지시문이 생성될 때마다 선택 사항이 있습니다. 상위 범위(일반적으로 외부 컨트롤러 또는 루트 범위($rootScope)에서 제공하는 범위)를 상속하거나 새 범위를 생성합니다. 자체 범위는 물론 AngularJS는 세 가지를 제공합니다. 지시어의 범위 매개변수에 대한 옵션, 즉 false, true, {}입니다. 기본값은 false입니다.
1.scope = false
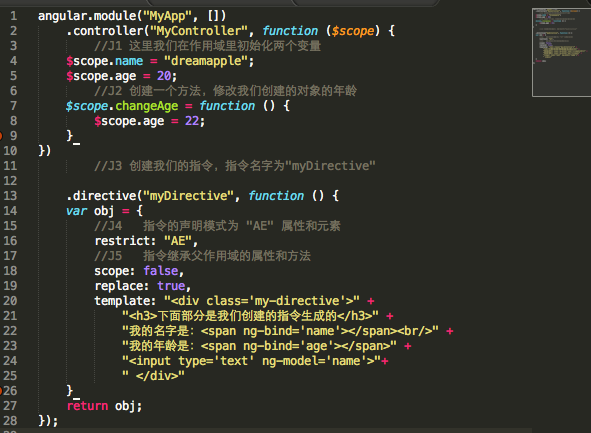
JS 코드:

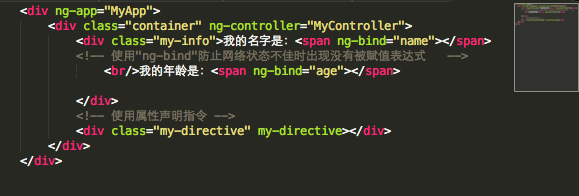
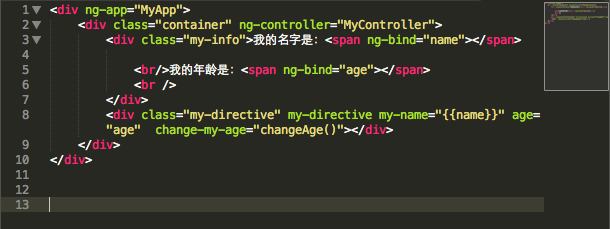
html 코드:

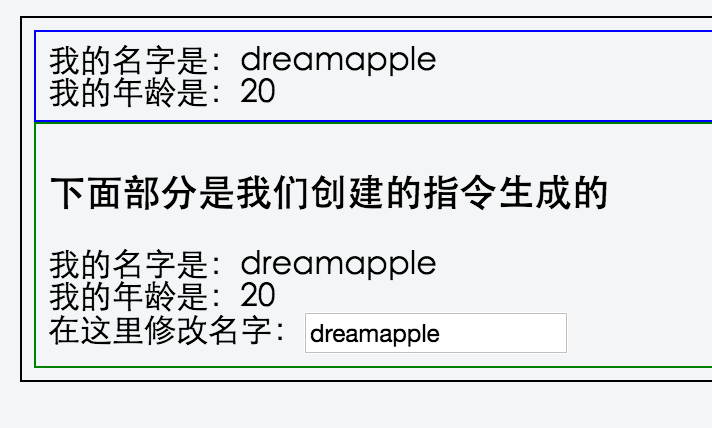
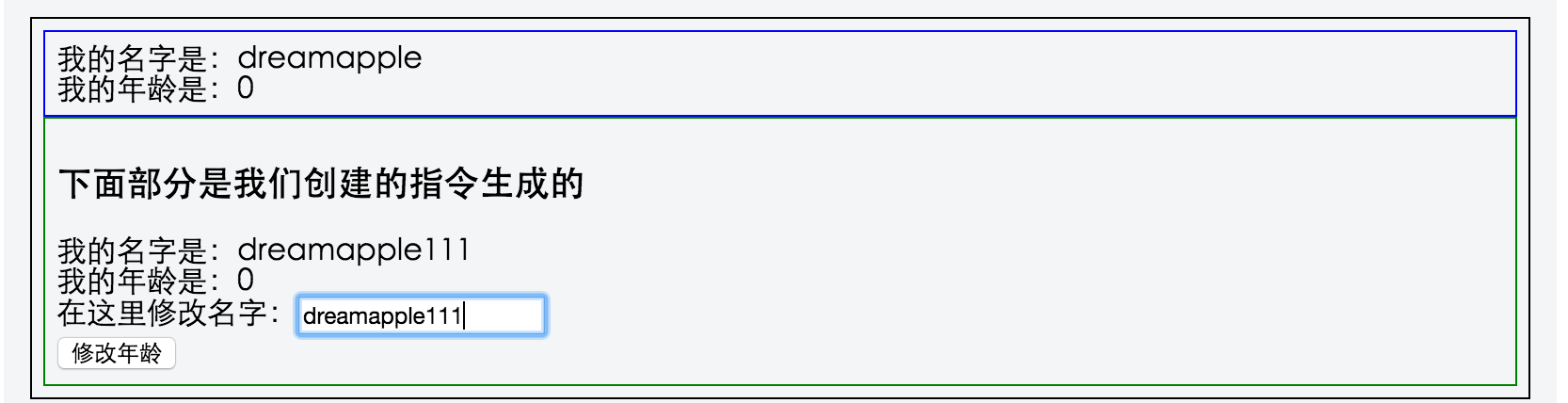
결과:

