 변수 값을 필터링하거나 출력 형식을 지정하여 원하는 결과나 형식을 얻는 데 사용됩니다.
필터 소개
필터는 데이터 형식을 지정하는 데 사용됩니다.
Filter의 기본 프로토타입('|'은 Linux의 파이프 모드와 유사):
{{ expression | filter }}필터는 체인으로 사용할 수 있습니다(즉, 여러 필터를 연속적으로 사용함).
{{ expression | filter1 | filter2 | ... }}필터는 여러 매개변수를 지정할 수도 있습니다.
{{ expression | filter:argument1:argument2:... }}1. 뷰 템플릿에서
을 사용합니다.
표현식에 필터 적용
형식은 다음과 같아야 합니다.
{{ 표현식 | 필터 }} 즉, {{ 표현식 필터 }}
예: {{ 12 | 통화 }} 출력은 $12.00

출력 결과에 필터 적용
간단히 말하면 필터의 중첩입니다. 이전 필터의 출력 결과가 다음 필터의 입력 데이터 소스로 사용됩니다.
형식은 다음과 같아야 합니다.
{{ 표현식 | 필터1 | 필터2 | ... }} 즉, 표현식(표현식)이 필터 1로 필터링된 다음 필터 2로 필터링됩니다...

매개변수로 필터링
필터 뒤에는 특별한 요구 사항과 필수 필터를 구현하는 데 도움이 되는 하나 이상의 매개 변수가 올 수 있습니다.
형식은 다음과 같아야 합니다.
{{ 표현식 | 필터:인수1:인수2:... }}
예: {{ 1234 | 숫자:2 }} = 1,234.00

2. AngluarJS 내장 필터 사용
AngularJS는 9개의 내장 필터를 제공합니다
통화, 날짜, 필터, json, LimitTo, 대문자, 소문자, 숫자, orderBy입니다.
구체적인 사용법은 AngularJS 문서에 자세히 설명되어 있습니다. 다음은 일반적으로 사용되는 몇 가지 사항입니다.
통화 필터
currency – 변수를 통화 표현으로 변환하는 데 사용됩니다
예: {{ 금액 | 통화}}

대소문자 필터(대소문자 필터)
예:
{{ "소문자 문자열" 대문자 }}
대문자: {{ userInput | 대문자 }}

날짜 필터(날짜 필터)
예:
{{ 1304375948024 날짜 }}
{{ 1304375948024 | 날짜:"MM/dd/yyyy @ h:mma" }}

json 필터
예:
{{ {foo: "bar", baz: 23} }}

컨트롤러, 서비스 및 중요 요소에 필터 사용
AngularJS 컨트롤러, 서비스 또는 지시문에서 필터를 사용할 수 있습니다. 이때 컨트롤러, 서비스 또는 지시문의 종속성에 종속 필터 이름을 추가해야 합니다.
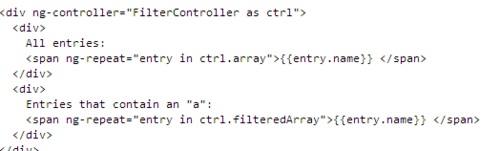
컨트롤러에서 직접 필터를 사용하여 컨트롤러가 필요에 따라 필터를 호출할 수 있도록 합니다

3. 커스텀 필터(filter)
AngularJS에서 사용자 정의 필터를 작성하는 형식은 AngularJS의 팩토리 서비스와 매우 유사합니다. 작성 시 매개변수가 두 개 이상인 함수만 필요하다는 점을 기억해야 합니다.
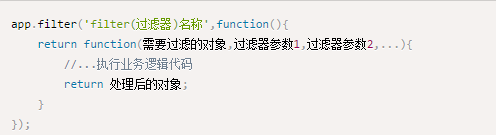
대략 형식은 다음과 같습니다.
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
}); 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7628
7628
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




