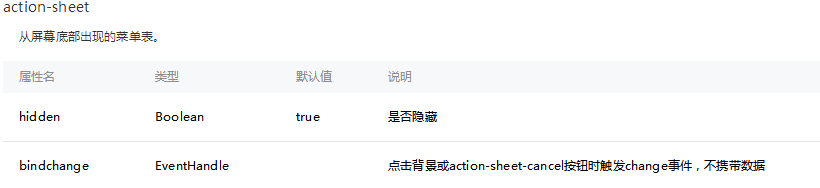
WeChat 애플릿 액션시트
액션시트는 하단에서 팝업되는 선택 메뉴입니다. 액션시트항목과 액션시트취소로 하위메뉴가 지정됩니다. 메뉴 항목인 action-sheet-cancel은 이름에서 알 수 있듯이 메뉴 숨기기를 해제하는 것입니다. action-sheet-item에 바인딩을 추가하면 바인딩 변경이 발생합니다. 액션시트 이벤트가 발생합니다. 메뉴 표시는 바인딩된 함수에서 제어할 수 있습니다. 또한, 빈 공간을 클릭하면 메뉴도 숨겨집니다.
공식 문서

.wxml
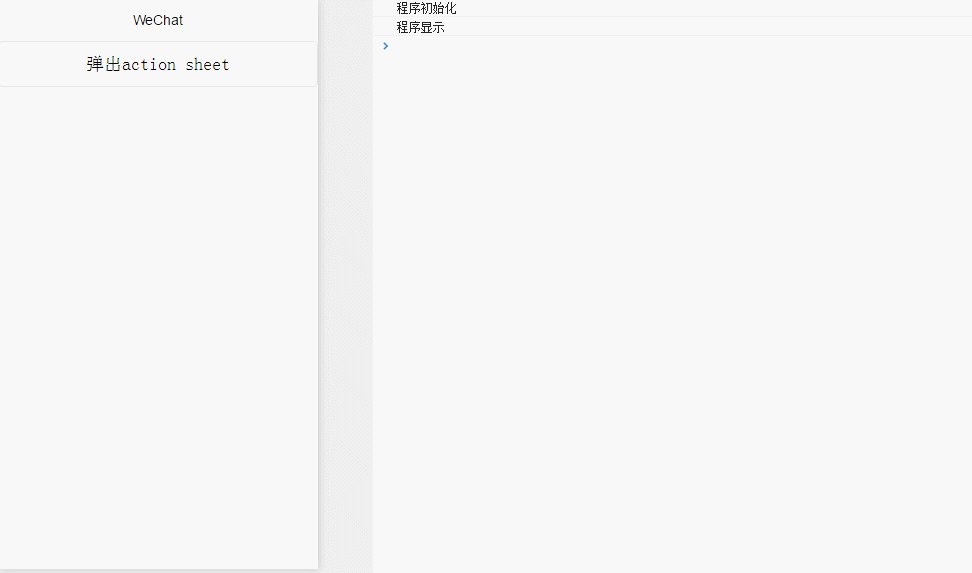
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
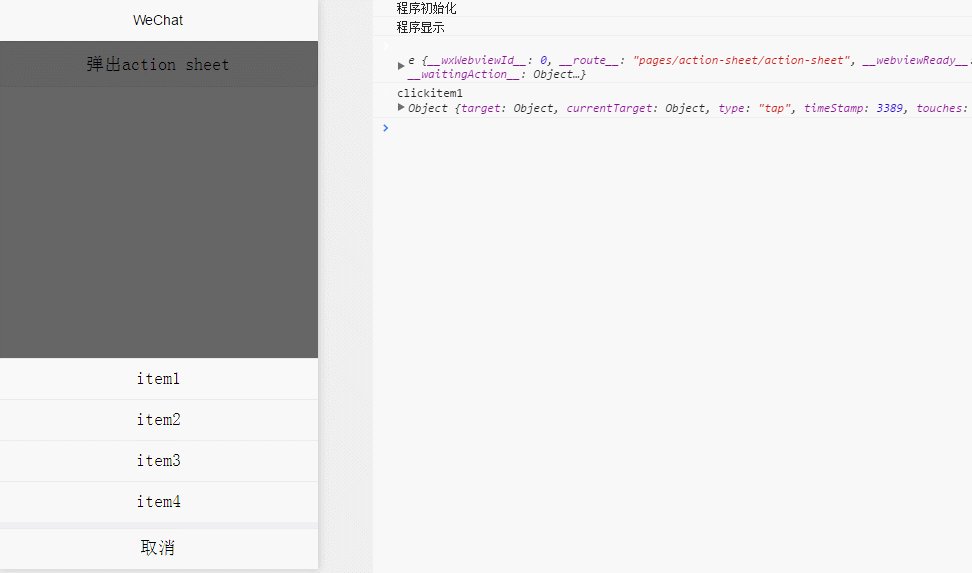
<action-sheet-item bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel >取消</action-sheet-cancel>