텍스트 상자의 내용을 수정하면 두 이름이 모두 변경됩니다. 실제로 동일한 $scope의 이름 속성이 수정됩니다.
2.scope=true
위의 JS 코드를 수정하고 명령의 범위:false를 범위:true로 변경합니다.
그런 다음 Write some strings에서 다시 시도합니다. 입력 입력 상자에 명령어의 이름이 변경되었지만 명령어 외부의 이름은 변경되지 않았으며 이는 문제를 나타냅니다.
범위를 true로 설정하면 새 범위가 생성되지만 이 범위는 상위 범위를 상속받는다고 생각하면 새로 생성된 역할 도메인은 새 범위이지만 초기화 중에는 상위 범위의 속성과 메서드는 새 범위를 채우는 데 사용됩니다. 상위 범위와 동일한 범위가 아닙니다.
범위를 false로 설정하면 우리가 생성하는 지시문은 상위 범위(실제로는 동일한 범위)와 동일한 모델을 공유하므로 지시문에서 모델 데이터가 수정되면 상위 범위에 반영됩니다. 모델.
3. 범위={}
범위를 {}로 설정한다는 것은 상위 범위와 격리된 새 범위를 생성한다는 의미입니다. 이는 외부 환경을 알지 못한 채 허용됩니다. , 정상적으로 작동할 수 있으며 외부 환경에 의존하지 않습니다.
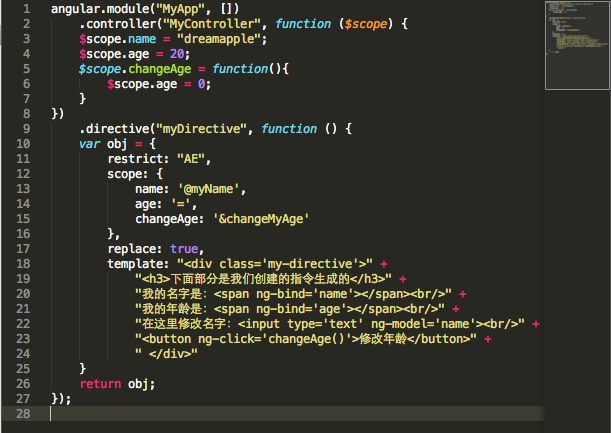
JS 코드:

html 코드:

결과:

텍스트 상자 내용 수정 시 명령의 이름만 수정됩니다.
범위: {@=&}
@
이것은 단일 바인딩입니다. 특정 접두사 식별자를 사용하는 방법
: 다음과 같은 요소에 속성을 사용합니다.
=
이것은 양방향 데이터 바인딩 접두사 식별자입니다.
사용: 다음과 같은 요소의 속성을 사용합니다.
&
이것은 바인딩 함수 메서드의 접두사 식별자입니다.
사용 방법: 다음과 같이 요소에 속성을 사용합니다.