Angular.js 컨트롤러를 단위 테스트하는 방법
1. 간단한 Angular 앱 작성
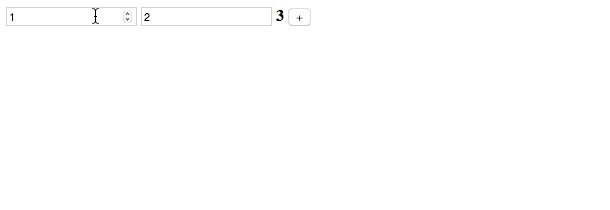
테스트 작성을 시작하기 전에 먼저 두 숫자의 합을 계산하는 간단한 계산 앱을 작성합니다.

코드는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="https://code.angularjs.org/1.4.0-rc.2/angular.min.js"></script>
</head>
<body>
<!-- This div element corresponds to the CalculatorController we created via the JavaScript-->
<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>
</body>
<script type="text/javascript">
// Creates a new module called 'calculatorApp'
angular.module('calculatorApp', []);
// Registers a controller to our module 'calculatorApp'.
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});
// load the app
angular.element(document).ready(function() {
angular.bootstrap(document, ['calculatorApp']);
});
</script>
</html>
2. 몇 가지 기본 개념에 대해 간단히 이야기해 보세요. 관련 :
모듈 만들기
angular.module이 무엇인가요? 모듈을 제작하고 재활용하는 곳입니다. CalculatorApp이라는 새 모듈을 만들고 이 모듈에 구성 요소를 추가합니다.
angular.module('calculatorApp', []);
두 번째 매개변수에 대해서요? 두 번째 매개변수는 필수이며 새 모듈을 생성한다는 것을 나타냅니다. 애플리케이션에 다른 종속성이 필요한 경우 ['ngResource', 'ngCookies']를 전달할 수 있습니다. 두 번째 매개변수가 있으면 이것이 요청에 의해 반환된 모듈의 인스턴스임을 나타냅니다.
개념적으로는 다음과 같은 뜻입니다.
* angular.module.createInstance(name, requires); * angular.module.getInstance(name)
그러나 실제로는 이렇게 씁니다. >
* angular.module('calculatorApp', []); // i.e. createInstance
* angular.module('calculatorApp'); // i.e. getInstance
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});describe('calculator', function () {
beforeEach(angular.mock.module('calculatorApp'));
var $controller;
beforeEach(angular.mock.inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});beforeEach(angular.mock.module('calculatorApp'));
beforeEach(angular.mock.inject(function(_$controller_) {
$controller = _$controller_;
}));var controller = $controller('CalculatorController', { $scope: $scope });function CalculatorController($scope) { ... }var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
// set some properties on the scope object
$scope.x = 1;
$scope.y = 2;expect($scope.z).toBe(3);
$scope.sum();


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
이 글은 여러분이 계속해서 Angular를 배우고 Angular의 독립형 컴포넌트(Standalone Component)를 간략하게 이해하는 데 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
 각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 형식을 사용자 정의하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
이 글은 여러분에게 의존성 주입을 소개하고, 의존성 주입이 해결하는 문제와 그 기본 작성 방법을 소개하고, Angular의 의존성 주입 프레임워크에 대해 이야기할 것입니다. 여러분에게 도움이 되기를 바랍니다.
 Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
이 기사는 Angular의 몇 가지 특수 선택자(host, :host-context, ::ng-deep)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Angular의 NgModule(모듈)에 대한 심층적인 이해
Sep 05, 2022 pm 07:07 PM
Angular의 NgModule(모듈)에 대한 심층적인 이해
Sep 05, 2022 pm 07:07 PM
NgModule 모듈은 Angular의 기본 빌딩 블록이 NgModule이기 때문에 Angular에서 중요한 포인트입니다. 이 글은 여러분에게 Angular의 NgModule 모듈을 안내할 것입니다. 여러분에게 도움이 되기를 바랍니다.




