이 글의 예시에서는 AngularJS 멀티뷰 전환 사용법을 설명합니다. 참조할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
AngularJS 애플리케이션에서는 HTML 조각을 별도의 파일에 작성한 다음 다른 페이지에서 조각을 로드할 수 있습니다. 여러 조각 파일이 있는 경우 사용자 작업에 따라 컨트롤러에 다른 조각을 동적으로 로드하여 보기 전환 효과를 얻을 수도 있습니다.
먼저 저자가 작성한 사례를 살펴보겠습니다.

이 두 단어는 실제로 html과 html에 각각 작성된 두 개의 html 조각입니다. page2.html. 다음은 이 두 파일의 내용입니다.
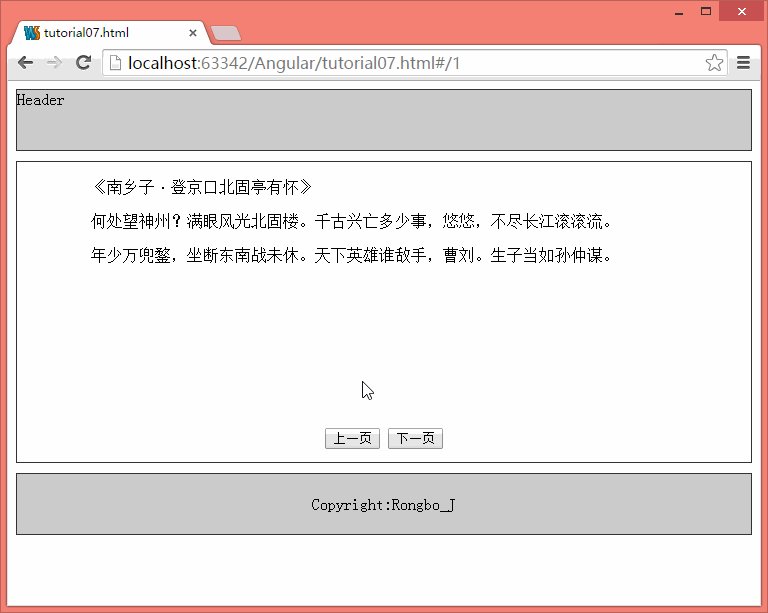
<!--page1.html内容--> <div> <p>《南乡子·登京口北固亭有怀》</p> <p>何处望神州?满眼风光北固楼。千古兴亡多少事,悠悠,不尽长江滚滚流。</p> <p>年少万兜鍪,坐断东南战未休。天下英雄谁敌手,曹刘。生子当如孙仲谋。</p> </div>
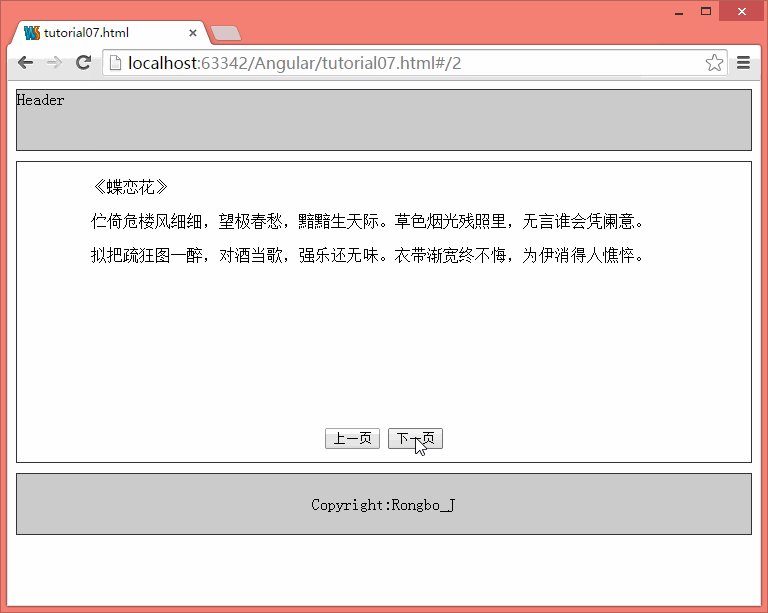
<!--page2.html内容--> <div> <p>《蝶恋花》</p> <p>伫倚危楼风细细,望极春愁,黯黯生天际。草色烟光残照里,无言谁会凭阑意。</p> <p>拟把疏狂图一醉,对酒当歌,强乐还无味。衣带渐宽终不悔,为伊消得人憔悴。</p> </div>
다음으로 이 두 조각 사이를 전환하는 방법을 살펴보겠습니다.
<!DOCTYPE html>
<html ng-app="routeMod">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<script type="text/javascript" src="angular-1.3.0.14/angular-route.js"></script>
<link type="text/css" href="css/tutorial07.css" rel="stylesheet">
<title>tutorial07.html</title>
</head>
<body>
<header>
Header
</header>
<div id="content" ng-controller="MultiViewController">
<div id="myView" ng-view="myView" ng-init="init()">
</div>
<div id="btnDiv">
<button ng-click="prePage()">上一页</button>
<button ng-click="nextPage()">下一页</button>
</div>
</div>
<footer>
Copyright:Rongbo_J
</footer>
<script>
var routeMod = angular.module('routeMod', ['ngRoute']);
routeMod.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/1',{
templateUrl:'tutorial07/page1.html',
controller:'MultiViewController'
})
.when('/2',{
templateUrl:'tutorial07/page2.html',
controller:'MultiViewController'
})
}])
routeMod.controller("MultiViewController",function($scope,$log,$location){
$scope.init = function () {
$location.path("/1");
}
$scope.prePage = function () {
$log.info("prePage");
$location.path("/1");
};
$scope.nextPage = function () {
$log.info("nextPage");
$location.path("/2");
};
});
</script>
</body>
</html>
여기서는 AngularJs의 라우팅 모듈 ngRoute를 사용해야 합니다. 모듈 코드는 이전 섹션과 마찬가지로 angle-route.js 파일에 캡슐화되어 있습니다. 도입해야 합니다.
<script type="text/javascript" src="angular-1.3.0.14/angular-route.js"></script>
그런 다음 이를 모듈에 삽입하면 코드는 다음과 같습니다.
var routeMod = angular.module('routeMod', ['ngRoute']);
다음 작업은 html 조각의 액세스 경로를 구성하는 것입니다. 모듈의 config 메소드 $routeProvider 서비스를 구성하기 위한 코드는 다음과 같습니다.
routeMod.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/1',{
templateUrl:'tutorial07/page1.html',
controller:'MultiViewController'
})
.when('/2',{
templateUrl:'tutorial07/page2.html',
controller:'MultiViewController'
})
}])ng-view 지시문을 통해 뷰를 정의하고 $location.path() 메소드를 호출합니다. 뷰에서 로드를 지정하는 컨트롤러입니다. 어느 조각입니다.