</action-sheet>
.js
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
console.log(this);
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
});
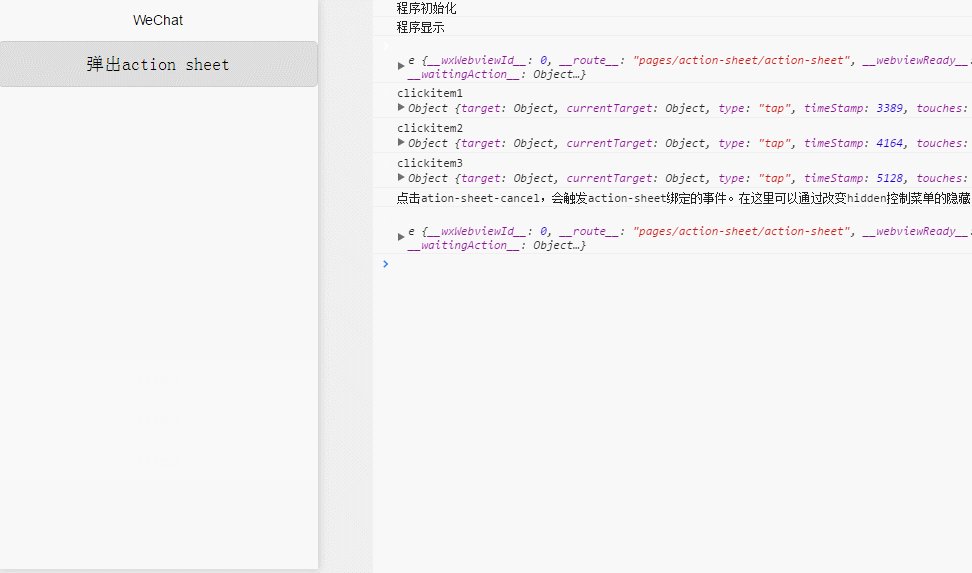
console.log("点击ation-sheet-cancel,会触发action-sheet绑定的事件。在这里可以通过改变hidden控制菜单的隐藏");
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
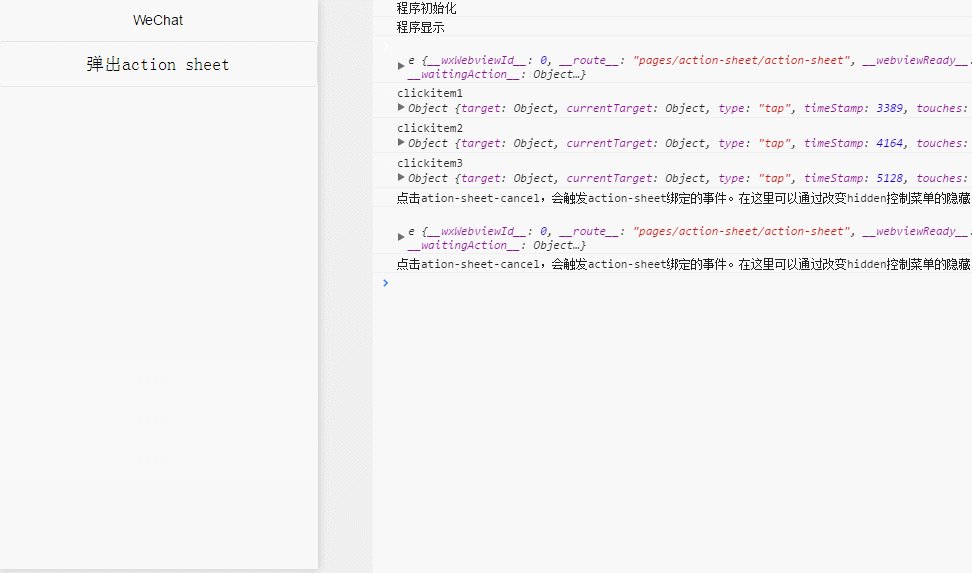
런닝효과

빈칸 클릭시 그림이 숨겨지는 현상 방지하는 방법 ? 게다가 취소를 눌렀을 때 메뉴가 자동으로 숨겨지는 게 아니라, 숨기려면 문장을 작성해야 하는데 이게 정말 번거롭습니다.