WebUploader는 Baidu WebFE(FEX) 팀이 개발한 간단하고 현대적인 파일 업로드 구성 요소로, 주로 HTML5를 기반으로 하며 FLASH로 보완됩니다. 아래에서는 jquery WebUploader 파일 업로드 구성 요소의 사용법을 보여 드리겠습니다.
WebUploader를 사용하면 파일 일괄 업로드, 썸네일 지원 등 다양한 매개변수 옵션을 설정할 수 있으며, 여러 이벤트 메소드를 원하는 대로 호출할 수 있습니다. 좋다.

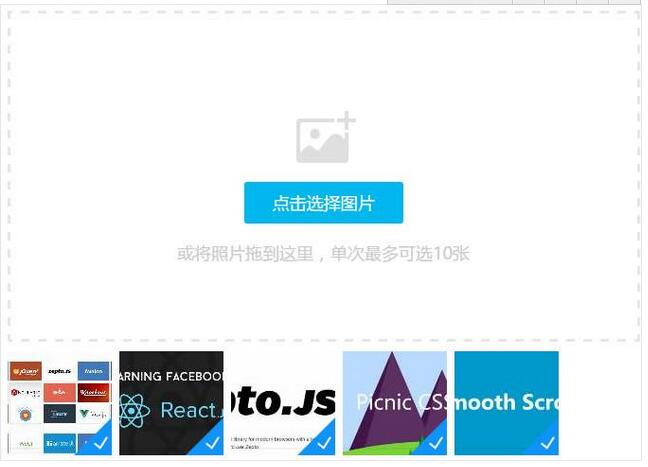
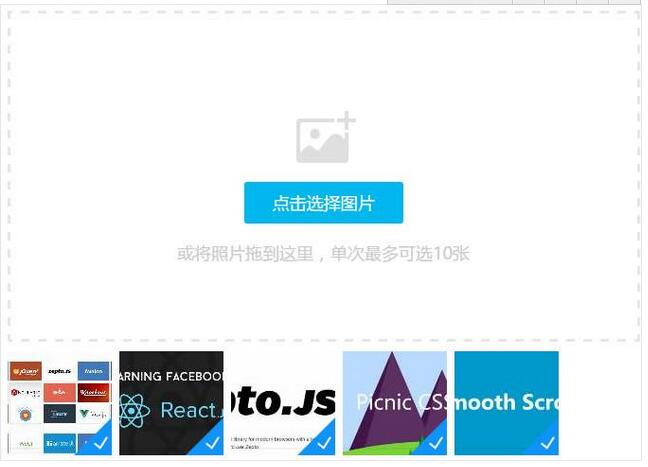
다음으로는 사진 업로드 예시를 통해 WebUploader 사용법을 설명하겠습니다.
HTML
먼저 CSS 및 관련 js 파일을 로드합니다.
1 2 3 | <link rel="stylesheet" type="text/css" href="css/webuploader.css">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="js/webuploader.min.js"></script>
|
로그인 후 복사
그런 다음 추가된 파일 정보 목록을 저장할 #imgPicker 버튼과 #fileList 컨테이너를 준비해야 합니다. 본문 코드에 다음을 추가합니다. :
1 2 3 4 | <div id="uploadimg">
<div id="fileList" class="uploader-list"></div>
<div id="imgPicker">选择图片</div>
</div>
|
로그인 후 복사
JAVASCRIPT
먼저 Web Uploader 인스턴스를 만듭니다.
1 2 3 4 5 6 7 8 9 10 11 12 | var uploader = WebUploader.create({
auto: true,
swf: 'js/Uploader.swf',
server: 'upload.php',
pick: '#imgPicker',
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
|
로그인 후 복사
그런 다음 fileQueued 이벤트를 수신합니다. 즉, 파일이 추가되면 uploader.makeThumb을 통해 이미지 미리보기를 생성합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | uploader.on( 'fileQueued', function( file ) {
var $list = $("#fileList"),
$li = $(
'<div id="' + file.id + '" class="file-item thumbnail">' +
'<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/676/307/619/1481092301585310.jpg" class="lazy" alt="jquery 구성 요소 WebUploader 파일 업로드 사용법에 대한 자세한 설명" >' +
'<div class="info">' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
$list.append( $li );
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr( 'src', src );
}, 100, 100 );
});
|
로그인 후 복사
마지막으로 파일 업로드가 완료되면 업로드 성공, 업로드 실패, 업로드 완료라는 메시지가 뜹니다. 각각 uploadProgress, uploadSuccess,
uploadError, uploadComplete 이벤트에 해당합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress span');
if ( !$percent.length ) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo( $li )
.find('span');
}
$percent.css( 'width', percentage * 100 + '%' );
});
uploader.on( 'uploadSuccess', function( file, res ) {
console.log(res.filePath);
$( '#'+file.id ).addClass('upload-state-done');
});
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
if ( !$error.length ) {
$error = $('<div class="error"></div>').appendTo( $li );
}
$error.text('上传失败');
});
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').remove();
});
|
로그인 후 복사
이 시점에서는 "이미지 선택"을 클릭하면 파일 선택 대화 상자가 팝업되는 간단한 이미지 업로드 예를 구현했습니다. 그 후, 이미지를 업로드하는 과정이 시작되고, 이미지에 해당하는 썸네일이 목록에 표시됩니다.
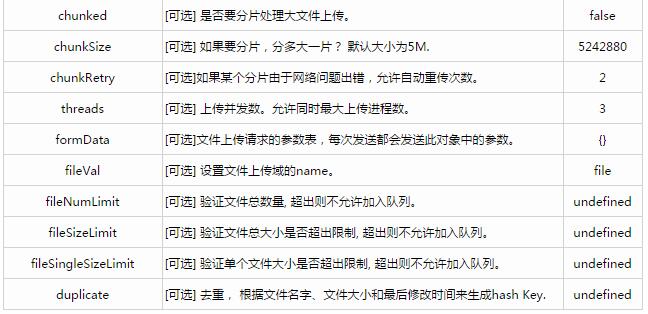
공통 옵션 설정 및 이벤트 호출
Web Uploader는 풍부한 API 옵션 설정 및 이벤트 호출을 제공합니다.


자주 사용되는 이벤트 설명: